如何製作WordPress主題語言包

如何製作WordPress主題語言包(漢化主題)
經過這次yHtml5主題的製作,我學會了怎麼給主題製作語言包,就是一般的漢化主題啦。需要的朋友可以了解下,廢話不多說,看步驟
推薦:《wordpress教學》
首先,得用到poedit,下載網址http://www.poedit.net/download.php官方的。
其次,在主題目錄下新建一個languages資料夾,這是將語言包保存在此。
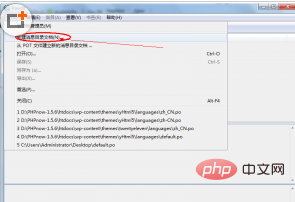
第三,開啟poedit,新建一個訊息目錄文件;

#新訊息目錄文件
第四,設定路徑、關鍵詞,這步很關鍵,我先前就不懂,折騰了一夜。 。 。
工程資訊什麼的,按你自己的填就好了。

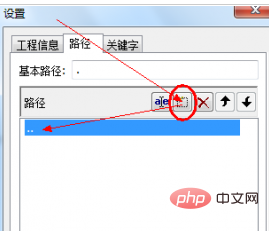
配置路徑
我研究好多,也搜尋了不少答案,最後總結,如果你先前設定的languages目錄是這樣的話,那這邊路徑只需新增「..」兩點即可,然後最好儲存為zh_CN.po(主題會根據本地化來檢測)。

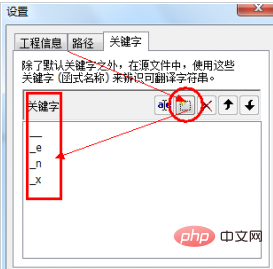
配置關鍵字
配置關鍵字這步,一般只需要“__”(雙下劃線,注意,是雙下劃線),”_e”即可,另外兩個也可以添加,以備不時之需。
第五,這步就需要把主題裡所有的文件,需要被翻譯的部分以和表示。
這兩個函數我是這麼理解的,一般的單獨的英文輸出用;例如:
程式碼如下:
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
而如果是存在於函數裡的列印輸出格式用;例如:
程式碼如下:
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
這是我根據WordPress官方主題裡的情況,自己這麼想的。
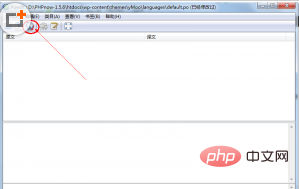
第六,完成前5步,下方點選一個按鈕即可自動顯示全部需要翻譯的部分。

最後一步
O了! ! !
P.s.昨天忘了一個最關鍵的一步,沒這一步,前面的白搭,就是在主題調用語言包,就是在functions.php檔案中添加下面一段程式碼:
程式碼如下:
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}以上是如何製作WordPress主題語言包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
May 06, 2024 pm 10:45 PM
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
 wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
wordpress如何修改頁面寬度
Apr 16, 2024 am 01:03 AM
透過編輯 style.css 文件,您可以輕鬆修改 WordPress 頁面寬度:編輯 style.css 文件,新增 .site-content { max-width: [您的首選寬度]; }。修改 [您的首選寬度] 以設定頁面寬度。儲存變更並清除快取(可選)。
 wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
wordpress文章在哪個資料夾
Apr 16, 2024 am 10:29 AM
WordPress 文章儲存在 /wp-content/uploads 資料夾中。此資料夾使用子資料夾對不同類型的上傳進行分類,包括按年、月和文章 ID 組織的文章。文章檔案以純文字格式 (.txt) 存儲,檔案名稱通常包含其 ID 和標題。
 wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
wordpress如何做產品頁
Apr 16, 2024 am 12:39 AM
在WordPress 中建立產品頁面:1. 建立產品(名稱、描述、圖片);2. 自訂頁面範本(新增標題、描述、圖片、按鈕);3. 輸入產品資訊(庫存、尺寸、重量);4 .建立變體(不同顏色、尺寸);5. 設定可見性(公開或隱藏);6. 啟用/停用評論;7.預覽並發布頁面。
 wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
wordpress模板檔案在哪
Apr 16, 2024 am 11:00 AM
WordPress 範本檔案位於 /wp-content/themes/[主題名稱]/ 目錄。它們用於決定網站的外觀和功能,包括頁首(header.php)、頁尾(footer.php)、主模板(index.php)、單篇文章(single.php)、頁(page.php)、檔案(archive.php)、類別(category.php)、標籤(tag.php)、搜尋(search.php)和404 錯誤頁面(404.php)。透過編輯和修改這些文件,可以自訂 WordPress 網站的外
 wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜尋作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜尋作者:1. 登入管理面板後,導覽至“文章”或“頁面”,使用搜尋欄輸入作者姓名,在“篩選器”中選擇“作者”。 2. 其他技巧:使用通配符擴大搜尋範圍,使用運算子組合條件,或輸入作者 ID 以搜尋文章。
 wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
wordpress哪個版本穩定
Apr 16, 2024 am 10:54 AM
最穩定的 WordPress 版本是最新版本,因為它包含最新的安全性修補程式、增強效能並引入新功能和改進。為了更新到最新版本,請登入 WordPress 儀表板,前往「更新」頁面並點擊「立即更新」。
 wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
wordpress需要備案嗎
Apr 16, 2024 pm 12:07 PM
WordPress需要備案。根據我國《網路安全管理辦法》,在境內提供網路資訊服務的網站需向所在地省級網路資訊辦公室備案,包括WordPress在內。備案流程包括選擇服務商、準備資料、提交申請、審核公示、取得備案號等步驟。備案好處有合法合規、提升可信度、滿足接取要求、確保正常存取等。備案資料需真實有效,備案後需定期更新。






