vscode是前端開發利器,那麼開發一個頁面的步驟是什麼呢?本文將向你介紹使用vscode寫一個html文件的步驟,歡迎學習!

用vscode寫html的步驟
#1、建立一個空資料夾,作為專案目錄

2、開啟vscode,在檔案中選擇【開啟資料夾】,當然,我們也可以直接將資料夾拖曳到vscode編輯器

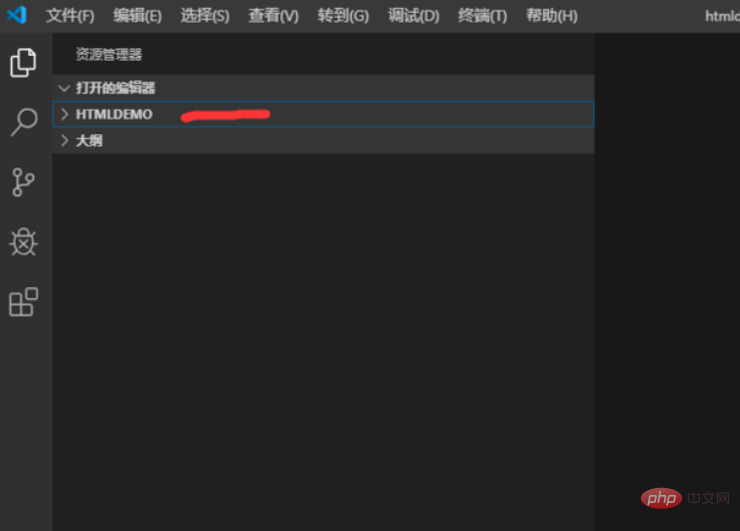
3、在左邊的「資源管理器」能看見我們的專案資料夾,右鍵它,新建一個html文件

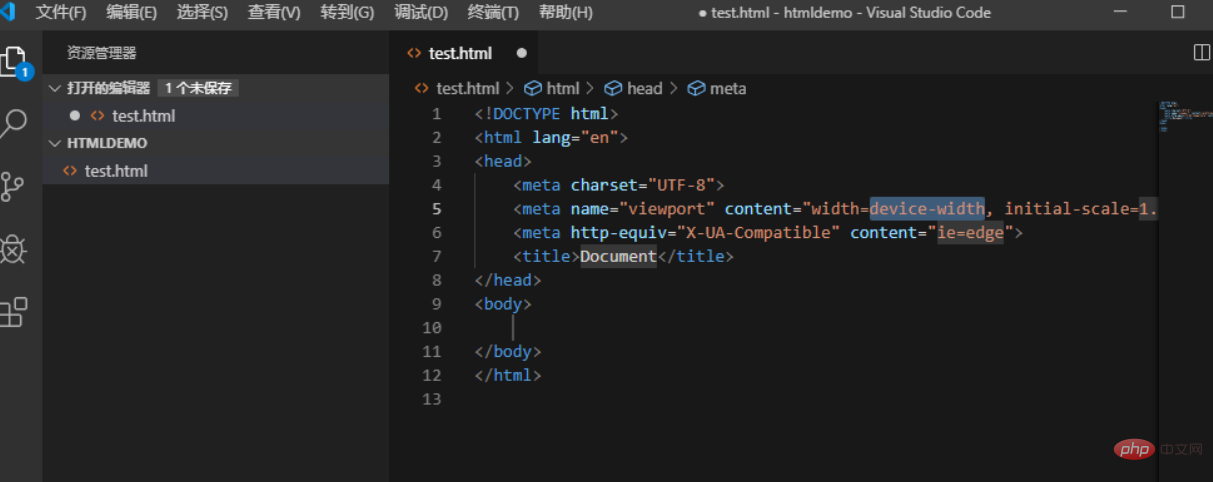
4、利用emmet的語法,我們輸入半角感嘆號! ,接著按下tab鍵,它將自動產生一個html結構
註:沒有效果請先安裝emmet外掛

5、可以在body裡寫我們自己的程式碼

相關文章教學推薦:vscode教學
#以上是用vscode寫html的步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!



