
vscode斷點加不上的解決方法
1,VS CODE 安裝擴充Debugger for Chrome 。
2,開啟launch.json,在configurations的陣列中新增配置:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
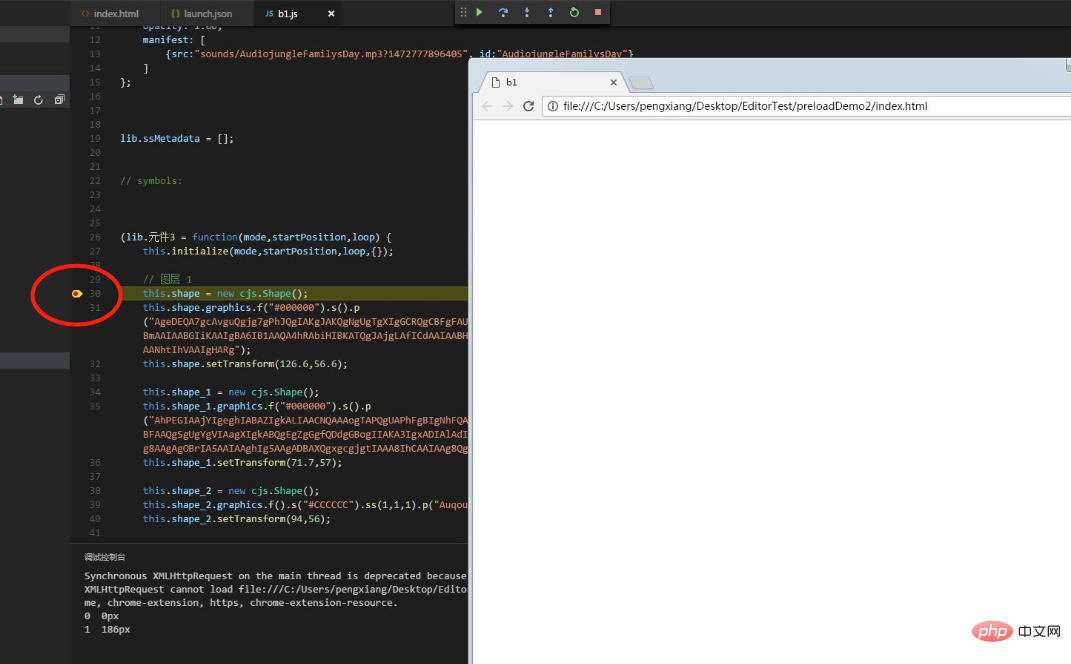
}3,回到程式碼中,滑鼠在VS CODE 的做左側移動會發現一個暗紅色的小圓點,想要在哪裡調試,就在哪裡點亮這個小紅點。
相關文章教學推薦:vscode教學
4,點亮相關業務中的斷點後,按F5,會自動開啟chrome瀏覽器,造訪相關業務,即可進入斷點中。

以上是vscode斷點加不上的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

