");
if (l) {
m.insertBefore(l);
l.remove()
} else {
i.insertElement(m)
}
},三、然後新建images資料夾,存放一個syntaxhighlight.gif圖片文件,該圖片文件在編輯器工具列上顯示,可以使用16*16像素的圖片
四、新建lang資料夾,是語言包,裡面有兩個文件,一個是中文cn.js一個是英文en.js,程式碼內容如下:
en.js程式碼如下:
程式碼如下:
CKEDITOR.plugins.setLang('syntaxhighlight', 'en',
{
syntaxhighlight:
{
title: 'Add or update a code snippet',
sourceTab: 'Source code',
langLbl: 'Select language',
advancedTab: 'Advanced',
hideGutter: 'Hide gutter',
hideGutterLbl: 'Hide gutter & line numbers.',
hideControls: 'Hide controls',
hideControlsLbl: 'Hide code controls at the top of the code block.',
collapse: 'Collapse',
collapseLbl: 'Collapse the code block by default. (controls need to be turned on)',
showColumns: 'Show columns',
showColumnsLbl: 'Show row columns in the first line.',
lineWrap: 'Disable line wrapping',
lineWrapLbl: 'Switch off line wrapping.',
lineCount: 'Default line count',
highlight: 'Highlight lines',
highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.'
}
});登入後複製
cn.js程式碼如下:
程式碼如下:
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn',
{
syntaxhighlight:
{
title: '添加或更新代码',
sourceTab: '代码',
langLbl: '选择语言',
advancedTab: '高级',
hideGutter: '隐藏分割线',
hideGutterLbl: '隐藏分割线和行号',
hideControls: '隐藏工具栏',
hideControlsLbl: '隐藏浮动工具栏',
collapse: '代码折叠',
collapseLbl: '默认折叠代码块 (需要启用工具栏)',
lineWrap: '自动换行',
lineWrapLbl: '关闭自动换行',
autoLinks: '自动链接',
autoLinksLbl: '不自动转换超链接',
lineCount: '起始行号',
highlight: '高亮行号',
highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.'
}
});登入後複製
五、新建plugin.js文件,該文件是ckeditor插件必須得文件,裡面是對該插件的一些配置,程式碼如下:
程式碼如下:
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});登入後複製
六、由於dedecms 5.7自己整合了一個dedepage插件,用來新增ckeditor自訂插件,在/include/ckeditor/dedepage資料夾下,開啟plugin.js檔案在最後面加入:
requires : ['syntaxhighlight'],其中syntaxhighlight為程式碼高亮插件的檔案夾名,添加完之後的程式碼如下:
[code]
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("
");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分页符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : ['syntaxhighlight']
});
})();
[/code]登入後複製
七、修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['Basic']數組的最後一行添加元素Code,修改後程式碼如下:
程式碼如下:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);
登入後複製
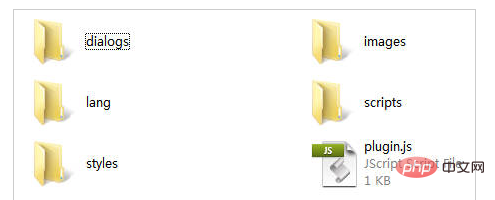
至此,編輯器的修改已經完成,修改後的syntaxhighlight資料夾檔案目錄結構圖如下圖:

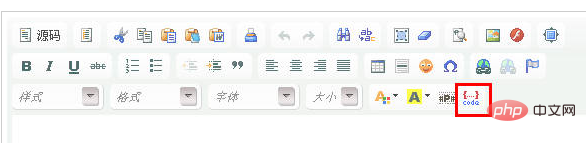
# 將syntaxhighlight資料夾上傳到/include/ckeditor/plugins/資料夾下,打開後台,新增文章試一下,看看編輯器的上最後一行是否出現如圖所示的按鈕:

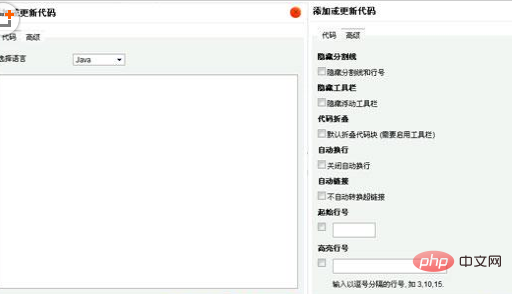
點擊按鈕彈出如下圖所示的對話方塊輸入程式碼,並且可以切換到進階選項對程式碼高亮顯示做一些設定:

八、但是光這些還不夠,還要在文章模板文件/templets/default/article_article.htm文件裡引入高亮顯示的筆刷JS文件和CSS文件,由於是需要引入很多JS ,所以建議將引入的程式碼放在