
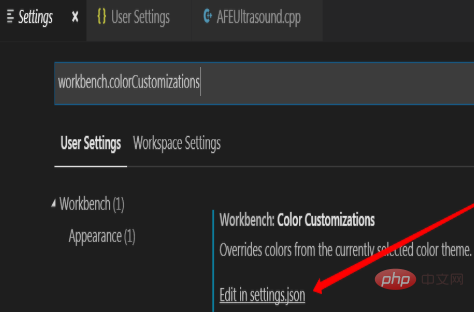
1、File-》Preferences-》settings
2、在search settings中輸入workbench.colorCustomizations

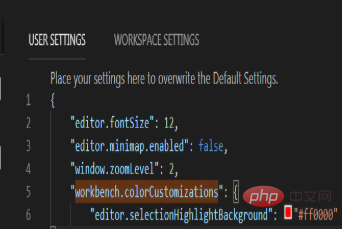
##3、新增以下設定
{
"editor.fontSize": 12,
"editor.minimap.enabled": false,
"window.zoomLevel": 2,
"workbench.colorCustomizations": {
"editor.selectionHighlightBackground": "#ff0000"
}
}
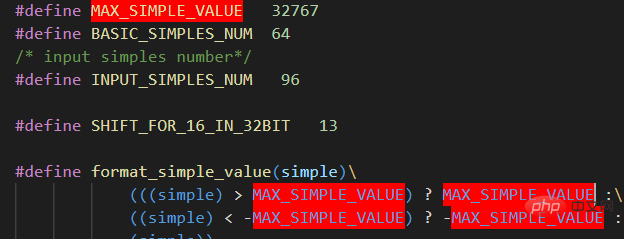
效果如圖:

相關文章教學推薦: vscode教程
以上是vscode怎麼設定代碼高亮顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




