yii2 404報錯處理

yii2 404報錯處理
frontend和backend設定方法一樣,這裡示範的是frontend的
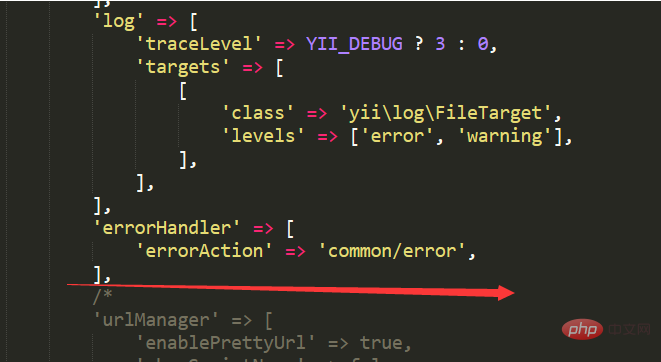
1.首先轉到yii框架的frontend\config資料夾下,裡面有一個main.php文件,開啟編輯,修改其中的控制器名稱和方法名稱:
'errorHandler' => [ 'errorAction' => 'common/error', ],
建議學習:yii框架
如圖:

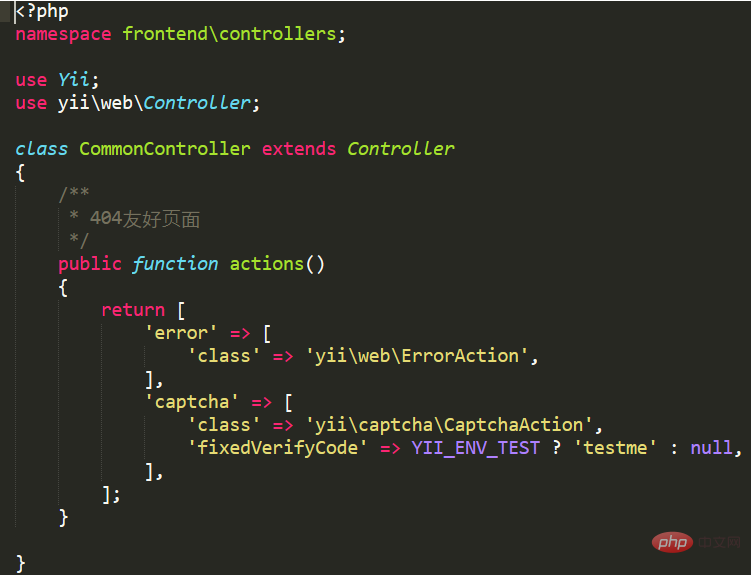
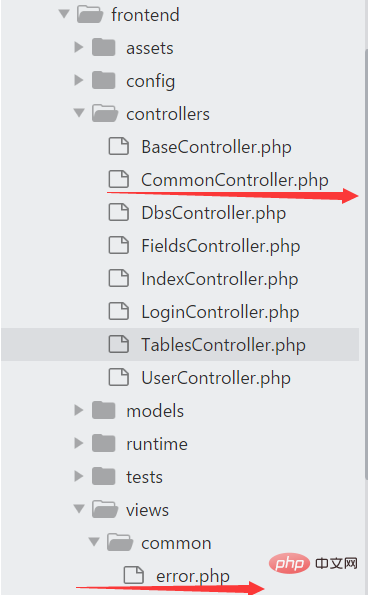
2.然後進到controllers中建立你的控制器,寫入下面程式碼:
/**
* 404友好页面
*/
public function actions(){
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
,
];
}如圖:

3.最後在V層建立你的視圖(這裡是error.php):
<?php
$this->context->layout = false; //不加载公共样式
?>
<!DOCTYPE html>
<html>
<head>
<title>404错误,您所访问的页面不存在!</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/base.css"/>
</head>
<body>
<div id="errorpage">
<div class="tfans_error">
<div class="logo"></div>
<div class="errortans clearfix">
<div class="e404"></div>
<p><b>出错啦!</b></p>
<p>您访问的页面不存在</p>
<div class="bt" ><a href="?r=index/index">返回首页</a></div>
</div>
</div>
</div>
</body>
</html>如圖:

以上是yii2 404報錯處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在雲本地環境中使用YII的最佳實踐是什麼?
Mar 18, 2025 pm 04:39 PM
在雲本地環境中使用YII的最佳實踐是什麼?
Mar 18, 2025 pm 04:39 PM
本文討論了在雲本地環境中部署YII應用程序的最佳實踐,並通過集裝,編排和安全措施專注於可擴展性,可靠性和效率。
 在無服務器體系結構中使用YII的關鍵注意事項是什麼?
Mar 18, 2025 pm 04:33 PM
在無服務器體系結構中使用YII的關鍵注意事項是什麼?
Mar 18, 2025 pm 04:33 PM
本文討論了在無服務器體系結構中使用YII的關鍵注意事項,專注於無狀態,冷啟動,功能大小,數據庫交互,安全性和監視。它還涵蓋優化策略和潛在的綜合
 用編碼對測試YII應用程序的最佳策略是什麼?
Mar 18, 2025 pm 04:27 PM
用編碼對測試YII應用程序的最佳策略是什麼?
Mar 18, 2025 pm 04:27 PM
本文討論了使用編碼感應測試YII應用程序的策略,重點是使用內置模塊,BDD,不同的測試類型,模擬,CI集成和代碼覆蓋範圍。
 YII內置測試框架的主要功能是什麼?
Mar 18, 2025 pm 04:41 PM
YII內置測試框架的主要功能是什麼?
Mar 18, 2025 pm 04:41 PM
YII的內置測試框架可以通過Phpunit集成,燈具管理以及對各種測試類型的支持,改善代碼質量和開發實踐等功能,從而增強了應用測試。
 監視和分析YII應用程序性能的最佳工具是什麼?
Mar 17, 2025 pm 01:52 PM
監視和分析YII應用程序性能的最佳工具是什麼?
Mar 17, 2025 pm 01:52 PM
本文討論了用於監視和分析YII應用程序性能的工具,包括YII調試工具欄,Blackfire,New Relic,Xdebug和APM解決方案(如Datadog和Dynatrace)。
 如何實現與YII和Websocket的實時數據同步?
Mar 18, 2025 pm 04:34 PM
如何實現與YII和Websocket的實時數據同步?
Mar 18, 2025 pm 04:34 PM
本文討論了使用YII和Websocket實施實時數據同步,涵蓋了設置,集成以及績效和安全性的最佳實踐。
 使用YII構建SaaS應用程序的主要好處是什麼?
Mar 18, 2025 pm 04:25 PM
使用YII構建SaaS應用程序的主要好處是什麼?
Mar 18, 2025 pm 04:25 PM
本文討論了YII對SaaS開發的好處,專注於績效,安全性和快速開發功能,以提高可擴展性並縮短市場時間。
 在生產中部署YII應用程序的主要考慮因素是什麼?
Mar 17, 2025 pm 01:58 PM
在生產中部署YII應用程序的主要考慮因素是什麼?
Mar 17, 2025 pm 01:58 PM
本文討論了在生產中部署YII應用程序的關鍵注意事項,重點是環境設置,配置管理,績效優化,安全性,日誌記錄,監視,部署策略和備份/恢復計劃。






