織夢自訂表單怎麼製作線上訂單

織夢自訂表單怎麼製作線上訂單?
織夢自訂表單製作線上訂單詳細解說
推薦學習:織夢cms
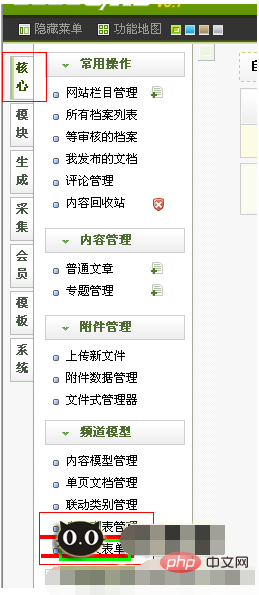
第一步首先你要知道自訂表單的後台介面在哪裡截圖

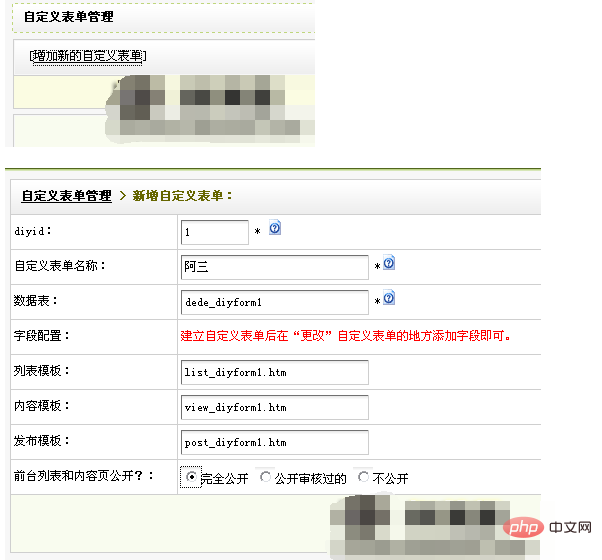
第二步驟新增自訂表單

我選擇完全公開是說訪客提交的時候他們也是可以看到我們的自訂資訊的資料表範本根據你的範本自訂即可
我們先look下

下面就是自訂的內容了
我隨便舉例給大家演示下首先返回界面

點擊紅圈來添加我們的自定義表單

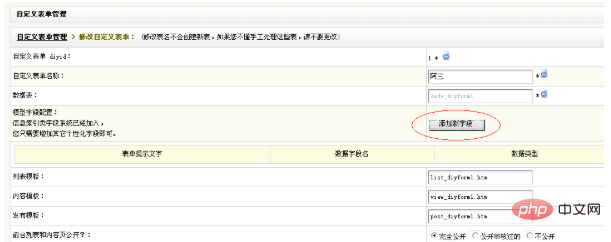
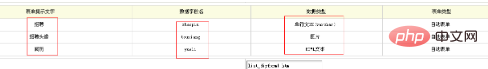
新增自訂欄位
我新增了三個自訂欄位分別是

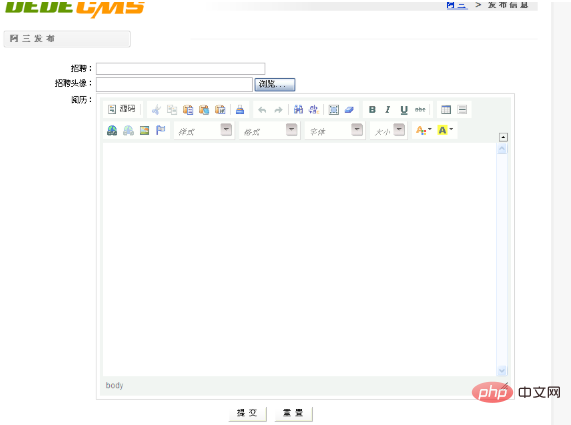
#下面預覽下我們的效果

注意你添加的時候根據你的需要選擇對應的資料類型即可
這樣自訂就基本完成了以下就是用程式碼直接放置到你的對應範本
這裡給大家一個技巧一般自訂的用你的單頁模板修改即可
我的範例程式碼是:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>簡單的辦法直接複製你發布頁面自訂表單的源代碼裡找
之間的部分即可我用織夢預設單頁測試截圖

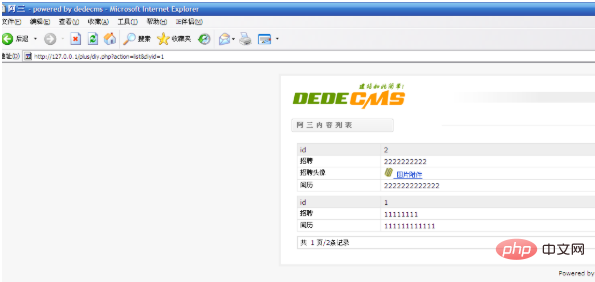
測試內容發佈截圖

以上是織夢自訂表單怎麼製作線上訂單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 織夢如何導入css
Dec 03, 2020 pm 04:03 PM
織夢如何導入css
Dec 03, 2020 pm 04:03 PM
織夢導入css的方法:1、將HTML模板檔案放到「templets」資料夾中;2、將HTML檔案的後綴改成「.htm」;3、在原先的樣式路徑前加上「{dede: global.cfg_templets_skin/}」即可。
 織夢安裝php7.0不成功怎麼解決
Mar 23, 2023 am 11:11 AM
織夢安裝php7.0不成功怎麼解決
Mar 23, 2023 am 11:11 AM
安裝織夢時遇到問題是常見的情況,其中一個可能的問題就是無法成功安裝php7.0。在本文中,我們將介紹如何解決這個問題。
 CMS織夢資料庫檔案復原方法詳解
Mar 13, 2024 pm 03:15 PM
CMS織夢資料庫檔案復原方法詳解
Mar 13, 2024 pm 03:15 PM
資料庫是網站運作的核心,儲存著使用者資料、文章內容等重要訊息,因此在網站運作過程中,資料庫檔案的備份和復原顯得格外重要。對於使用織夢CMS搭建的網站來說,資料庫檔案的復原同樣是一項關鍵任務。本文將詳細介紹織夢CMS資料庫檔案的復原方法,並提供具體的程式碼範例,幫助使用者迅速恢復網站數據,保障網站正常運作。一、備份資料庫檔案在恢復資料庫檔案之前,首先需要確保已經進行
 一文探討織夢php5.7版本的新功能與優勢
Mar 21, 2023 am 09:36 AM
一文探討織夢php5.7版本的新功能與優勢
Mar 21, 2023 am 09:36 AM
織夢是一個非常著名的CMS,由於其簡單易用的特點被許多網站使用,它的後台採用php進行開發,而最新的官方版本是織夢php 5.7。在本文中,我們將探討織夢php5.7版本的新功能與優點。
 淺析織夢所需的PHP版本和組件數量
Mar 21, 2023 am 10:50 AM
淺析織夢所需的PHP版本和組件數量
Mar 21, 2023 am 10:50 AM
織夢是一款非常流行的網站建立系統,其架構是基於PHP語言建構的。因此,織夢需要PHP來運作。那麼,具體來講,織夢需要幾個PHP呢?這並不是一個簡單的問題。本文將會從以下幾個面向介紹織夢所需的PHP版本和組件數量。
 cms是織夢嗎
Mar 01, 2023 am 09:58 AM
cms是織夢嗎
Mar 01, 2023 am 09:58 AM
cms不是織夢,cms是指內容管理系統,而織夢只是cms的一種;織夢cms就是指織夢內容管理系統,而內容管理系統是一種位於WEB前端和後端辦公系統或流程之間的軟體系統;cms具有許多基於模板的優秀設計,可以加快網站開發的速度和減少開發的成本。
 掌握織夢PHP5的關鍵要點
Mar 26, 2024 am 11:12 AM
掌握織夢PHP5的關鍵要點
Mar 26, 2024 am 11:12 AM
織夢CMS是基於PHP5開發的開源內容管理系統,廣泛應用於網站建置領域。掌握織夢PHP5的關鍵要點,對開發者來說非常重要。本文將介紹一些關鍵要點,並提供具體的程式碼範例,幫助讀者更好地理解和應用織夢PHP5。一、檔案包含在織夢CMS的開發中,經常需要在不同的檔案之間進行資料共享和程式碼重複使用。 PHP的檔案包含功能是解決這個問題的有效方法。在織夢CMS中,常
 織夢需要php什麼版本
Jun 06, 2023 pm 01:20 PM
織夢需要php什麼版本
Jun 06, 2023 pm 01:20 PM
織夢需要PHP 5.2版本及以上,其安裝方法:1、先安裝PHP並配置好環境;2、下載DedeCMS安裝包,並解壓縮到網站根目錄;3、打開網站URL,按照提示完成安裝;4、安裝完成後,透過http://localhost/yourwebsite存取即可存取到織夢後台。






