Sublime 快速產生結構程式碼的方法介紹
下面由sublime text教學專欄為大家介紹 Sublime 快速產生結構程式碼的方法,希望對需要的朋友有幫助!

今天第一天系統學習前端知識。看了個視頻,目前比較流行用的前端開發軟體是sublime。於是,我就安裝了。但是問題來了,我跟著影片裡的操作,快速產生程式碼,結果發現,根本不聽招呼。於是我就查。
晚上有好多種快速產生結構程式碼的方式,我一一嘗試,都失敗告終。後來發現一點,所有的方式都需要tab鍵。後來我突然意識到,可能是我的tab鍵和人家的不一樣。於是,我就開始搜。
最後我確定了問題所在。即我沒有安裝對應插件。
下面說下安裝方式。
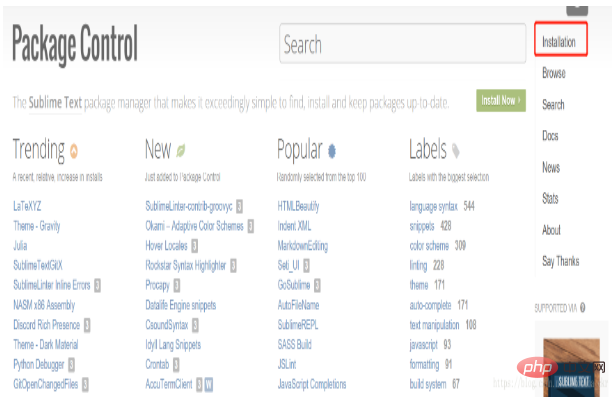
1.外掛程式管理的官網首頁 https://packagecontrol.io/ (國外伺服器的網頁,較慢)。點選右邊的 Installation 選單

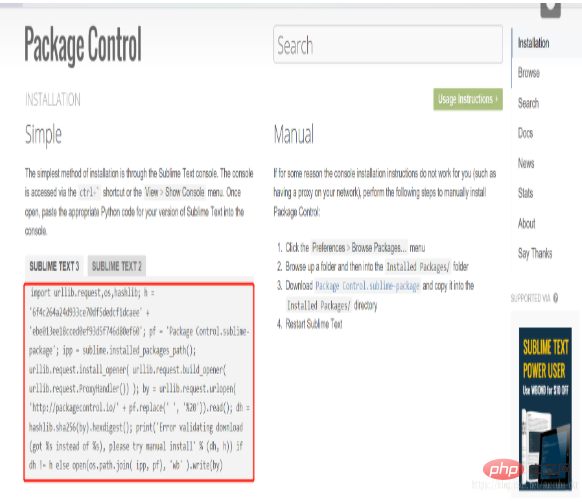
#2.依照不同的版本來選擇 我這裡所使用的最新版本sublimeText3 複製紅色方塊內的內容

#3.打開sublime.然後在View 選單中 Show Console 選項 打開底部的控制台.快捷鍵 ctrl tab.在最下方白色輸入框那欄 貼上剛所複製的程式碼 。然後敲回車 進行下載插件管理中心必要包 。 最後控制台輸出 275309 (類似的一串數字) 套件的大小表示下載完成。然後這裡 建議大家 重啟一下sublime 重新載入sublime插件。
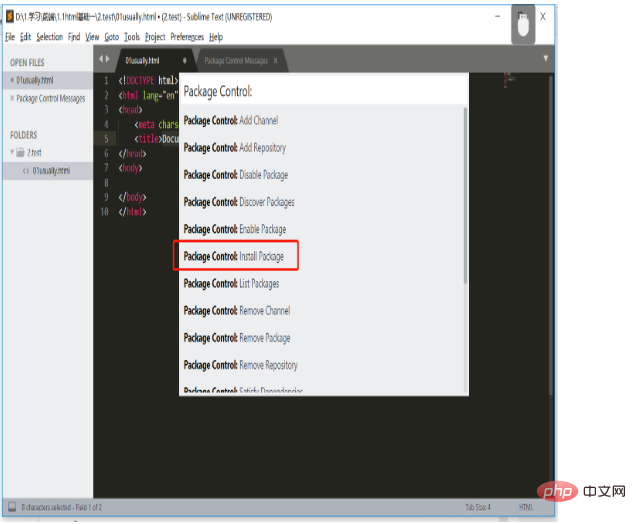
4.Preferences 選單下面 會多出來這一項 package control 。表示下載安裝成功 點選它 Package Control (ctrl shift p)
然後選擇install

5.然後會出現下面的畫面。在搜尋框輸入你要安裝的插件名字。例如tab的,就輸入:emmet.然後點選,就開始安裝了。安裝過程中,下面的灰色條處,會有一個等號=,在一對中括號間左右跑。等不跑了,就是安裝成功了。
6.再說下快速產生結構程式碼的幾個方式1)輸入html:xt,然後按下tab鍵。 2)輸入!然後按下tab鍵。 3)輸入! ,然後按下ctrl E
以上是Sublime 快速產生結構程式碼的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。
 建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立和開啟 HTML 空白文檔
Apr 09, 2024 pm 12:06 PM
建立HTML文件:使用文字編輯器輸入HTML結構,並儲存為.html檔案。開啟HTML文件:雙擊文件或在瀏覽器中使用「文件」>「開啟」選項。實戰案例:建立新HTML文件,新增標題、樣式表和內容,並儲存為.html檔案。






