
1、日期元件的安裝
composer require kartik-v/yii2-widget-datepicker "@dev"
2、日期元件的使用
use kartik\date\DatePicker;
<?php echo DatePicker::widget([
'name' => 'Article[created_at]',
'options' => ['placeholder' => '...'],
//value值更新的时候需要加上
'value' => '2016-05-03',
'pluginOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd',
'todayHighlight' => true,
]
]); ?>針對ActiveForm產生的日期元件的用法如下:
<?= $form->field($model, 'created_at')->widget(DatePicker::classname(), [
'options' => ['placeholder' => ''],
'pluginOptions' => [
'autoclose' => true,
'todayHighlight' => true,
'format' => 'yyyy-mm-dd',
]
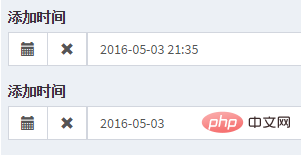
]); ?>效果圖:

相關文章教學推薦:yii教學
以上是yii中的datepicker日期組件的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


