以下由sublime教學專欄為大家介紹sublime設定自動補全html頭部資訊的方法,希望對需要的朋友有幫助!

步驟:
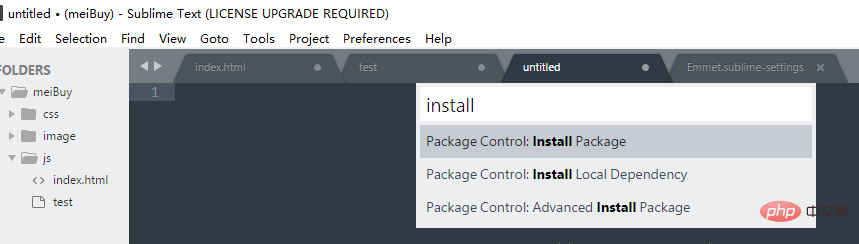
1. 按ctrl shift P開啟指令面板,輸入install,滑鼠點選下面出來的Package Control:Install Package

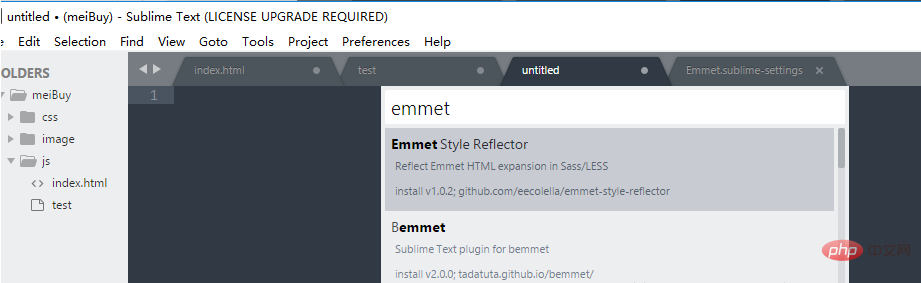
# 2. 再點擊後稍微等一等,在彈出的內容裡,輸入Emmet,(這裡由於作者已安裝,不然正常情況是,Emmet會在下面第一個,點擊就好)

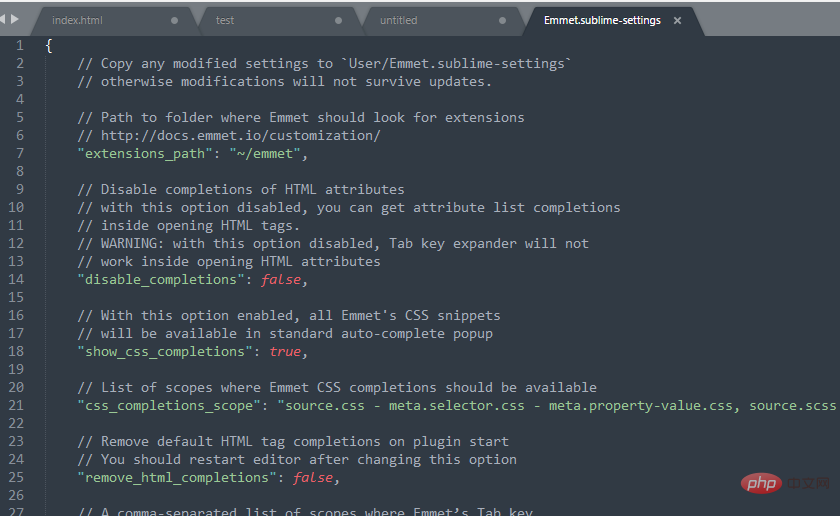
3. 安裝好後,會跳出如下圖所示,這是設定文件,通常不用管。

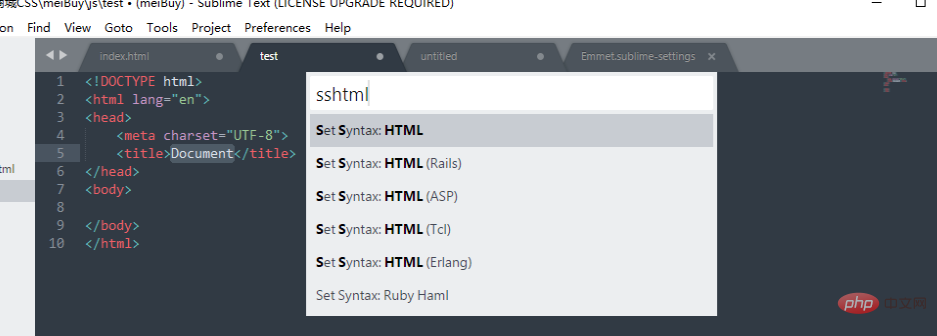
4. 作者在這裡碰到了一個問題,就是寫了!,再按tab後依然沒用,這個問題的排除方式如下。

也就是在ctrl shift p出來命令列後,輸入sshtml。這樣的話,此時的文法設定就是html的了,sublime就能知道自動補全了。
5. 對一個全新的html,輸入!,然後按tab就能自動補全啦。
更多sublime相關技術文章,請造訪sublime欄位:https://www.php.cn/tool/sublime/
以上是sublime如何設定自動補全html頭部訊息的詳細內容。更多資訊請關注PHP中文網其他相關文章!




