
使用vscode來編譯sass
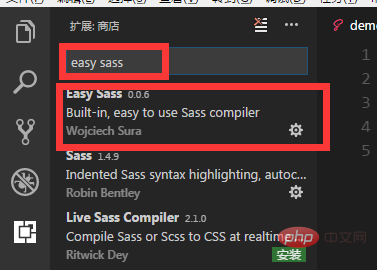
第一步,在vscode中安裝easy sass 下圖是已經安裝成功的狀態

第二步,修改vscode的設定
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
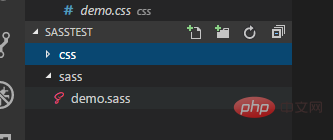
"easysass.targetDir": "css/" //路径第三步,新建一個資料夾,在資料夾中新建兩個資料夾,一個sass一個css,如果你沒有建立css資料夾,編譯以後也會自動建一個資料夾的

第四步,然後再sass下面建立demo.sass,然後寫
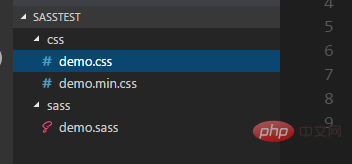
##第五步,按下ctrl s,就直接編譯了,因為你之前設定的時候設定了easysass.compileAfterSave為true,所以保存就會編譯一次,這也是為了提高開發效率
#最後你會發現再css下面多了一個css文件,一個min.css文件,這是和你再設定了設定的有關係的,一個沒有縮進,一個壓縮的

vscode教學欄位。
以上是vscode如何編譯sass的詳細內容。更多資訊請關注PHP中文網其他相關文章!
