
VSCode如何自動補全js程式碼
vscode原本是只有es原生api有自動補全的功能,但如果使用node .js或者其require進去的相關函數就比較可憐了。
vscode可以辨識typings,因此可以透過typings來作為外掛程式拓展vscode的功能。
具體使用方法如下:
1、設定jsconfig.json
在使用typings之前,需要在vscode裡面設定一下名為jsconfig.json的檔案。設定方法很簡單,隨便選取一個js文件,vscode右下角會彈出一個綠色的小燈泡,如圖所示:

2、設定jsconfig. json
點擊進去,頂部會提示
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”
選擇create,vscode就會創造一個jsconfig.json的文件,內容大致如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}所有需要的參數都會幫我們設定好。此時我使用的是vscode v1.2.0產生的jsconfig,低版本自動產生的設定可能會比裡面的少一點,但不會影響。
2、安裝typings
使用npm全域安裝typings
npm install -g typings
3、安裝語法外掛
以安裝node.js自動補全為例,在專案根目錄下使用bash或cmd,輸入
typings install dt~node --global
其中」dt~」為使用DefinitelyTyped類型定義的意思,vscode可以辨識這種定義。
之後可以看到在專案目錄下出來了新的資料夾「typings」

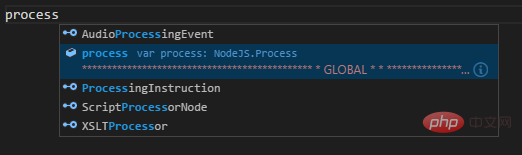
#現在輸入process,自動地補全出來了~window下可能需要重新啟動下vscode才能看到自動補全的效果。

相關文章教學推薦:vscode教學
以上是VSCode如何自動補全js程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

