正確的Composer擴充包安裝方法
下面由composer教學欄位介紹給大家正確的 Composer 擴充包安裝方法,希望對需要的朋友有幫助!

問題說明
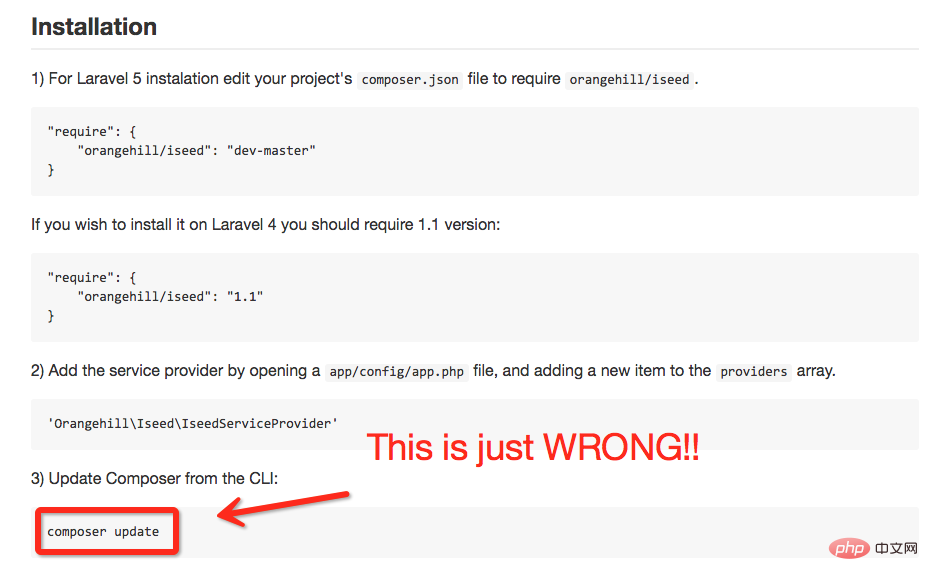
我們常常要往現有的專案中加入擴充包,有時候因為文件的錯誤引導,如下圖來自這個文件的:

composer update 這個指令在我們現在的邏輯中,可能會對專案造成巨大傷害。
因為composer update 的邏輯是按照composer.json 指定的擴充包版本規則,把所有擴充包更新到最新版本,注意,是所有擴充包,舉個例子,你在專案一開始的時候使用了monolog,當時的設定資訊是
"monolog/monolog": "1.*",
安裝的是monolog 1.1 版本,而一個多月以後的現在,monolog 已經是1.2 了,執行指令後直接更新到1.2,這時專案並沒有針對1.2 進行過測試,項目一下子變得很不穩定,情況有時會比這個更糟糕,尤其是在一個龐大的項目中,你沒有對項目寫完整覆蓋測試的情況,什麼東西壞掉了你都不知道。
那應該使用哪個指令呢? install, update 還是 require ?
接下來我們一一解釋。
簡單解釋
composer install - 如有 composer.lock 文件,直接安装,否则从 composer.json 安装最新扩展包和依赖; composer update - 从 composer.json 安装最新扩展包和依赖; composer update vendor/package - 从 composer.json 或者对应包的配置,并更新到最新; composer require new/package - 添加安装 new/package, 可以指定版本,如: composer require new/package ~2.5.
流程
下來介紹幾個日常生產的流程,來方便加深大家的理解。
流程一:新專案流程
建立composer.json,並新增依賴的擴充包;
執行composer install,安裝擴充包並產生composer.lock;
提交composer.lock 到程式碼版本控制器中,如:git;
流程二:專案協作者安裝現有專案
複製專案後,根目錄下直接執行composer install 從composer.lock 中安裝指定版本的擴充包以及其相依性;
此流程適用於生產環境程式碼的部署。
流程三:為專案新增擴充套件
使用composer require vendor/package 新增擴充包;
提交更新後的composer.json 和composer.lock 到程式碼版本控制器中,如:git;
關於composer.lock 檔案
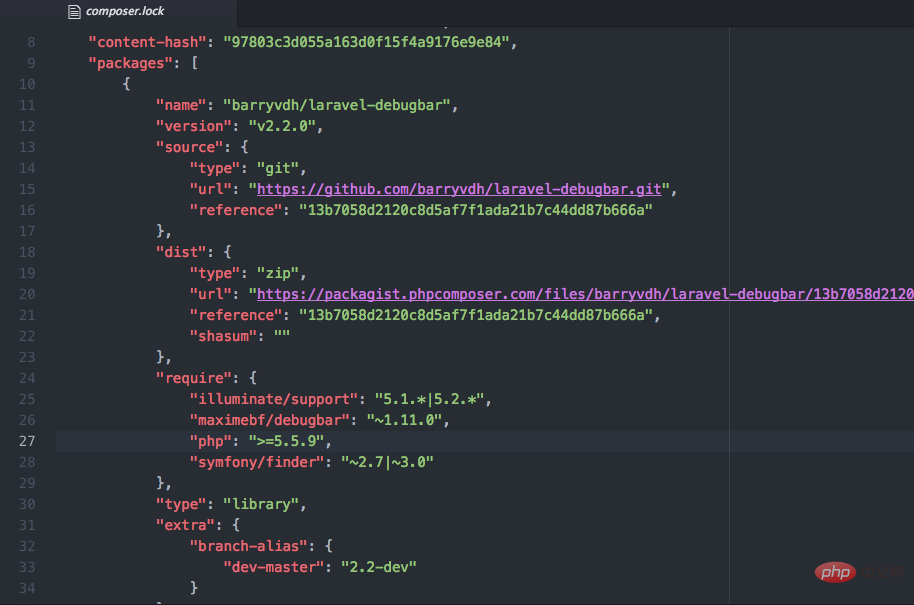
composer.lock 檔案裡保存著對每個程式碼依賴的版本記錄(見下圖),提交到版本控制器中,並配合composer install 使用,保證了團隊所有協作者開發環境、線上生產環境中運行的程式碼版本的一致性。

關於擴充包的安裝方法
那麼,準備加入一個擴充包,install, update, require 三個指令都可以用來安裝擴充包,選擇哪一個才是正確的呢?
答案是:使用composer require 指令
另外,在手動修改composer.json 新增擴充套件後,composer update new/package 進行指定擴充包更新的方式,也可以正確的安裝,不過不建議使用這種方法,因為,一旦你忘記敲定後面的擴充包名,就會進入萬劫不復的狀態,別給自己留坑呀。
上面的概念不論對新手或者老手來說,都比較混淆,主要記住這個概念:
原有項目新添加擴展的,都使用composer require new/package 這種方式來安裝。
需要加版本的話
composer require "foo/bar:1.0.0"
更新指定擴展到指定版本
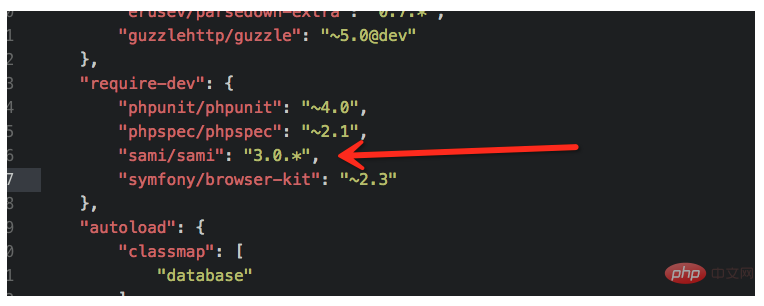
有時候你之前使用過的擴充包,加入了新功能,你想更新單獨這個擴展套件到指定版本,也可以使用require 來操作。
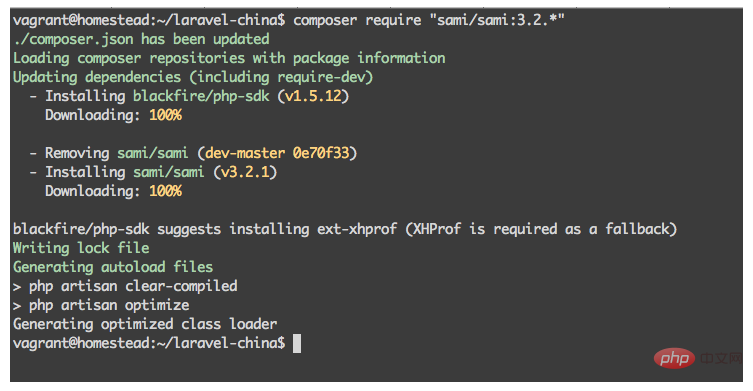
如下面例子,需要更新「sami/sami」: 「3.0.」 到「sami/sami」: “3.2.”

命令列運行:

完
以上是正確的Composer擴充包安裝方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 使用 Composer 解決推薦系統的困境:andres-montanez/recommendations-bundle 的實踐
Apr 18, 2025 am 11:48 AM
使用 Composer 解決推薦系統的困境:andres-montanez/recommendations-bundle 的實踐
Apr 18, 2025 am 11:48 AM
在開發一個電商網站時,我遇到了一個棘手的問題:如何為用戶提供個性化的商品推薦。最初,我嘗試了一些簡單的推薦算法,但效果並不理想,用戶的滿意度也因此受到影響。為了提升推薦系統的精度和效率,我決定採用更專業的解決方案。最終,我通過Composer安裝了andres-montanez/recommendations-bundle,這不僅解決了我的問題,還大大提升了推薦系統的性能。可以通過一下地址學習composer:學習地址
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 如何使用 Composer 簡化郵件營銷:DUWA.io 的應用實踐
Apr 18, 2025 am 11:27 AM
如何使用 Composer 簡化郵件營銷:DUWA.io 的應用實踐
Apr 18, 2025 am 11:27 AM
在進行郵件營銷活動時,我遇到了一個棘手的問題:如何高效地創建並發送HTML格式的郵件。傳統的方法是手動編寫代碼並使用SMTP服務器發送郵件,但這不僅耗時,而且容易出錯。在嘗試了多種解決方案後,我發現了DUWA.io,這是一個簡單易用的RESTAPI,能夠幫助我快速創建和發送HTML郵件。為了進一步簡化開發流程,我決定使用Composer來安裝和管理DUWA.io的PHP庫——captaindoe/duwa。
 laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
laravel框架安裝方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了詳細分步說明,指導讀者如何輕鬆安裝 Laravel 框架。 Laravel 是一個功能強大的 PHP 框架,它 упростил 和加快了 web 應用程序的開發過程。本教程涵蓋了從系統要求到配置數據庫和設置路由等各個方面的安裝過程。通過遵循這些步驟,讀者可以快速高效地為他們的 Laravel 項目打下堅實的基礎。
 使用DICR/YII2-Google將Google API集成在YII2中
Apr 18, 2025 am 11:54 AM
使用DICR/YII2-Google將Google API集成在YII2中
Apr 18, 2025 am 11:54 AM
vProcesserazrabotkiveb被固定,мнелостольностьстьс粹餾標д都LeavallySumballanceFriablanceFaumDoptoMatification,Čtookazalovnetakprosto,kakaožidal.posenesko
 laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
laravel怎麼查看版本號 laravel查看版本號方法
Apr 18, 2025 pm 01:00 PM
Laravel框架內置了多種方法來方便地查看其版本號,滿足開發者的不同需求。本文將探討這些方法,包括使用Composer命令行工具、訪問.env文件或通過PHP代碼獲取版本信息。這些方法對於維護和管理Laravel應用程序的版本控制至關重要。
 如何使用 Composer 提升 Laravel 應用的安全性:wiebenieuwenhuis/laravel-2fa 庫的應用
Apr 18, 2025 am 11:36 AM
如何使用 Composer 提升 Laravel 應用的安全性:wiebenieuwenhuis/laravel-2fa 庫的應用
Apr 18, 2025 am 11:36 AM
在開發一個Laravel應用時,我遇到了一個常見但棘手的問題:如何提升用戶賬戶的安全性。隨著網絡攻擊的日益複雜,單一的密碼保護已經不足以保障用戶的數據安全。我嘗試了幾種方法,但效果都不盡如人意。最終,我通過Composer安裝了wiebenieuwenhuis/laravel-2fa庫,成功地為我的應用添加了雙因素認證(2FA),大大提升了安全性。






