yii2搜尋框怎麼做

yii2搜尋框可以使用select2元件和一個Yii2增強包組成的select2 jQuery外掛程式實作。
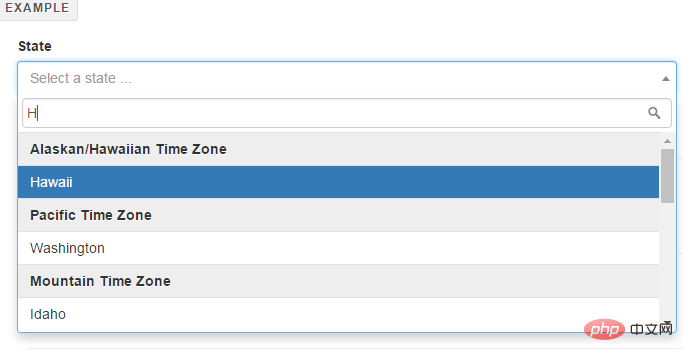
由select2元件和一個Yii2增強包組成的select2 jQuery外掛。此輸入控制項是基於jQuery的替代選擇框。它支援搜索,遠端資料集,和無限滾動的結果。
該元件是專門為bootstrap 3風格,並提供了一些改進。如果瀏覽器不支援jQuery,該元件甚至適用於一個正常的HTML選擇或輸入文字。最常用的場景就是下拉內容過多時,自動輸入關鍵字,搭配選擇。
使用效果如下:

安裝
Composer是最佳的安裝方式(建議),執行以下命令進行安裝,切換到專案根目錄
composer require kartik-v/yii2-widget-select2 "@dev"
或新增下面程式碼到根目錄的composer.json檔案中require位置
"kartik-v/yii2-widget-select2": "@dev"
注意:composer長時間未更新請先更新composer self-update
用法
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);PHP中文網,有大量免費的Yii入門教學,歡迎大家學習!
以上是yii2搜尋框怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 YII面試問題:ACE您的PHP框架面試
Apr 06, 2025 am 12:20 AM
YII面試問題:ACE您的PHP框架面試
Apr 06, 2025 am 12:20 AM
在準備Yii框架的面試時,你需要了解以下關鍵知識點:1.MVC架構:理解模型、視圖和控制器的協同工作。 2.ActiveRecord:掌握ORM工具的使用,簡化數據庫操作。 3.Widgets和Helpers:熟悉內置組件和輔助函數,快速構建用戶界面。掌握這些核心概念和最佳實踐將幫助你在面試中脫穎而出。
 YII的當前狀態:查看其受歡迎程度
Apr 13, 2025 am 12:19 AM
YII的當前狀態:查看其受歡迎程度
Apr 13, 2025 am 12:19 AM
yiiremainspularbutislessfavoredthanlaravel,withabout14kgithubstars.itexcelsinperformanceandactiverecord,buthasasteperlearningcurveandasmallerecosystem.it'sidealfordealfordealfordEvelforkerfordEvelforkerplovelfordEvelforkerporporporporporporporporizatized efferporization effervastecoseposevastecosystecystemystem。
 Yii的架構:MVC等
Apr 11, 2025 pm 02:41 PM
Yii的架構:MVC等
Apr 11, 2025 pm 02:41 PM
Yii框架採用MVC架構,並通過組件、模塊等增強其靈活性和擴展性。 1)MVC模式將應用邏輯分為模型、視圖和控制器。 2)Yii的MVC實現通過動作細化請求處理。 3)Yii支持模塊化開發,提升代碼組織和管理。 4)使用緩存和數據庫查詢優化可提升性能。
 YII:網絡開發的強大框架
Apr 15, 2025 am 12:09 AM
YII:網絡開發的強大框架
Apr 15, 2025 am 12:09 AM
Yii是一個高性能的PHP框架,專為快速開發和高效的代碼生成設計。其核心特性包括:MVC架構:Yii採用MVC架構,幫助開發者將應用邏輯分離,使代碼更易維護和擴展。組件化和代碼生成:通過組件化和代碼生成,Yii減少開發者的重複工作,提高開發效率。性能優化:Yii使用延遲加載和緩存技術,確保高負載下的高效運行,並提供強大的ORM功能簡化數據庫操作。
 YII數據庫管理:高級活動記錄和遷移
Apr 05, 2025 am 12:17 AM
YII數據庫管理:高級活動記錄和遷移
Apr 05, 2025 am 12:17 AM
Yii框架中的高級ActiveRecord和遷移工具是高效管理數據庫的關鍵。 1)高級ActiveRecord支持複雜查詢和數據操作,如關聯查詢和批量更新。 2)遷移工具用於管理數據庫結構變更,確保安全更新schema。
 YII RESTFUL API開發:最佳實踐和身份驗證
Apr 09, 2025 am 12:13 AM
YII RESTFUL API開發:最佳實踐和身份驗證
Apr 09, 2025 am 12:13 AM
在Yii框架中開發RESTfulAPI可以通過以下步驟實現:定義控制器:使用yii\rest\ActiveController來定義資源控制器,如UserController。配置認證:通過添加HTTPBearer認證機制來確保API的安全性。實現分頁和排序:使用yii\data\ActiveDataProvider來處理複雜的業務邏輯。錯誤處理:配置yii\web\ErrorHandler來定制錯誤響應,如認證失敗時的處理。性能優化:利用Yii的緩存機制來優化頻繁訪問的資源,提高API性能。
 yii2是什麼? yii2優缺點有哪些?
Apr 18, 2025 pm 10:51 PM
yii2是什麼? yii2優缺點有哪些?
Apr 18, 2025 pm 10:51 PM
Yii2 是一款功能強大的 PHP 框架,廣受開發者好評。它憑藉其高性能、可擴展性和用戶友好的界面,成為構建大型、複雜的 Web 應用程序的理想選擇。然而,與任何框架一樣,Yii2 也有一些優缺點需要考慮。
 YII 2.0深水潛水:性能調整與優化
Apr 10, 2025 am 09:43 AM
YII 2.0深水潛水:性能調整與優化
Apr 10, 2025 am 09:43 AM
提升Yii2.0应用性能的策略包括:1.数据库查询优化,使用QueryBuilder和ActiveRecord选择特定字段和限制结果集;2.缓存策略,合理使用数据、查询和页面缓存;3.代码级优化,减少对象创建和使用高效算法。通过这些方法,可以显著提升Yii2.0应用的性能。






