
vscode如何使用svn?
1、開啟VS CODE,若要使用SVN需要下載對應的外掛程式。
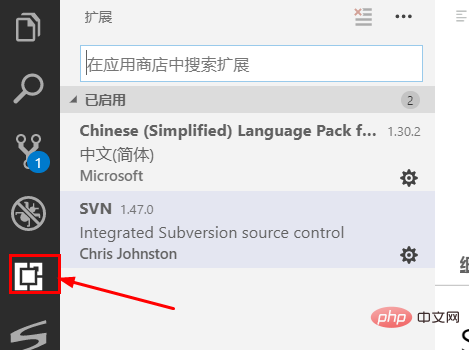
點擊左側的擴展商店,搜尋擴展,輸入SVN,安裝第一個搜尋結果-SVN插件。


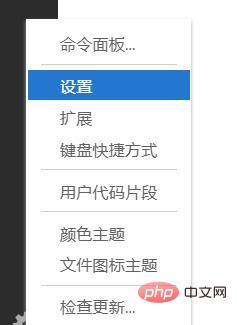
2、安裝之後,需要對SVN插件進行配置,配置本機SVN的命令列執行檔案位址。點選左下角齒輪,選擇「設定Settings」。

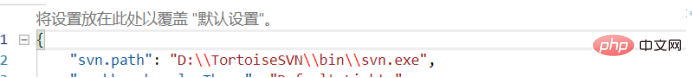
3、在彈出的視窗上方輸入“SVN”,點擊任意的
在右側鍵入SVN bin檔案的位址,如圖所示。設定完畢後重啟VS CODE。

按ctrl shift p,在彈出的命令列鍵入“svn”,點選svn checkout,鍵入SVN資源庫位址
相關推薦:vscode入門教學
以上是vscode如何使用svn?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




