vscode如何調試vue

vscode如何除錯vue?
使用VS Code 斷點偵錯
直接在Chrome 的偵錯視窗中偵錯Vue 程式碼有許多不便, 好在Visual Studio Code 中提供了Debugger for Chrome 插件,能夠透過設定直接在VS Code 斷點調試程式碼, 並且在VS Code 的調試視窗看到Chrome 中console 相同的值,這篇文章就來介紹一下這個配置過程。
相關推薦:vscode教學
1.開啟Chrome 遠端偵錯連接埠
#首先我們需要在遠端偵錯開啟的狀態下啟動Chrome, 這樣VS Code 才能attach 到Chrome 上。
Windows
右鍵點擊Chrome 的捷徑圖標,選擇屬性
在目標一欄,最後加上--remote-debugging-port=9222,注意要用空格隔開
macOS
開啟控制台
執行指令/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port =9222
Linux
開啟控制台
執行指令google-chrome --remote-debugging-port=9222
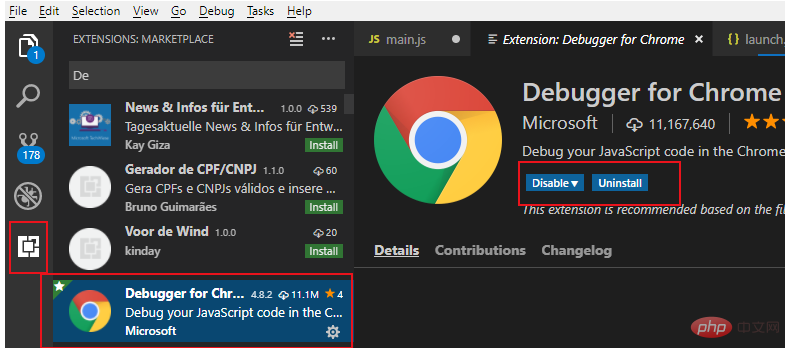
2.安裝Chrome Debug 插件
點選Visual Studio Code 左側側邊欄的擴充按鈕, 然後在搜尋框輸入Debugger for Chrome 並安裝插件,再輸入,安裝完成後點選reload 重新啟動。

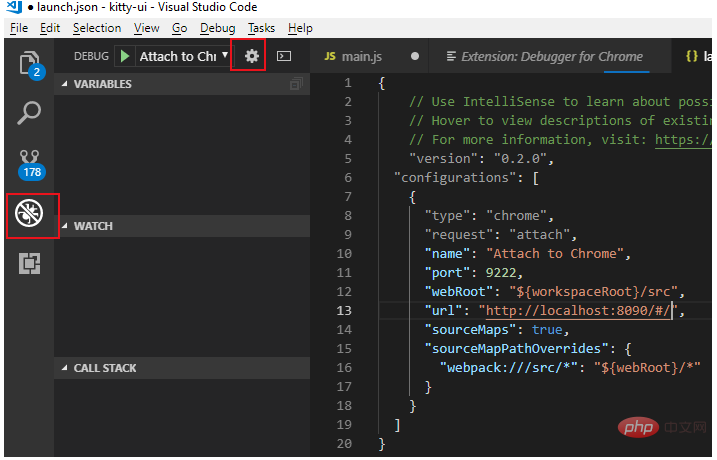
3.建立Debug 設定檔
點選Visual Studio Code 左側側邊欄的偵錯按鈕, 在彈出的偵錯設定視窗中點選設定小齒輪,然後選擇chrome, VS Code 將會在工作區根目錄產生.vscode 目錄,裡面會有一個lanch.json 檔案並會自動開啟
用下面的設定檔覆蓋自動產生的lanch.json 檔案內容。
注意:URL中的連接埠號碼要跟WEBPACK配置的啟動埠號碼一致。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
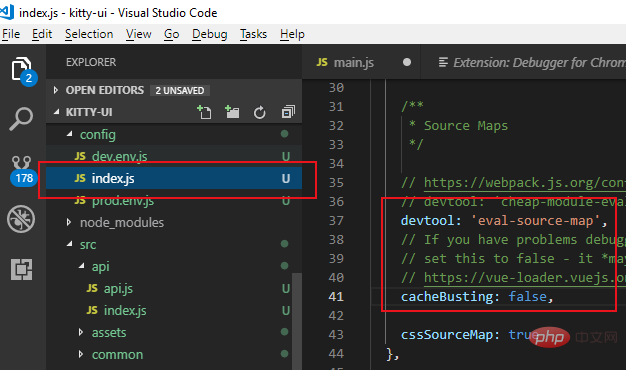
4.修改webpack 配置
如果是基於webpack 打包的vue 項目, 可能會有斷點不匹配的問題, 還需要做些修改:
1.開啟根目錄下的config 目錄下的index.js 檔案
#2.將dev 節點下的devtool 值改為'eval-source-map'
3.將dev節點下的cacheBusting 值改為false

5.開啟偵錯
##在上述設定完成之後:1. 透過第一步的方式以遠端偵錯開啟的方式開啟Chrome2. 在vue 專案中執行npm run dev 以偵錯方式啟動專案# 3. 點選VS Code 左側邊欄的偵錯按鈕,選擇Attach to Chrome 並點選綠色開始按鈕,正常情況下就會出現偵錯控制條。 現在就可以在 vue 檔的 js 程式碼中打斷點進行偵錯了。
以上是vscode如何調試vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。






