
一、安裝git原始碼管理系統
#為了使用VS Code來編輯原始碼,首先需要安裝原始碼管理系統,推薦使用Git。在Windows上安裝Git,可以到Git官方網站直接下載安裝程式。
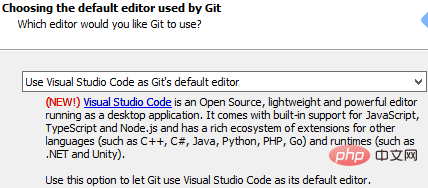
安裝Git的過程中,選擇VS Code作為Git的預設編輯器,其後面的步驟都使用預設選項,一直點選Next就可以完成安裝。

1、設定Git的全域設定
在安裝完成之後,使用git config指令對Git進行全域設定:
git config --global user.name "your name" git config --global user.email "your email address"
因為Git是分散式版本控制系統,所以,每台機器都必須自報家門:你的名字和Email地址。
2、克隆遠端庫
建立本機庫,在本地創建一個資料夾,從遠端庫克隆一個本地庫:
cd d:/GitTest //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址
二、把VS Code和Git相關聯
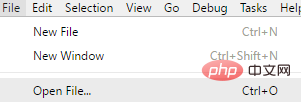
透過VS Code的主選單File -> Open File,開啟本機函式庫,這樣VS Code就能使用Git進行原始碼的管理了。

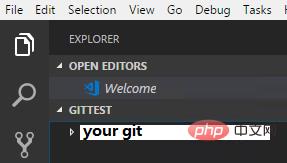
開啟“檔案管理”,就能看到GITTEST本機資料夾,這是Git管理的本機函式庫:

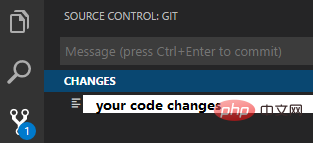
開啟“原始碼控制”,可以看到SOURCE CONTROL是GIT,點擊“√” 就可以提供程式碼的修改,而CHANGES清單中明確所有的程式碼修改:

#三、使用PowerShell腳本
使用PowerShell腳本來組裝git指令,這樣,只要執行一段PowerShell腳本,就可以完成程式碼的提交與同步:
git pull origin master git add -A git commit -m 'auto commit' git push origin master
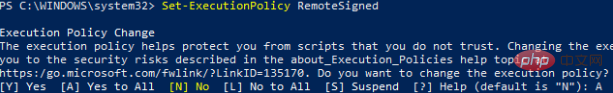
在VS Code中,執行PowerShell腳本,首先需要設定執行策略,以管理員權限啟動PowerShell終端,輸入以下指令,並輸入A:
Set-ExecutionPolicy RemoteSigned

以上是vscode如何使用git管理程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




