
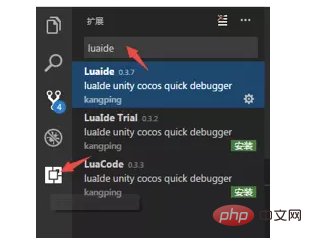
vscode lua斷點失敗怎麼辦?
使用VSCode斷點調試Lua教學
使用VSCode斷點偵錯Lua教學
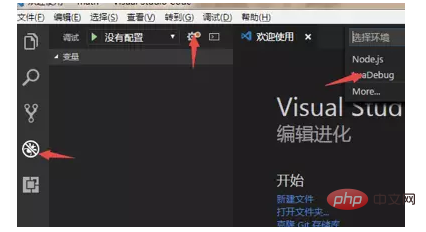
#二.設定luach.json
#3.在launch.json檔案中找到exePath欄位修改到模擬器路徑
#例如:"exePath": "D:/xxx/player-3.x/player3.exe",
#其他地方設定預設就可以。
三.lua斷點偵錯設定 ## 1.下載LuaDebug.lua這個檔案
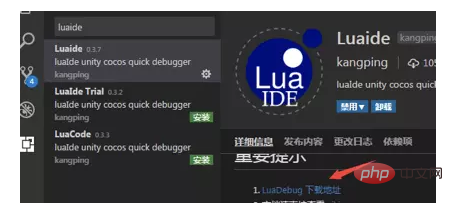
## 1.下載LuaDebug.lua這個檔案
位址: https://github.com/k0204/LuaIde

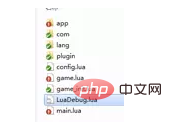
2.把LuaDebug.lua檔案放在工程src目錄下
 3..偵錯程式碼加上
3..偵錯程式碼加上
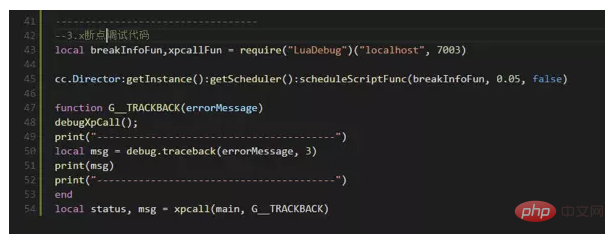
在main.lua檔案中新增以下程式碼:
local breakInfoFun,xpcallFun = require("LuaDebug")("localhost", 7003)
--3.x
--1.断点定时器添加
cc.Director:getInstance():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
--2.程序异常监听
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK)
--如果是2.x
CCDirector:sharedDirector():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK) 1.按F5啟動偵錯一旦啟動,編輯器頂部就會顯示出調試命令列
1.按F5啟動偵錯一旦啟動,編輯器頂部就會顯示出調試命令列
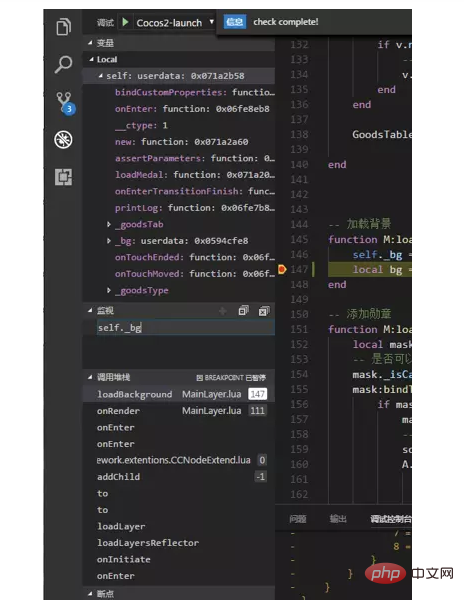
 2.點擊VS Code左側視圖列的調試圖示即可開啟調試視圖。
2.點擊VS Code左側視圖列的調試圖示即可開啟調試視圖。
 4在原始碼不可得但是函數名稱已經知曉的情況下,可以透過按斷點區域頭部的 來建立斷點函數。
4在原始碼不可得但是函數名稱已經知曉的情況下,可以透過按斷點區域頭部的 來建立斷點函數。
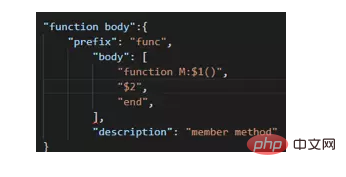
 選單列->檔案->首選項->使用者程式碼片段-> lua
選單列->檔案->首選項->使用者程式碼片段-> lua
以上是vscode lua斷點失敗怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




