vscode如何配置go語言開發環境

安裝Go開發擴充功能
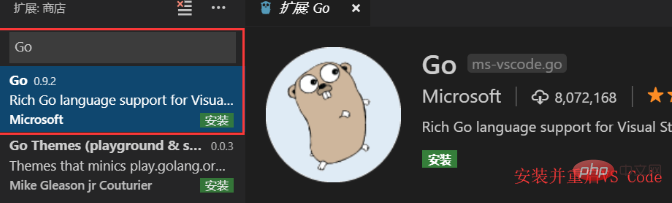
#現在我們要為我們的VS Code編輯器安裝Go擴充插件,讓它支援Go語言開發。

安裝Go語言開發工具包
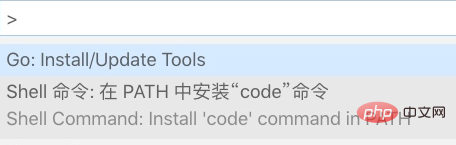
Windows平台按下Ctrl Shift P,Mac平台按Command Shift P,這個時候VS Code介面會彈出一個輸入框,如下圖:

#在這個輸入框中輸入>go:install,下面會自動搜尋相關指令,我們選擇Go:Install/Update Tools這個指令


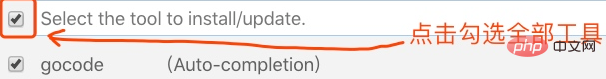
#勾選並會回車執行該指令(或使用滑鼠點擊該指令)

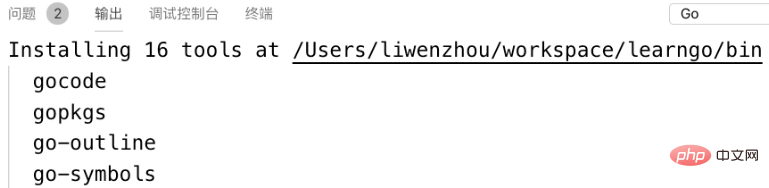
然後點選「確定」按鈕,進行安裝。會彈出以下輸入視窗:
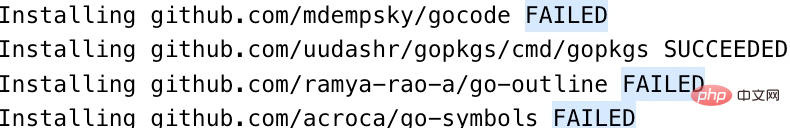
VS Code此時會下載並安裝上圖列出來的16個工具,但由於國內的網路環境基本上都會出現安裝失敗,如下圖各種FAILED:

解決方法:使用git下載原始碼再安裝
我們可以手動從github下載工具, (執行此步驟前提需要你的電腦上已經安裝了git)
第一步:現在自己的GOPATH的src目錄下建立golang.org/x目錄
第二步:在終端機/cmd中cd到GOPATH/src/golang.org/x目錄下
第三步:執行git clone https://github.com/golang/tools.git tools指令
第四步:執行git clone https://github.com/golang/lint.git指令
#第五步:按下Ctrl/Command Shift P再次執行Go:Install/Update Tools指令,在彈出的視窗全選並點擊確定,這次的安裝都會SUCCESSED了。
經過上面的步驟就可以安裝成功了。這時候創建一個Go文件,就能正常使用程式碼提示、程式碼格式化等工具了。
配置自動儲存
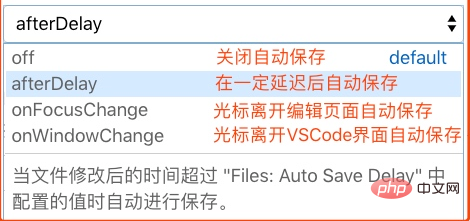
依序點選 首選項->設置,開啟設定頁面就能看到自動儲存相關配置如圖,可以依照自己的喜好選擇自動儲存的方式:

#設定程式碼片段快速鍵
還是按Ctrl/Command Shift P,按下圖片輸入>snippets,選擇指令並執行:


然後在彈出的視窗點擊選擇go選項:
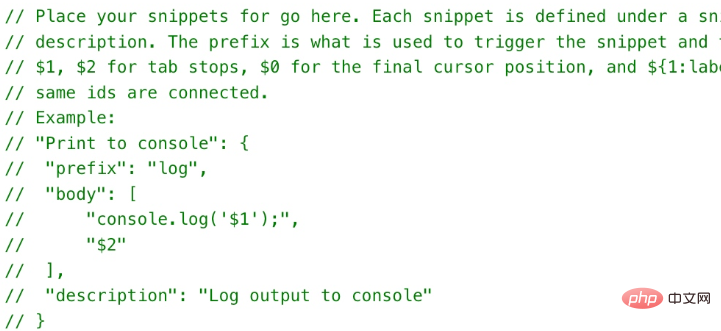
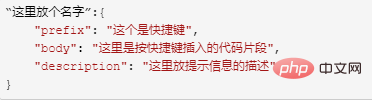
大家可以簡單看下上面的註釋,介紹了主要用法:

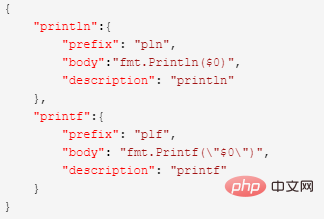
其中$0表示最終遊標提留的位置。舉個例子,我在這裡建立了兩個快捷方式,一個是輸入pln就會在編輯器中插入fmt.Println()代碼;輸入plf,就會插入fmt.Printf("")代碼。

新增如上配置後,儲存。
相關文章教學推薦:vscode教學
#以上是vscode如何配置go語言開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode如何執行代碼
Apr 15, 2025 pm 09:51 PM
vscode如何執行代碼
Apr 15, 2025 pm 09:51 PM
在 VS Code 中執行代碼只需六個步驟:1. 打開項目;2. 創建和編寫代碼文件;3. 打開終端;4. 導航到項目目錄;5. 使用適當的命令執行代碼;6. 查看輸出。






