PHP+jQuery實現中國地圖熱點資料統計展示效果

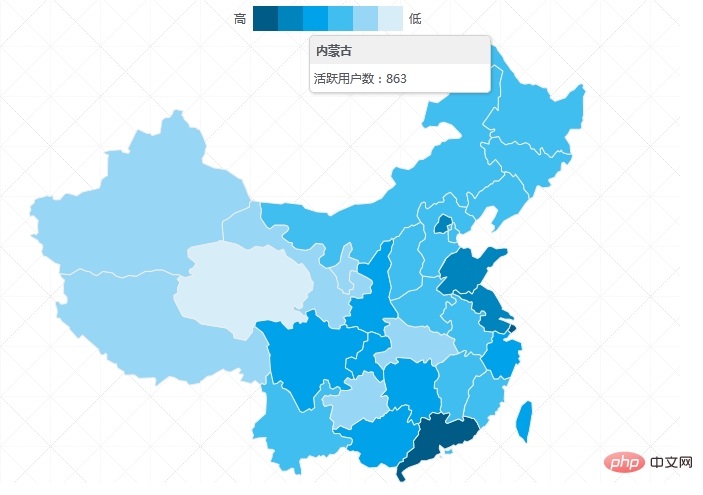
一款PHP jQuery實作的中國地圖熱點資料統計展示實例,當滑鼠滑動到地圖指定省份區域,在彈出的提示框中顯示對應省份的資料資訊。

先在頁面中加上一個div#tip,用來展示地圖資訊的提示框和#map用來產生地圖。
<div id="map"></div> <div id="tip"></div>
接著我們引入jQuery庫、raphael.js及chinamapPath.js(中國地圖數據)
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
透過呼叫raphael繪製出中國地圖,然後載入統計數據,由於地圖區塊小,我們不在地圖載入的時候就將數據顯示在地圖區塊上了,我們透過滑鼠互動實現將數據資訊更好的展示給用戶。
當滑鼠滑向省份區塊時,透過e.clientX和e.clientY定位滑鼠座標,然後透過jquery的css()方法定位提示框div#tip,並且將對應省份的的名稱和活躍用戶數加到提示框裡並展現出來,程式碼如下:
$(function() {
$.get("json.php",
function(json) {
var data = string2Array(json);
var flag;
var arr = new Array();
for (var i = 0; i < data.length; i++) {
var d = data[i];
if (d < 100) {
flag = 0;
} else if (d >= 100 && d < 500) {
flag = 1;
} else if (d >= 500 && d < 2000) {
flag = 2;
} else if (d >= 2000 && d < 5000) {
flag = 3;
} else if (d >= 5000 && d < 10000) {
flag = 4;
} else {
flag = 5;
}
arr.push(flag);
}
var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"];
var R = Raphael("map", 600, 500);
//调用绘制地图方法
paintMap(R);
var i = 0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({
fill: fillcolor
}); //填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e) {
st.animate({
fill: "#fdd",
stroke: "#eee"
},
500);
R.safari();
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
}).fadeIn("fast").html("<h4 id="nbsp-nbsp-china-state-name-nbsp-nbsp">" + china[state]['name'] + "</h4><p>活跃用户数:" + prodata + "</p>");
},
function() {
st.animate({
fill: fillcolor,
stroke: "#eee"
},
500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e) {
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}更多相關php知識,請造訪php教學!
以上是PHP+jQuery實現中國地圖熱點資料統計展示效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







