
下面我們以vscode中HTML模板為例來看如何修改vscode模板。
1、開啟vscode安裝目錄,找到expand-full.js檔案。
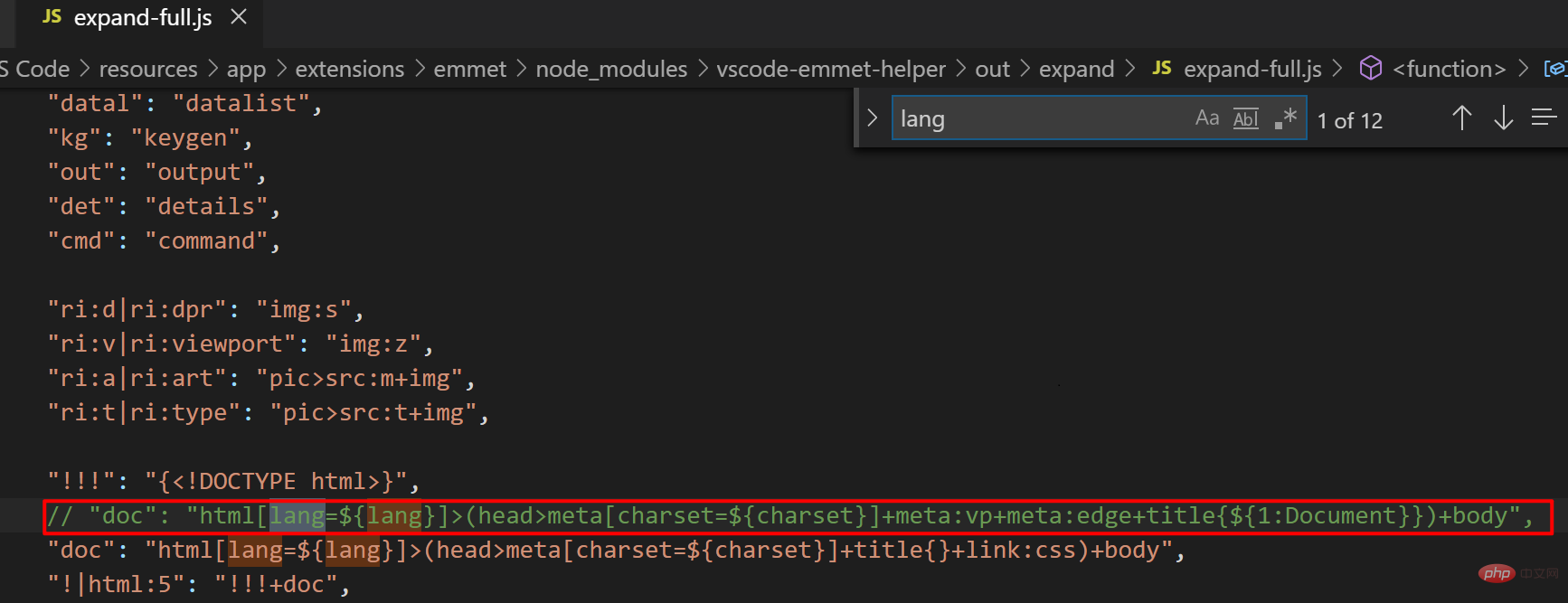
 2、打開expand-full.js文件,在此文件中搜尋lang
2、打開expand-full.js文件,在此文件中搜尋lang
 註解並且取代:
註解並且取代:
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+title{}+link:css)+body",相關文章教學推薦: vscode教學
以上是如何修改vscode模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!

