php調試利器:FirePHP的安裝與使用
做開發的人都知道,我們可以利用瀏覽器的控制台來調試JavaScript腳本,但是對於像php這種服務端的腳本,你知道如何調試嗎?今天推薦大家一個php調試利器,FirePHP!
以Chrome瀏覽器為例,具體實作步驟如下:
#1. 安裝FirePHP外掛程式
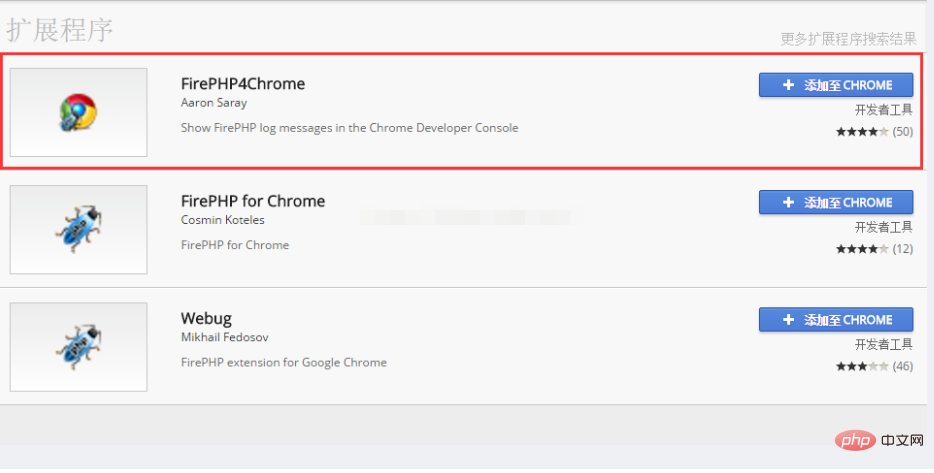
在Chrome瀏覽器的應用程式商店中,搜尋firephp關鍵字,在出來的插件列表中,選擇第一個,將它添加到Chrome即可。如圖:

2. 取得FirePHP類別庫
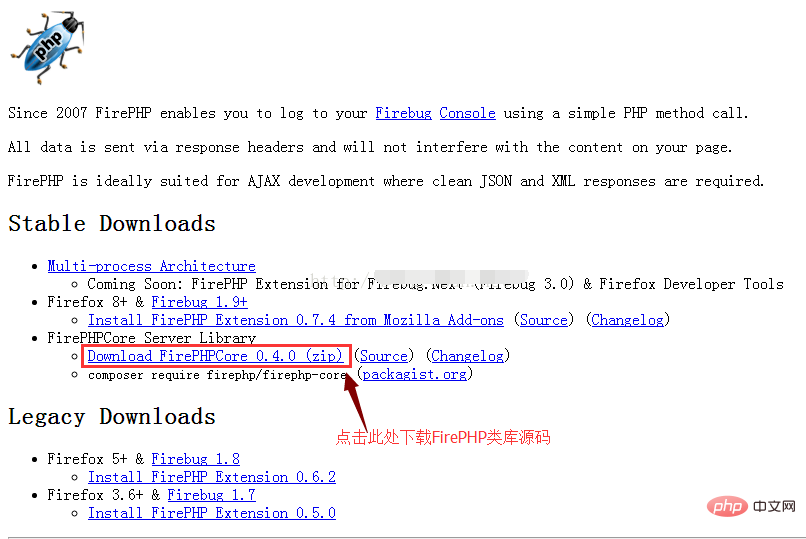
只安裝好FirePHP瀏覽器端的插件是不夠的,我們還需要安裝它的服務端,FirePHP類別庫下載位址:http://www.firephp.org/,如圖:

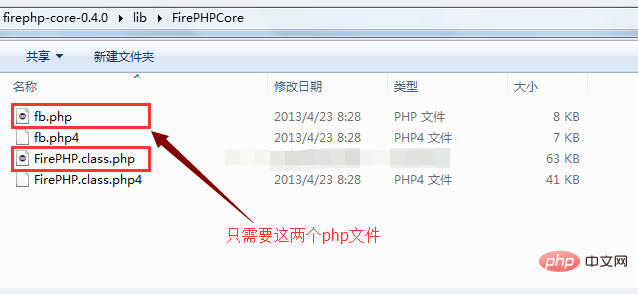
#下載完成後,將壓縮套件中的fb.php和FirePHP .class.php兩個文件,拷貝到我們的專案中,如圖:

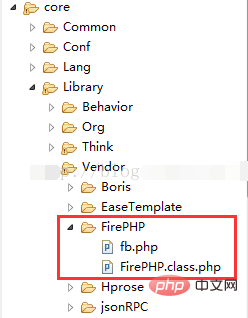
#由於我的開發環境是ThinkPHP,所以我將它拷貝到了Library的Vendor目錄下,如圖:

3. 如何使用
FirePHP的外掛程式和類別庫都已經安裝好了,下面我們來看如何使用它。
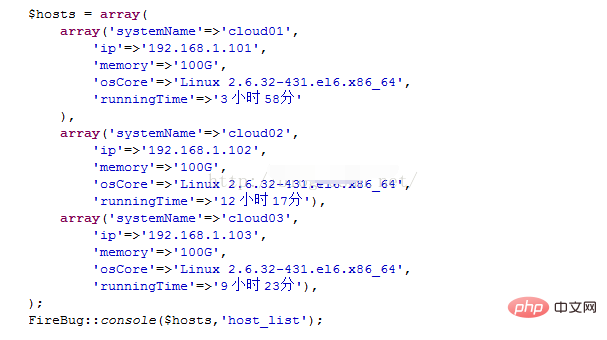
首先,我寫了一個FirePHP的工具類,內容如下:
<?php
namespace Common\Lib\Util;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 将php调试信息打印到控制台
* @param mixes $object : 待输出的数据,类型可以是字符串、数组或者对象
* @param string $label : 标题
* @param boolean $showTrace : 是否显示调用跟踪信息
*/
public static function console($object, $label=null, $showTrace=false){
//开发与生产模式的开关标识,我们只在开发模式下调试脚本
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
\FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
\FB::table($label,$object);
}else{
\FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
\FB::table($label,$object);
}
if ($showTrace) {
\FB::trace($label);
}
} catch (Exception $e) {
echo '请开启输出缓冲函数ob_start()';
}
}
}
?>然後,在需要偵錯的地方,呼叫它,如下:

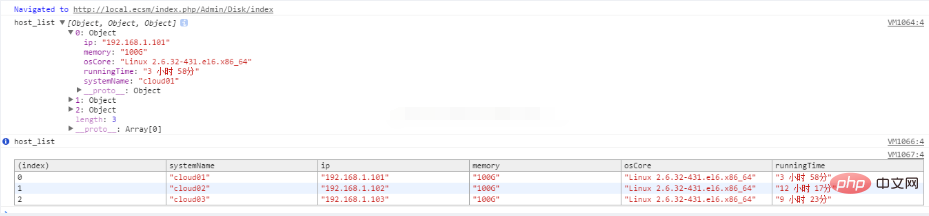
開啟Chrome瀏覽器的控制台,我們將會看到如下輸出:

#是不是很方便,透過FirePHP,我們就不需要把調試資訊用echo,print_r或日誌的形式輸出了,這樣,無形中,也加快了我們的開發流程。
以上是php調試利器:FirePHP的安裝與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
說明PHP中的安全密碼散列(例如,password_hash,password_verify)。為什麼不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,應使用password_hash和password_verify函數實現安全的密碼哈希處理,不應使用MD5或SHA1。1)password_hash生成包含鹽值的哈希,增強安全性。 2)password_verify驗證密碼,通過比較哈希值確保安全。 3)MD5和SHA1易受攻擊且缺乏鹽值,不適合現代密碼安全。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示如何起作用,包括標量類型,返回類型,聯合類型和無效類型?
Apr 17, 2025 am 12:25 AM
PHP類型提示提升代碼質量和可讀性。 1)標量類型提示:自PHP7.0起,允許在函數參數中指定基本數據類型,如int、float等。 2)返回類型提示:確保函數返回值類型的一致性。 3)聯合類型提示:自PHP8.0起,允許在函數參數或返回值中指定多個類型。 4)可空類型提示:允許包含null值,處理可能返回空值的函數。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。






