使用CSS實現酷炫的充電動畫
循序漸進,看看只使用 CSS ,可以鼓搗出什麼樣的充電動畫效果。

畫個電池
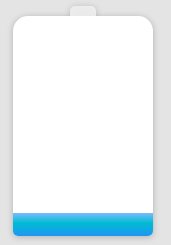
當然,電池充電,首先得用CSS 畫一個電池,這個不難,隨便整一個:

歐了,勉強就是它了。有了電池,那接下來直接充電吧。最簡單的動畫,那應該是用色彩把整個電池灌滿即可。
方法很多,程式碼也很簡單,直接看效果:

#有內味了,如果要求不高,這個勉強也就能夠交差了。透過藍色漸層表示電量,透過色塊的位移動畫實現充電的動畫。但是總感覺少了點什麼。
增加陰影及顏色的變化
如果要繼續優化的話,需要添加點細節。
我們知道,低電量時,電量通常表示為紅色,高電量時表示為綠色。再給整個色塊添加點陰影的變化,呼吸的感覺,讓充電的效果看起來確實是在動。

知識點
到這裡,其實只有一個知識點:
- 使用filter: hue-rotate() 對漸層色彩進行色彩過渡變換動畫
我們無法對一個漸變色直接進行animation ,這裡通過濾鏡對色相進行調整,從而實現了漸變色的變換動畫。
上述範例完整的Demo: CodePen Demo -- Battery Animation One
新增波浪
ok,剛剛算一個小里程碑,接下來再進一步。電量的頂部為一條直線有點呆呆的感覺,這裡我們進行改造一下,如果能將頂部直線,改為波浪滾動,效果會更為逼真一點。
改造之後的效果:

使用CSS 實現這種波浪滾動效果,其實只是用了一種障眼法,具體的可以我早期寫的這篇文章:
純CSS 實現波浪效果!
知識點
這裡的一個知識點就是上述說的使用CSS 實現簡易的波浪效果,透過障眼法實現,看看圖就明白了:

上述範例完整的Demo: CodePen Demo -- Battery Animation Two
OK,到這,上述效果加上數字變化已經算是比較不錯的效果了。當然上面的效果看起來還是很 CSS 的,就是一眼看到就覺得用 CSS 是可以做到的。
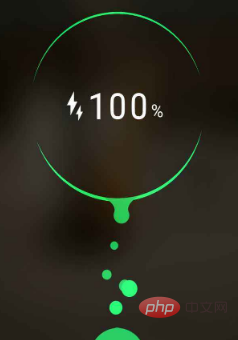
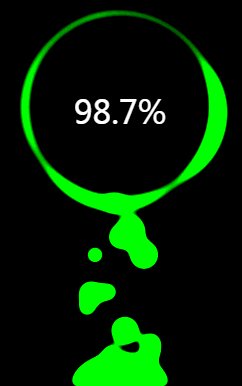
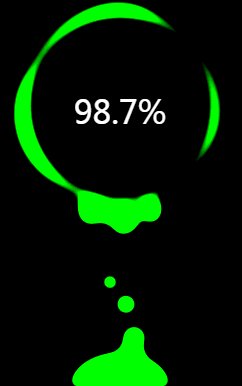
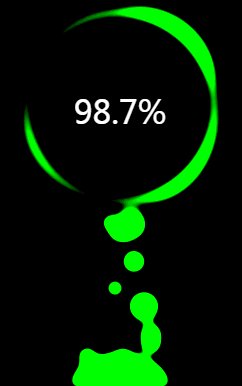
使用強大的 CSS 濾鏡實現安卓充電動畫效果
那下面這個呢?

用安卓手機的同學肯定不陌生,這個是安卓手機在充電的時候的效果。看到這個我就很好奇,使用 CSS 能做到嗎?
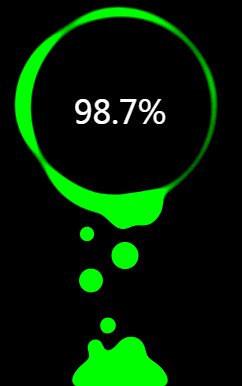
經過一番嘗試,發現使用CSS 也是可以很好的模擬這種動畫效果:

#上述Gif 錄製的效果圖是完全使用CSS模擬的效果。
上述例子完整的Demo: HuaWei Battery Charging Animation
知識點
拆解一下知識點,最主要的其實是用到了 filter: contrast() 以及 filter : blur() 這兩個濾鏡,可以很好的實現這種融合效果。
單獨將兩個濾鏡拿出來,它們的作用分別是:
- filter: blur(): 為影像設定高斯模糊效果。
- filter: contrast(): 調整影像的對比。
但是,當他們「合體」的時候,產生了奇妙的融合現象。
先來看一個簡單的例子:

仔細看兩圓相交的過程,在邊與邊接觸的時候,會產生一種邊界融合的效果,透過對比度濾鏡把高斯模糊的模糊邊緣給幹掉,利用高斯模糊實現融合效果。
當然,這種效果在之前的文章也多次提及過,更具體的,可以看看:
- CSS 火焰?不在話下
- 你所不知道的CSS 濾鏡技巧與細節
#顏色的變換
當然,這裡也是可以加上顏色的變換,效果也很不錯:

上述例子完整的Demo: HuaWei Battery Charging Animation
#容易忽略的點
透過調整 filter: blur() 及 filter: contrast() 屬性的值,動畫效果其實會有很大程度的變化,好的效果需要不斷的調試。當然,經驗在其中也是發揮了很重要的作用,說到底還是要多嘗試。
最後
本文給出的幾個充電動畫,效果漸進增強,本文只指出了最核心的知識點。但在實際輸出的過程中有很多小細節是本文沒有提及的,有興趣的同學還是應該點進 Demo 好好看看源碼或是自己動手實現一遍。
本文來自PHP中文網,CSS教學欄目,歡迎學習
以上是使用CSS實現酷炫的充電動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS動畫指南:手把教你做閃電特效
Oct 20, 2023 pm 03:55 PM
CSS動畫指南:手把教你做閃電特效
Oct 20, 2023 pm 03:55 PM
CSS動畫指南:手把手教你製作閃電特效引言:CSS動畫是現代網頁設計中不可或缺的一部分。它可以為網頁帶來生動的效果和互動性,並提升使用者體驗。在本指南中,我們將詳細介紹如何使用CSS來製作閃電特效,以及提供具體的程式碼範例。一、創建HTML結構:首先,我們需要建立一個HTML結構來容納我們的閃電特效。我們可以使用一個<div>元素來包裹閃電特效,並為
 CSS動畫教學:手把手教你實現翻頁特效
Oct 24, 2023 am 09:30 AM
CSS動畫教學:手把手教你實現翻頁特效
Oct 24, 2023 am 09:30 AM
CSS動畫教學:手把手教你實現翻頁特效,需要具體程式碼範例CSS動畫是現代網站設計中不可或缺的一部分。它可以為網頁增添生動感,吸引用戶的注意力,並提高用戶體驗。其中一個常見的CSS動畫效果就是翻頁特效。在這篇教學中,我將帶領大家一步一步實現這個引人注目的效果,並提供具體的程式碼範例。首先,我們需要建立一個基本的HTML結構。代碼如下:<!DOCTYPE
 CSS動畫教學:手把手教你實現流水流光特效
Oct 21, 2023 am 08:52 AM
CSS動畫教學:手把手教你實現流水流光特效
Oct 21, 2023 am 08:52 AM
CSS動畫教學:手把手教你實現流水流光特效,需要具體程式碼範例前言:CSS動畫是網頁設計中常用的技術,它使得網頁更生動有趣,吸引用戶的注意。在這篇教學中,我們將會學習如何使用CSS實現一個流水流光的特效,並提供具體的程式碼範例。讓我們開始吧!第一步:HTML結構首先,我們需要建立一個基本的HTML結構。在文檔的<body>標籤中新增一個<di
 利用CSS實現滑鼠懸停時的抖動特效的技巧與方法
Oct 21, 2023 am 08:37 AM
利用CSS實現滑鼠懸停時的抖動特效的技巧與方法
Oct 21, 2023 am 08:37 AM
利用CSS實現滑鼠懸停時的抖動特效的技巧和方法滑鼠懸停時的抖動特效可以為網頁添加一些動態和趣味性,吸引用戶的注意。在這篇文章中,我們將介紹一些利用CSS實現滑鼠懸停抖動特效的技巧和方法,並提供具體的程式碼範例。抖動的原理在CSS中,我們可以使用關鍵影格動畫(keyframes)和transform屬性來實現抖動效果。關鍵影格動畫允許我們定義一個動畫序列,透過在不
 CSS動畫教學:手把手教你實現脈衝特效
Oct 21, 2023 pm 12:09 PM
CSS動畫教學:手把手教你實現脈衝特效
Oct 21, 2023 pm 12:09 PM
CSS動畫教學:手把手教你實現脈衝特效,需要具體程式碼範例引言:CSS動畫是網頁設計中常用的一種效果,它可以為網頁增添活力和視覺吸引力。本篇文章將帶您深入了解如何利用CSS實現脈衝特效,並提供具體的程式碼範例教您一步步完成。一、了解脈衝特效脈衝特效是一種循環變化的動畫效果,通常用在按鈕、圖示或其他元素上,使其呈現出一種跳動、閃爍的效果。透過CSS的動畫屬性和關鍵
 利用CSS實現圖片展示特效的技巧與方法
Oct 24, 2023 pm 12:52 PM
利用CSS實現圖片展示特效的技巧與方法
Oct 24, 2023 pm 12:52 PM
利用CSS實現圖片展示特效的技巧和方法無論是網頁設計還是應用開發,圖片展示都是非常常見的需求。為了提升使用者體驗,我們可以利用CSS來實現一些酷炫的圖片展示特效。本文將介紹幾種常用的技巧和方法,並提供對應的程式碼範例,幫助讀者快速上手。一、圖片縮放特效縮放滑鼠懸浮效果當滑鼠懸浮在圖片上時,透過縮放效果可以增加互動性。程式碼範例如下:.image-zoom{
 CSS動畫教學:手把手教你實現淡入淡出效果
Oct 18, 2023 am 09:22 AM
CSS動畫教學:手把手教你實現淡入淡出效果
Oct 18, 2023 am 09:22 AM
CSS動畫教學:手把手教你實現淡入淡出效果,包含具體程式碼範例在網頁設計和開發中,動畫效果可以讓頁面更加生動和吸引人。而CSS動畫是一種簡單且強大的方式來實現這種效果。本篇文章將手把手教你如何使用CSS來實現淡入淡出效果,並提供具體的程式碼範例供參考。一、淡入效果淡入效果是指元素從透明度為0逐漸變成透明度為1的效果。以下是實現淡入效果的步驟和程式碼範例:步驟1:
 CSS 動畫屬性探索:transition 和 transform
Oct 20, 2023 pm 03:54 PM
CSS 動畫屬性探索:transition 和 transform
Oct 20, 2023 pm 03:54 PM
CSS動畫屬性探索:transition和transform在網路開發中,為了增加網頁的互動性和視覺效果,我們常會使用CSS動畫來實現元素的轉換和變換。在CSS中,有兩個常用的屬性可以實現動畫效果,分別是transition和transform。本文將深入探索這兩個屬性的使用方法,並給出具體的程式碼範例。一、transition屬性transitio






