
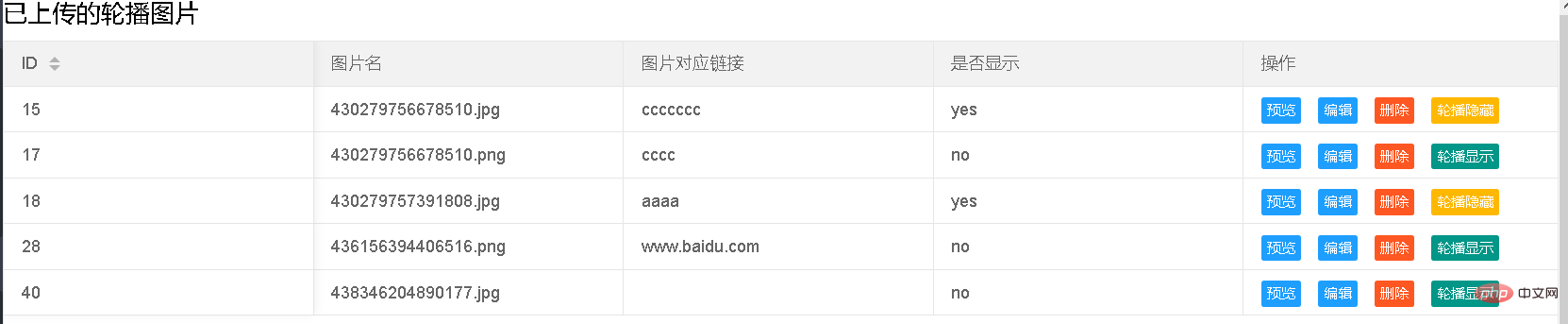
在使用Layui的表格元件時有時會用到可變換的運算例如顯示或隱藏功能,那麼就需要按鈕的動態變換
 實現方法在layui的barDome中加入如下程式碼
實現方法在layui的barDome中加入如下程式碼
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="preview">预览</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
{{# if(d.img_status == "yes"){ }}
<a class="layui-btn layui-btn-warm layui-btn-xs no" lay-event="no">轮播隐藏</a>
{{# }if(d.img_status == "no") { }}
<a class="layui-btn layui-btn-xs yes" lay-event="yes">轮播显示</a>
{{# } }}
</script>if中為判斷顯示隱藏的條件,lay-event是觸發的事件
事件觸發之後可以用
reload ()方法刷新表格
更多layui知識請關注PHP中文網layui使用教程欄目。
以上是layui表格動態顯示變換的詳細內容。更多資訊請關注PHP中文網其他相關文章!

