解析Laravel框架下的Contracts契約

Contracts
Laravel 的契約是一組定義框架提供的核心服務的接口, 例如我們在介紹用戶認證的章節中到的使用者看守器契約IllumninateContractsAuthGuard 和使用者提供器契約IlluminateContractsAuthUserProvider以及框架自帶的App\User模型所實作的IlluminateContracts##Authenttabletabletables#Authenticatabletable ##契約。
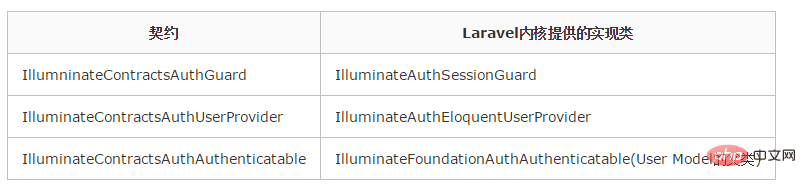
透過上面幾個契約的原始碼檔案我們可以看到,Laravel提供的契約是為核心模組定義的一組interface 。 Laravel為每個契約都提供了相應的實作類,下表列出了Laravel為上述的三個契約提供的實作類別。
 所以在自己開發的專案中,如果Laravel提供的使用者認證系統無法滿足需求,你可以根據需求定義看守器和使用者提供器的實作類,例如我之前做的專案就是使用者認證依賴公司的員工管理系統的API,所以我就自己寫了看守器和使用者提供器契約的實現類,讓Laravel透過自訂的Guard和UserProvider來完成使用者認證。自訂使用者認證的方法在介紹使用者認證的章節中我們介紹過,讀者可以去翻閱那塊的文章。
所以在自己開發的專案中,如果Laravel提供的使用者認證系統無法滿足需求,你可以根據需求定義看守器和使用者提供器的實作類,例如我之前做的專案就是使用者認證依賴公司的員工管理系統的API,所以我就自己寫了看守器和使用者提供器契約的實現類,讓Laravel透過自訂的Guard和UserProvider來完成使用者認證。自訂使用者認證的方法在介紹使用者認證的章節中我們介紹過,讀者可以去翻閱那塊的文章。
所以Laravel為所有的核心功能定義契約接口的目的就是為了讓開發者能夠根據自己項目的需要自己定義實現類,而對於這些接口的消費者(比如:Controller、或者內核提供的AuthManager這些)他們不需要關心介面提供的方法具體是怎麼實現的, 只關心接口的方法能提供什麼功能然後去使用這些功能就可以了,我們可以根據需求在必要的時候為接口更換實現類,而消費端不用進行任何改動。
定義並使用契約上面我們提到的都是Laravel核心提供的契約, 在開發大型專案的時候我們也可以自己在專案中定義契約和實作類,你有可能會覺得自帶的Controller、Model兩層就已經足夠你編寫程式碼了,憑空多出來契約和實作類別會讓開發變得繁瑣。我們先從一個簡單的例子出發,考慮下面的程式碼有什麼問題:
class OrderController extends Controller
{
public function getUserOrders()
{
$orders= Order::where('user_id', '=', \Auth::user()->id)->get();
return View::make('order.index', compact('orders'));
}
}這段程式碼很簡單,但我們要想測試這段程式碼的話就一定會和實際的資料庫發生聯繫。
也就是說, ORM和這個控制器有著緊密耦合。如果不使用Eloquent ORM,不連接到實際資料庫,我們就沒辦法運行或測試這段程式碼。這段程式碼同時也違背了「關注分離」這個軟體設計原則。
簡單講:這個控制器知道的太多了。
控制器不需要去了解資料是從哪裡來的,只要知道如何存取就好。控制器也不需要知道這資料是從MySQL或哪裡來的,只需要知道這資料目前是可用的。
Separation Of Concerns 關注分離Every class should have a single responsibility, and that responsibility should be entirely encapsulated by the class.
每個類別都應該只有單一的職責,而且職責裡所有的東西都應該由這個類別封裝
#接下來我們定義一個接口,然後實作該介面
interface OrderRepositoryInterface
{
public function userOrders(User $user);
}
class OrderRepository implements OrderRepositoryInterface
{
public function userOrders(User $user)
{
Order::where('user_id', '=', $user->id)->get();
}
}將介面的實作綁定到Laravel的服務容器中
App::singleton('OrderRepositoryInterface', 'OrderRespository');
然後我們將該介面的實作注入我們的控制器
class UserController extends Controller
{
public function __construct(OrderRepositoryInterface $orderRepository)
{
$this->orders = $orderRespository;
}
public function getUserOrders()
{
$orders = $this->orders->userOrders();
return View::make('order.index', compact('orders'));
}
}現在我們的控制器就完全和資料層面無關了。在這裡我們的資料可能來自MySQL,MongoDB或Redis。我們的控制器不知道也不需要知道他們的差別。這樣我們就可以獨立於資料層來測試Web層了,將來切換儲存實作也會很容易。
介面與團隊開發當你的團隊在開發大型應用程式時,不同的部分有著不同的開發速度。
例如一個開發人員在開發資料層,另一個開發人員在做控制器層。
寫入控制器的開發者想測試他的控制器,不過資料層開發較慢沒辦法同步測試。那如果兩個開發者能先以interface的方式達成協議,後台開發的各種類別都遵循這種協議。
一旦建立了約定,就算約定還沒實現,開發者也可以為這介面寫個「假」實作
class DummyOrderRepository implements OrderRepositoryInterface
{
public function userOrders(User $user)
{
return collect(['Order 1', 'Order 2', 'Order 3']);
}
}一旦假實作寫好了,就可以被綁定到IoC容器裡
App::singleton('OrderRepositoryInterface', 'DummyOrderRepository');
然後這個應用程式的視圖就可以用假資料填滿了。接下來一旦後台開發者寫完了真正的實作程式碼,例如叫
RedisOrderRepository。 <p>那么使用IoC容器切换接口实现,应用就可以轻易地切换到真正的实现上,整个应用就会使用从Redis读出来的数据了。</p><p><strong>接口与测试</strong></p><p>建立好接口约定后也更有利于我们在测试时进行<code>Mock
public function testIndexActionBindsUsersFromRepository()
{
// Arrange...
$repository = Mockery::mock('OrderRepositoryInterface');
$repository->shouldReceive('userOrders')->once()->andReturn(['order1', 'order2]);
App::instance('OrderRepositoryInterface', $repository);
// Act...
$response = $this->action('GET', 'OrderController@getUserOrders');
// Assert...
$this->assertResponseOk();
$this->assertViewHas('order', ['order1', 'order2']);
}总结
接口在程序设计阶段非常有用,在设计阶段与团队讨论完成功能需要制定哪些接口,然后设计出每个接口具体要实现的方法,方法的入参和返回值这些,每个人就可以按照接口的约定来开发自己的模块,遇到还没实现的接口完全可以先定义接口的假实现等到真正的实现开发完成后再进行切换,这样既降低了软件程序结构中上层对下层的耦合也能保证各部分的开发进度不会过度依赖其他部分的完成情况。
更多laravel框架相关技术文章,请访问laravel教程栏目!
以上是解析Laravel框架下的Contracts契約的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Laravel的組件來創建可重複使用的UI元素?
Mar 17, 2025 pm 02:47 PM
如何使用Laravel的組件來創建可重複使用的UI元素?
Mar 17, 2025 pm 02:47 PM
本文討論了使用組件在Laravel中創建和自定義可重複使用的UI元素,從而為組織提供最佳實踐並建議增強包裝。
 如何在Laravel中創建和使用自定義刀片指令?
Mar 17, 2025 pm 02:50 PM
如何在Laravel中創建和使用自定義刀片指令?
Mar 17, 2025 pm 02:50 PM
本文討論了Laravel中的創建和使用自定義刀片指令以增強模板。它涵蓋了定義指令,在模板中使用它們,並在大型項目中管理它們,強調了改進的代碼可重複性和R等好處
 如何在Laravel中創建和使用自定義驗證規則?
Mar 17, 2025 pm 02:38 PM
如何在Laravel中創建和使用自定義驗證規則?
Mar 17, 2025 pm 02:38 PM
本文討論了Laravel中的創建和使用自定義驗證規則,提供了定義和實施的步驟。它突出了諸如可重複性和特異性之類的好處,並提供了擴展Laravel驗證系統的方法。
 如何使用Laravel的工匠控制台自動執行常見任務?
Mar 17, 2025 pm 02:39 PM
如何使用Laravel的工匠控制台自動執行常見任務?
Mar 17, 2025 pm 02:39 PM
Laravel的工匠控制台可以自動化任務,例如生成代碼,運行遷移和調度。關鍵命令包括:控制器,遷移和DB:種子。可以為特定需求創建自定義命令,增強工作流效率。
 如何使用Laravel的路由功能來創建SEO友好的URL?
Mar 17, 2025 pm 02:43 PM
如何使用Laravel的路由功能來創建SEO友好的URL?
Mar 17, 2025 pm 02:43 PM
文章討論了使用Laravel的路由來創建SEO友好的URL,涵蓋最佳實踐,規範的URL和SEO優化工具。WordCount:159
 django或laravel哪個更好?
Mar 28, 2025 am 10:41 AM
django或laravel哪個更好?
Mar 28, 2025 am 10:41 AM
Django和Laravel都是全棧框架,Django適合Python開發者和復雜業務邏輯,Laravel適合PHP開發者和優雅語法。 1.Django基於Python,遵循“電池齊全”哲學,適合快速開發和高並發。 2.Laravel基於PHP,強調開發者體驗,適合小型到中型項目。
 如何使用Laravel中的數據庫交易來確保數據一致性?
Mar 17, 2025 pm 02:37 PM
如何使用Laravel中的數據庫交易來確保數據一致性?
Mar 17, 2025 pm 02:37 PM
本文討論了使用Laravel中的數據庫交易來維持數據一致性,使用DB立面和雄辯模型的詳細方法,最佳實踐,異常處理以及用於監視和調試交易的工具。
 如何在Laravel中實施緩存以提高應用程序性能?
Mar 17, 2025 pm 02:35 PM
如何在Laravel中實施緩存以提高應用程序性能?
Mar 17, 2025 pm 02:35 PM
本文討論了在Laravel中實施緩存以提高性能,使用緩存外觀,緩存標籤和原子操作涵蓋配置。它還概述了緩存配置的最佳實踐,並提出了用於緩存的數據類型






