如何設定WordPress圖片防盜鏈

如何設定WordPress圖片防盜鏈?
如果您的部落格有很多很多圖片,空間又有流量限制,那麼防止別人盜取自己的圖片連結應該說是勢在必行了,因為在國內,部落格內容互相複製的現象相當的普遍,大家都非常珍惜自己的那一點點空間,直接複製圖片(複製是帶鏈接的哦!)就像一頓家常便飯一樣,已經司空見慣了。圖片被盜鏈不僅會讓你的空間流量很快消耗掉,也會影響網站頁面載入速度!
推薦:《wordpress教學》
網路上有許多設定圖片防盜鏈方法,這裡提供兩種,一是利用.htaccess文件進行一些簡單的設定便能夠輕易防止別人盜取自己網站原創圖片的連結;二是使用外掛程式WP Hotlink Protection。
一.修改.htaccess檔
怎麼實作?首先建立一張小圖片,以作警示之用。你可以在此圖片上打上」Please do not hotlink from my server「(大概意思是:不要盜取我的圖片連結哦!)這樣的警語。然後將圖片上傳到自己的空間伺服器,要記住圖片存放的路徑。
接著打開WordPress網站根目錄下的.htaccess文件,裡面的原始內容應該是類似這樣的:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress添加防盜鏈規則後的程式碼變成如下所示:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?google.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteRule .*\.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
</IfModule> # END WordPress綠色部分就是自己添加的規則,網址要根據需要更改,它們是屬於允許使用圖片的網址。
值得注意的一點是,一級網域和二級網域是有差別的,如上面的網址,我們加入了baidu.com,也應該要加入image.baidu.com,這樣image.baidu. com才不會搜到防盜鏈的那張圖片。
新增的這部分程式碼主要作用為判斷是不是盜鏈,如果訪問圖片的請求既不是來自直接輸入的網址,也不是來自sayblog.me本身的,也不是來自列表中的網站,則執行下面的轉向:
RewriteRule .*\.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L ]
意思是讓所有盜鏈www.sayblog.me網站下gif、jpg、jpeg 、bmp、png、swf檔案的網頁,顯示的圖片都用/ad-img/目錄下的logo_sm. gif 圖片替換掉。
解釋一下R、NC 和L的意思:
R 是轉向的意思;
NC 指的是不區分大小寫;
L指明本次轉向到此結束,後續的轉向不受先前判斷語句的影響。
最後一點,修改.htaccess檔案防止圖片被盜鏈產不適用所有主機,例如windows主機;這種方法還有一個缺點,就是可能會影響RSS訂閱者閱讀你的文章,因為RSS中的圖片都會顯示為用來防盜鏈的那張圖片。
二.安裝外掛WP Hotlink Protection(推薦的方法)
WP Hotlink Protection外掛程式使用很方便,安裝也非常簡單,既能防盜鏈,又不影響RSS用戶訪問,下載網址:http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/。

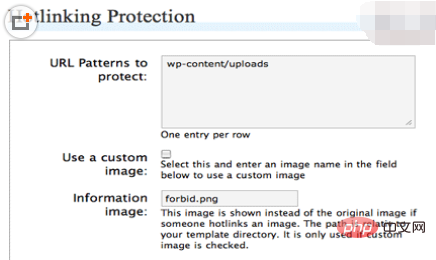
簡單使用說明,如上圖:
1.Url Patterns to protect:此欄填入要防止被盜鏈的圖片路徑;
2.Use a custom image:這一項用於設定圖片被盜鏈時顯示的另一張圖片(需要自行自訂一張),在選框上打鉤則啟用此功能;
3.Information image:這裡填入防盜鏈用圖片的路徑。
有許多網站或部落格都沒有設定圖片防盜鏈,這要根據各人所使用的空間伺服器流量及頻寬的限制範圍來做決定,如果在國內,這方面的限制會比較苛刻,特別是對於一些圖片較多的網站,防止圖片被盜取連結很有必要;如果是國外的伺服器,多數為無限流量,不限頻寬,如果圖片不是十分多的話,可以放心一些,但也不是絕對的,起碼有CPU使用率的限制。
以上是如何設定WordPress圖片防盜鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
WordPress 錯誤解決指南:500 內部服務器錯誤:禁用插件或檢查服務器錯誤日誌。 404 未找到頁面:檢查 permalink 並確保頁面鏈接正確。白屏死機:增加服務器 PHP 內存限制。數據庫連接錯誤:檢查數據庫服務器狀態和 WordPress 配置。其他技巧:啟用調試模式、檢查錯誤日誌和尋求支持。預防錯誤:定期更新 WordPress、僅安裝必要插件、定期備份網站和優化網站性能。
 wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
wordpress評論怎麼顯示
Apr 20, 2025 pm 12:06 PM
WordPress 網站中啟用評論功能:1. 登錄管理面板,轉到 "設置"-"討論",勾選 "允許評論";2. 選擇顯示評論的位置;3. 自定義評論表單;4. 管理評論,批准、拒絕或刪除;5. 使用 <?php comments_template(); ?> 標籤顯示評論;6. 啟用嵌套評論;7. 調整評論外形;8. 使用插件和驗證碼防止垃圾評論;9. 鼓勵用戶使用 Gravatar 頭像;10. 創建評論指






