vscode配置go語言開發環境

Golang 环境配置
1) 首先下载适合你系统的安装包
2)下载完成安装到指定目录即可。我这里是(D:\Go)。
3)配置Glang环境变量
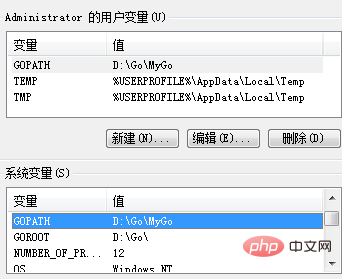
进入我的电脑->高级设置->环境变量查看下,GOROOT变量是否存在,以及Path变量中是否也设置了GOROOT。没有的话,新增一个GOROOT变量,路径则输入你刚刚安装完成后Go的根目录,如我的是:D:\Go\。
然后编辑Path变量,在最后面新增";%GOROOT%\bin"。

提示:上图是以前配置的环境,GOPATH="D:\GO\MyGO",这里根据自己环境变通即可;
go命令依赖一个环境变量:GOPATH,这不是Go的安装目录,而是你的工作(工程)目录(你的代码都会在该目录下)。GOPATH可以有多个,windows以分号(;)进行区分,Linux系统是冒号(:),当有多个GOPATH时,默认会将go get的内容放在第一个目录下。
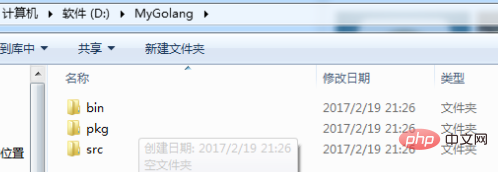
这里我们新建一个GOPATH变量,以我的为例:D:\Go\MyGolang,并创建相关目录如下:

然后编辑Path变量,在最后面新增";%GOPATH%\bin"。
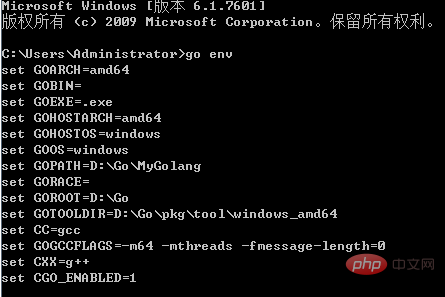
4) 重启操作系统,并通过命令验证

安装配置 VSCode
选择自己系统对应的版本就可以。
安装 golang 插件
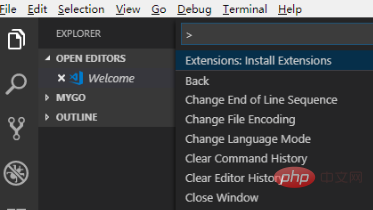
进入Visual Studio Code,使用快捷键F1,打开命令面板

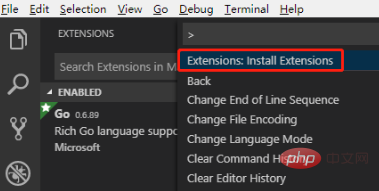
在上图光标处·输入 exten ,然后选择“Extensions:Install Extension”,如下图

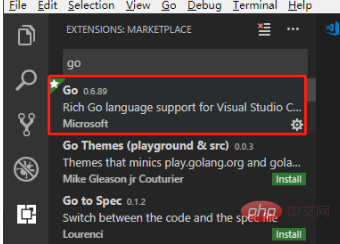
查询并安装 Go 插件

提示:在插件列表中,选择 Go,进行安装,安装之后,系统会提示重启Visual Studio Code。由于我这里已经安装过了,所以不会出现 "Install" 选项。
开启自动保存功能
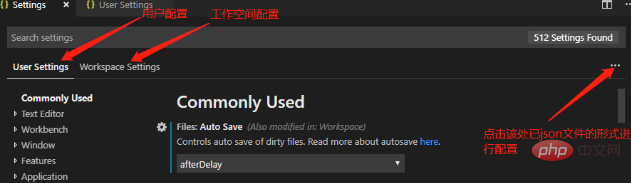
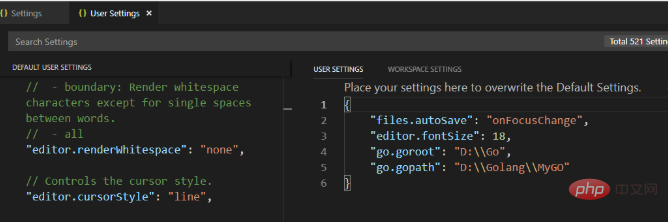
打开Visual Studio Code,找到菜单File -> Preferences -> Settings,如下图:

选中 "User Settings" 配置如下内容

{
"files.autoSave": "onFocusChange",
"editor.fontSize": 18,
"go.goroot": "D:\\Go",
"go.gopath": "D:\\Golang\\MyGO"
}其他保持默认配置即可;
执行相关命令(自行安装好git)
1)安装gocode
打开命令提示符(以管理员身份打开),输入:
go get -u -v github.com/nsf/gocode
2)安装godef
go get -u -v github.com/rogpeppe/godef
3)安装golint
# 创建 $GOPATH/src/golang.org/x cd $GOPATH/src/golang.org/x git clone https://github.com/golang/tools.gitgit clone https://github.com/golang/lint.git# 完成以上步骤后,执行 go get golang.org/x/lint/golint
如果你遇到了类似如下错误,就可以通过 git clone 的方式把包下载到本地,再进行安装即可解决问题;

4)安装go-find-references
go get -u -v github.com/lukehoban/go-find-references
5)安装go-outline
go get -u -v github.com/lukehoban/go-outline
6)安装goreturns
go get -u -v sourcegraph.com/sqs/goreturns
7)安装gorename
go get -u -v golang.org/x/tools/cmd/gorename
提示:如果还提示报错,因为前面已经git clone 下来了,可以执行执行"go install golang.org/x/tools/cmd/gorename";
8)安装gopkgs
go get -u -v github.com/tpng/gopkgs
9)安装go-symbols
go get -u -v github.com/newhook/go-symbols
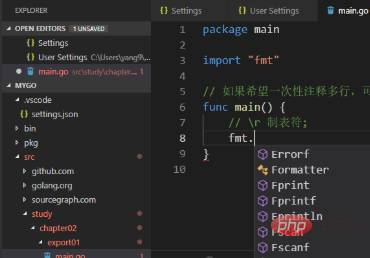
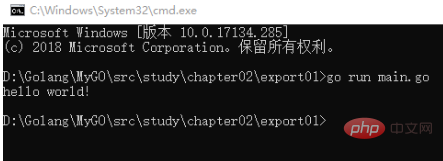
写一个程序进行测试

可以看到能够进行相关提示。这里我们执行完整程序测试一下,程序是否正常。

完成!
相关文章教程推荐:vscode教程
以上是vscode配置go語言開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






