
c如何安裝vscode?
VSCode安裝C環境
前提有可用的vscode,沒有則先下載安裝
接下來步入正題
相關文章教學建議:vscode教學
首先:安裝並設定C/C 編譯環境(MinGW-w64)
1.下載

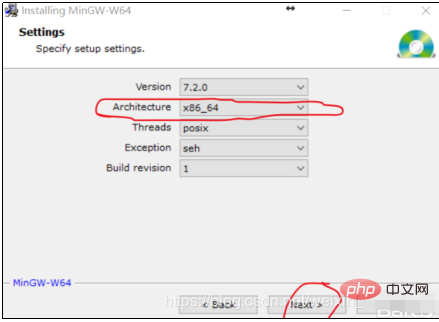
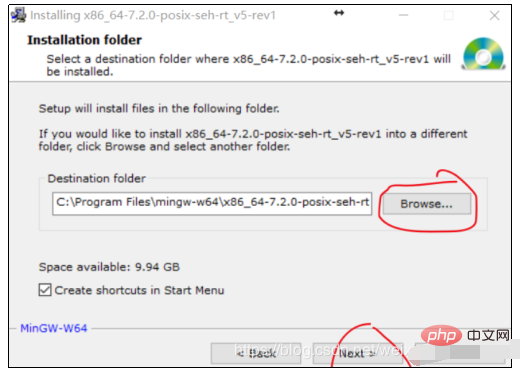
#2.安裝
注意


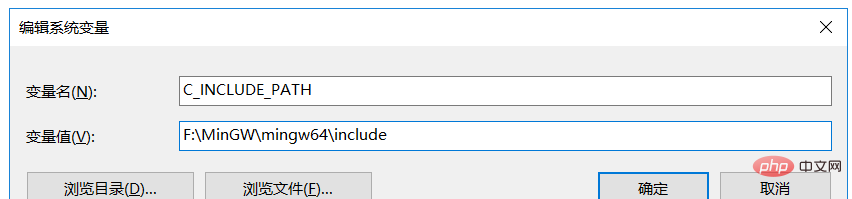
3.設定環境
a: 根據自己新目錄加入C_INCLUDE_PATH

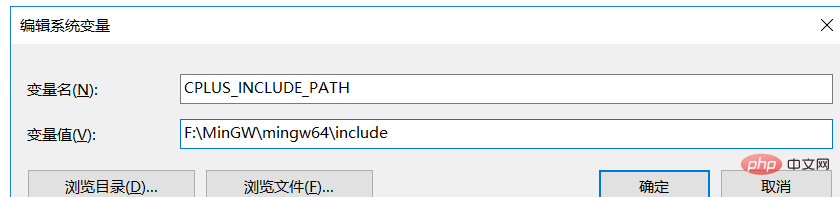
#b: 新CPLUS_INCLUDE_PATH,變數值同上

#c: 在系統變數Path上新增MinGW-w64的bin資料夾的路徑

#d: 完成後重新啟動電腦,因為win10不會自動更新系統變數。
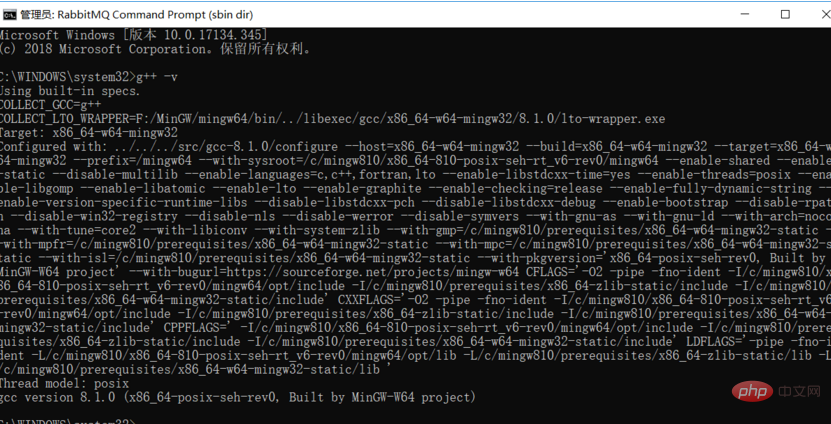
重新啟動後,管理員開啟cmd,輸入 g -v
顯示如圖,表示安裝正確。

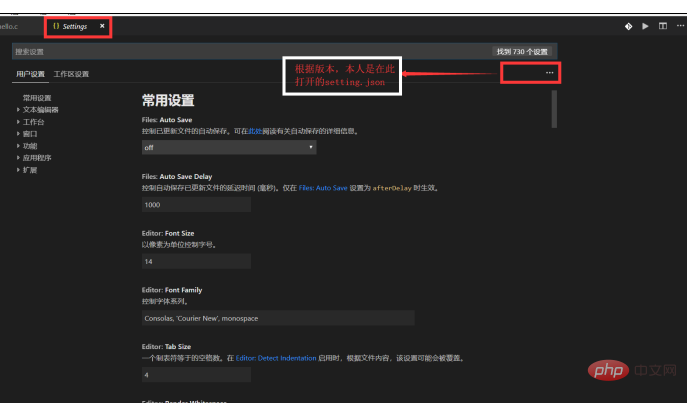
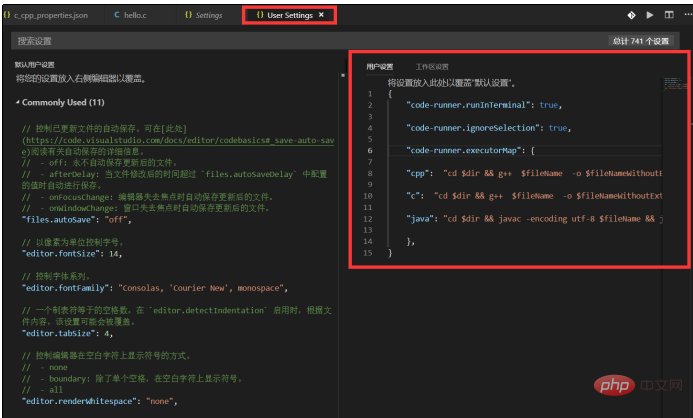
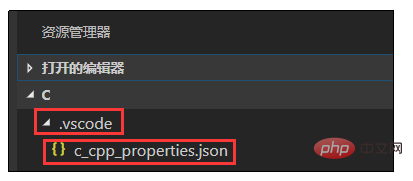
然後開啟vscode安裝插件,在新增設定
#1.vs中安裝插件code runner

"code-runner.runInTerminal": true,
"code-runner.ignoreSelection": true,
"code-runner.executorMap": {
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe && ./$fileNameWithoutExt.exe",
"c": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe && ./$fileNameWithoutExt.exe",
"java": "cd $dir && javac -encoding utf-8 $fileName && java $fileNameWithoutExt"
},


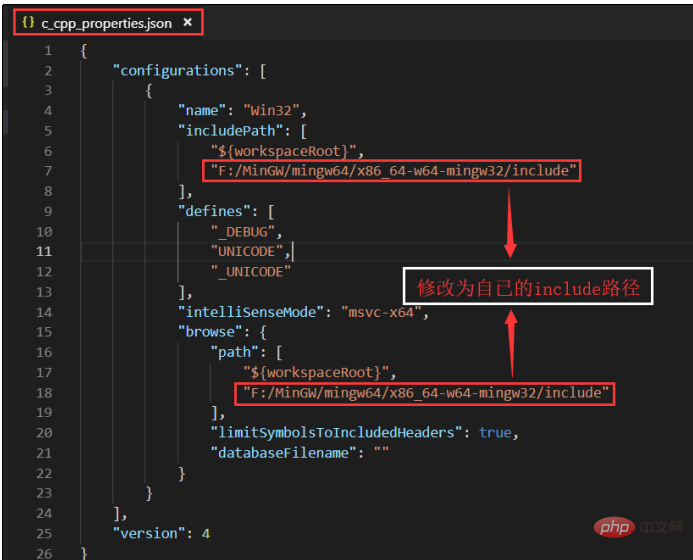
{"configurations": [{"name": "Win32","includePath": ["${workspaceRoot}","D:/MinGW/mingw64/x86_64-w64-mingw32/include"],"defines": ["_DEBUG","UNICODE","_UNICODE"],"intelliSenseMode": "msvc-x64","browse": {"path": ["${workspaceRoot}","D:/MinGW/mingw64/x86_64-w64-mingw32/include"],"limitSymbolsToIncludedHeaders": true,"databaseFilename": ""}}],"version": 3}
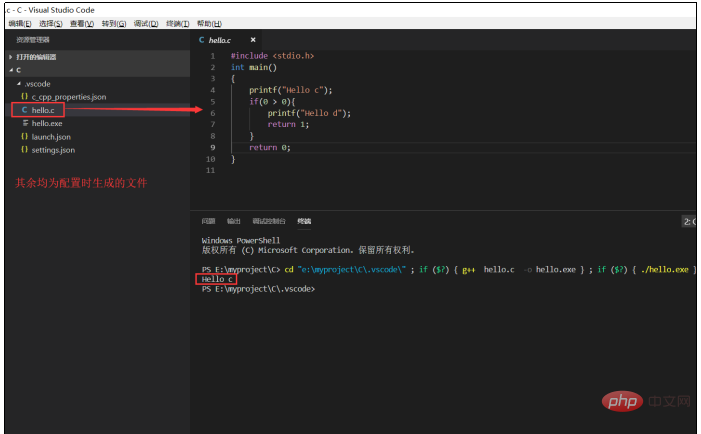
 #
#
以上是c如何安裝vscode的詳細內容。更多資訊請關注PHP中文網其他相關文章!




