
織夢dedecms怎麼整合加入ckplayer播放器支援flv,mp4等播放功能?
現在很多DEDE開發的影片網站使用的播放器是ckplayer,這個播放器功能非常強大,支援flv,mp4,swf等各種類型的檔案播放器。這篇文章主要介紹了織夢dedecms整合添加ckplayer播放器支援flv,mp4等播放功能,有興趣的小夥伴們可以參考一下
推薦學習:織夢cms
現在很多DEDE開發的影片網站使用的播放器是ckplayer,這個播放器功能非常強大,支援flv,mp4,swf等各種類型的檔案播放器。當我們的影片不想上傳到youku等影片網站時,可以使用這個播放器,這樣可以自己控制自己的影片長度,清晰度,還可以為自己的影片添加上播放前的廣告,我們都知道影片網站都都是以廣告形式來生存的,所以,我們在上傳了我們的影片後,就等於給這些影片網站提供了廣告載體。如果您想自己在影片上面做廣告,或是自己想擁有自己的個性的播放器,您可能會使用ckplayer。
但是,ckplayer整合到DEDE稍微有點難度,這裡就詳細講一下如何正確整合。
織夢整合ckplaery播放器步驟:
第一步:下載播放器程式碼,官方網站是http://www.ckplayer.com
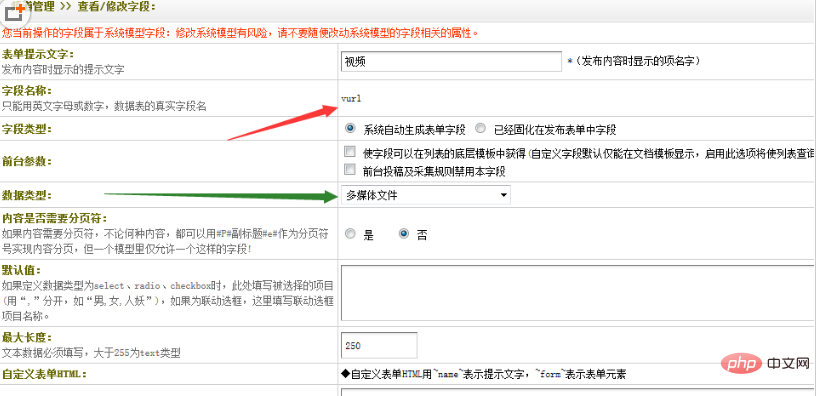
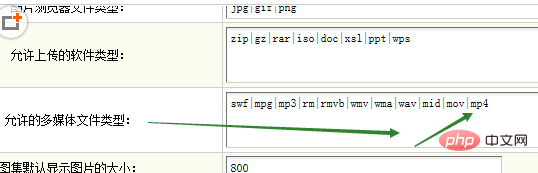
##把下載下來的程式碼解壓縮後,把資料夾ckplayer放到網站根目錄(當然,您可以依照自己的需求放到對應原目錄裡面,我這裡以放到網站根目錄為例子)。 如果你的播放需要 白天/黑夜 功能也一起把js資料夾放到網站根目錄裡面。我這裡不需要這個功能,所以,只上傳ckplayer到網站根目錄。 第二步:在織夢系統加入字段ckurl,用來上傳mp4檔案用的字段,如下圖所示:
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>



出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
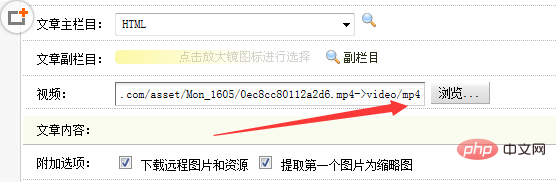
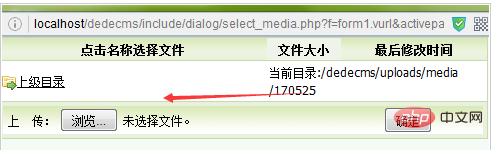
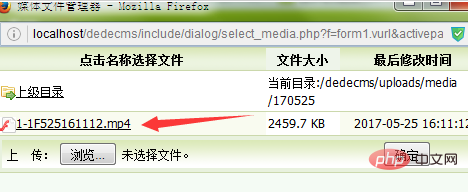
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
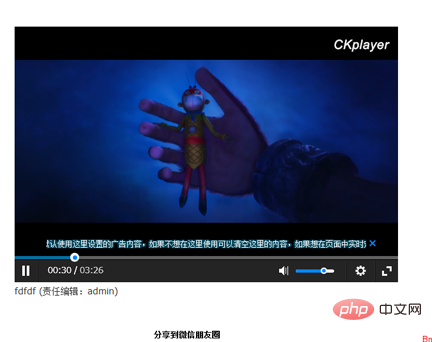
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
以上是織夢dedecms怎麼整合加入ckplayer播放器支援flv,mp4等播放功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




