
DedeCMS Pagetitle 標記怎麼用?
DedeCMS Pagetitle 標記使用實例教學
【Pagetitle 標記】
功能說明:表示取得文件的分頁標題
適用範圍:僅文檔模板。
透過調試了解其使用方法
我調試的方法是:
將templets\default\資料夾下的article_article.htm檔案中的程式碼,全部掏空。放入呼叫【Pagetitle 標記】的程式碼,再在管理後台進行操作,如下:HTML更新-->更新文檔HTML-->開始產生HTML。再在IE中存取網站的各個文檔,就可以得到回傳的資料。
我調試【Pagetitle 標記】的具體程式碼如下:
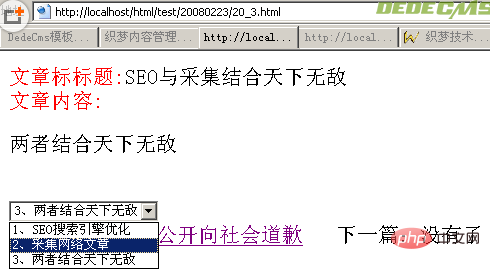
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />得到如下回傳資料:

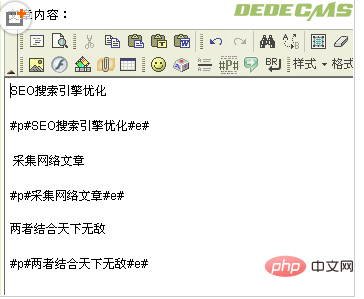
注意:想要使用【 pagetitle 標記】的前提條件是,文章存在分頁,而且要手動在需分的地方加上# p #副標題# e #,實現分頁的。而且要將“# p #副標題# e #”,替換成對應的標題,如下圖所示。能得到如上面的回傳資料。

本系列教學到此結束,花了一天多的時間寫教程,寫到眼睛都花了。這也是我第一次,我把第一次無私的獻給了dedecms,也算是為dedecms出點力吧。其它肯定有錯漏,請各位朋友跟帖指正,共同補充完善。
以上是DedeCMS Pagetitle 標記怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




