
安裝外掛程式KoroFileHeader

#開啟設定

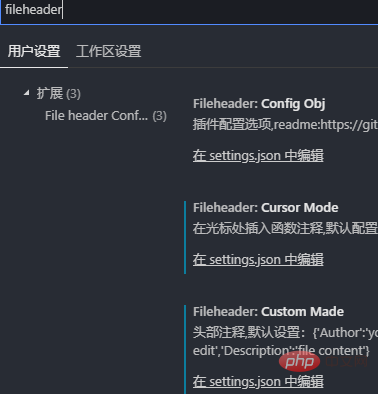
在vscode左下角落點擊設定按鈕,選擇“設定”,然後輸入“fileheader”
#檔案頭部註解:Fileheader:custom Made

點擊"在setting. json"中編輯,輸入以下設定後儲存,然後重新啟動vscode更新設定

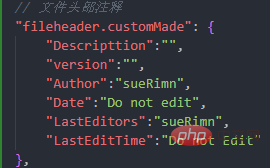
// 文件头部注释
"fileheader.customMade": {
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
},使用快速鍵:crtl alt i(window),ctrl cmd t (mac)
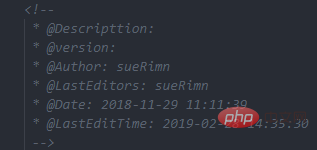
產生樣式如圖:

相關文章教學推薦:vscode教學
#以上是vscode怎麼自動加入頭部註釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!




