vscode使用教程

環境:mac系統
一、命令面板
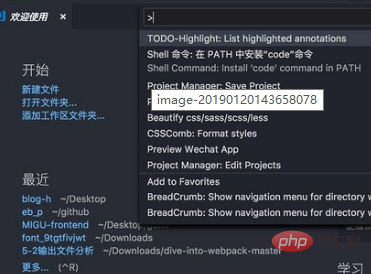
命令面板是vscode快速鍵的主要互動介面,可以使用f1或者Cmd Shift P(win Ctrl Shift P)開啟。在指令面板中你可以輸入指令進行搜尋(中英文都可以),然後執行。
命名面板中可以執行各種指令,包括編輯器自帶的功能和外掛程式提供的功能。所以一定要記住它的快捷鍵Cmd Shift P

二、在命令列中使用vscode
如果你是Windows用戶,安裝並重啟系統後,你就可以在命令列中使用 code 或 code-insiders了,如果你希望立刻而不是等待重啟後使用,可以將VS Code 的安裝目錄加入系統環境變數 PATH;
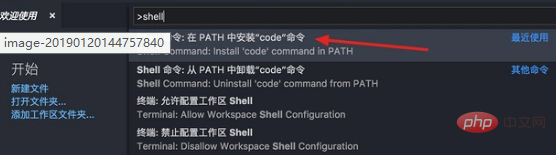
如果你是mac用戶,安裝後打開命名面板Cmd Shift P,搜尋shell指令,點擊在PAth中安裝code指令,然後重啟終端就ok了。

三、遊標的移動
移到行首Cmd 左方向鍵(win Home)
移到行尾Cmd 右方向鍵(win End)
移動到文件的開頭和結尾Cmd 上下方向鍵(win Ctrl Home/End)
#在花括號{}左邊右邊之間跳轉Cmd Shift ( win Ctrl Shift )
四、文字選擇
你只需要多按一個shift鍵就可以在遊標移動的時候選中文字
選取單字 Cmd D 下面要講的多重遊標也會講到Cmd D
對於程式碼區塊的選擇沒有快捷鍵,可以使用cmd shift p開啟指令面板,輸入選擇括號所有內容,待會說下如何新增快捷鍵
#五、程式碼移動
Option 上下方向鍵(win Alt 上下)

#程式碼移動的同時按住shift就可以實現程式碼複製Option Shift上下
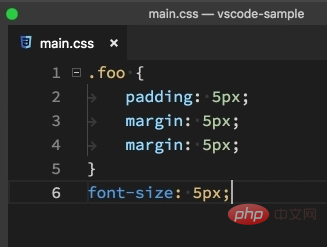
六、程式碼格式化
對整個文件進行格式化:Option Shift F (win Alt Shift F),vscode會根據你所使用的語言,使用不同的外掛程式進行格式化,記得下載對應格式化的外掛程式
對選取程式碼進行格式化: Cmd K Cmk F win(Ctrl K Ctrl F)
#2、程式碼縮排
#真個文件進行縮減調節,使用Cmd Shift P開啟指令面板,輸入縮排,然後選擇對應的指令
#勾選程式碼縮排調節:Cmd ] Cmd [ 分別是減少和增加縮減
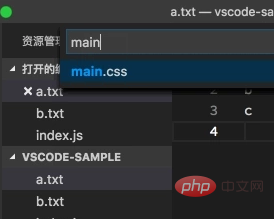
八、快速開啟檔案
Cmd P (win Ctrl P)輸入你要開啟的檔案名稱,回車開啟

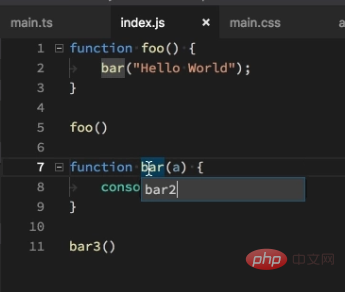
九、程式碼重構
當我們想要修改一個函數或變數的名字時候,我們只要把遊標放到函數或變數名上,然後按下 F2,這樣這個函數或變數出現的地方就會被修改。

相關文章教學推薦:vscode教學
#以上是vscode使用教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






