
1、安裝外掛程式KoroFileHeader

#2、開啟設定


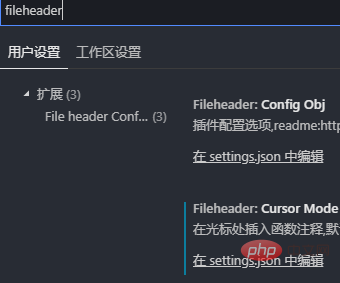
##在vscode左下角點擊設定按鈕,選擇“設定”,然後輸入“fileheader”

#檔案頭註解:Fileheader:custom Made
#函數註解:Fileheader:cursor Mode
隨便點擊哪個"在setting.json"中編輯,輸入以下設定後儲存,然後重新啟動vscode更新設定:
 #3、使用
#3、使用
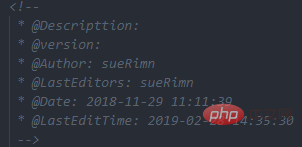
(1)檔案頭部註解
快速鍵:crtl alt i(window),ctrl cmd t (mac)
產生樣式如下:
 (2)函數註解
(2)函數註解
快速鍵:ctrl alt t (window), ctrl alt t(mac)#函數註解不一定會產生在頭部,自己把控制權
###產生樣式如下:###############相關文章教學推薦:###vscode教學### ###以上是vscode如何自動產生函數註釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!




