vscode提示找不到chrome瀏覽器的解決方法

因為chrome安裝時不像其他軟體的安裝程式一樣選擇安裝路徑,等等,而是直接將 Chrome 安裝在目前的使用者目錄。如果你移動了Chrome的安裝位置,就會出現這個windows找不到Chrome的問題。
可以透過設定tasks.json檔案來解決這個問題。
具體方法如下:
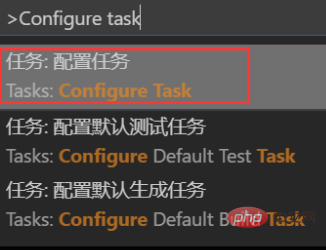
1、按ctrl shift p開啟指令面板,輸入Configure Task然後依序操作


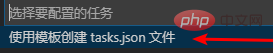
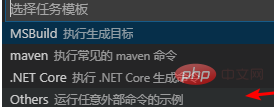
2、然後點擊最後一個打開這個文件,進入到了tasks.json。我們可以看到預設配置如下:

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}我們需要對這個程式碼進行修改,如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run HTML file with Chrome",
"type": "process",
"command": "chrome",
"args": ["${file}"],
"windows": {
//这里写你电脑的Chrome浏览器的安装位置
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}儲存後開啟文件,按下Ctrl Shift B就能打開瀏覽器了。
相關文章教學推薦:vscode教學
以上是vscode提示找不到chrome瀏覽器的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 Spring Boot中OAuth2Authorization對象Redis緩存失敗怎麼辦?
Apr 19, 2025 pm 08:03 PM
Spring Boot中OAuth2Authorization對象Redis緩存失敗怎麼辦?
Apr 19, 2025 pm 08:03 PM
SpringBoot中使用Redis緩存OAuth2Authorization對像在SpringBoot應用中,使用SpringSecurityOAuth2AuthorizationServer...
 在IntelliJ IDEA中使用快捷鍵修改POM文件依賴版本時,為什麼會生成新的repository標籤而不是修改版本號?
Apr 19, 2025 pm 02:00 PM
在IntelliJ IDEA中使用快捷鍵修改POM文件依賴版本時,為什麼會生成新的repository標籤而不是修改版本號?
Apr 19, 2025 pm 02:00 PM
在IntelliJ...
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。
 vscode怎樣引入css
Apr 16, 2025 am 06:00 AM
vscode怎樣引入css
Apr 16, 2025 am 06:00 AM
在 Visual Studio Code 中引入 CSS 的方法包括:創建 CSS 文件(例如 styles.css),並在 HTML 文件的 <head> 部分使用 <link> 標籤引用該文件。如果使用 CSS 預處理器(如 Sass),需要安裝相應 Node.js 包並配置預處理器。
 vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
vscode如何調試vue項目
Apr 16, 2025 am 07:00 AM
在 VS Code 中調試 Vue 項目的步驟:運行項目:npm run serve 或 yarn serve打開調試器:F5 或“啟動調試”按鈕選擇“Vue: 附加到 Chrome”配置附加到瀏覽器:VS Code 自動附加到 Chrome 中運行的項目設置斷點啟動調試:F5 或“啟動調試”按鈕逐步調試:使用調試工具欄按鈕逐步執行代碼檢查變量:“監視”窗口
 Tomcat啟動Servlet報錯java.lang.IllegalStateException:如何排查servlet-api.jar加載問題?
Apr 19, 2025 pm 04:36 PM
Tomcat啟動Servlet報錯java.lang.IllegalStateException:如何排查servlet-api.jar加載問題?
Apr 19, 2025 pm 04:36 PM
Tomcat啟動Servlet時報錯排查在部署Servlet應用時,遇到Tomcat啟動失敗並報出java.lang.IllegalStateException:...







