
在工作列的tab選項卡下,依序點選檔案--->首選項--->設定,開啟設定介面
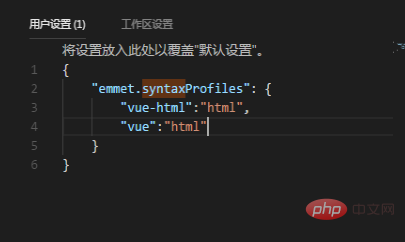
設定如下圖:
注意全半角的問題(可直接拷貝)
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
}
注意:v1.15.1以後要依照以下寫法
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}相關文章教學推薦:vscode教學
以上是vscode中tab鍵失效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




