DEDECMS怎麼能靈活地應用視圖類別?
初步對織夢cms進行了解,忍不住要動手試一試了。織夢cms也是採用mvc的設計模式,它的核心程式碼,大部分存在於include目錄裡。包括控制器、 模型、視圖類別、範本引擎、標籤庫、公用函數等。
推薦學習:織夢cms
下面我們就簡單的創建一個屬於自己的php頁面處理文件,在文件裡,用織夢自身的模板引擎和視圖,去解析我預先建立好的靜態html檔。在此,我簡單的寫瞭如下幾段程式碼:
第一步,建立自己的php頁面處理文件,在這裡,我在根目錄下創建demo.php文件,文件內容如下:
程式碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php
require 'include/common.inc.php';
require 'include/arc.partview.class.php';
$pv=new PartView();
$pv->SetTemplet("demo.html");
$pv->Display();
?>
|
登入後複製
第二步,建立模板頁面。
懶人省事,同樣的我在根目錄下創建了demo.html文件,內容如下:
程式碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=">
<title>demo测试视图</title>
<STYLE type=" text/css">
body{font-size:12px;}
ul li{float:left; list-style:none;padding:2px 10px;}
ul li a{ }
#arclist li{ clear:both;float:none;}
</STYLE>
</head>
<body>
<!-- channel_type标签测试 -->
<ul>
{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"}
<li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li>
{/dede:channel}
<!--arclist标签测试 -->
<ul id="arclist">
{dede:arclist row="10"}
<li>[field:title/]</li>
{/dede:arclist}
</ul>
</ul>
</body>
</html>
|
登入後複製
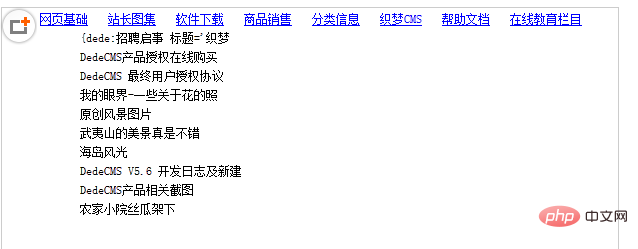
在demo.html檔案中,我以{dede:channel}和{dede:arclist}這兩個標籤來測試程序,運行結果如下:

這樣,所調信息,都呈現出來了。
以上是DEDECMS怎麼靈活應用視圖類的詳細內容。更多資訊請關注PHP中文網其他相關文章!