
1、新建檔案(Ctrl N)
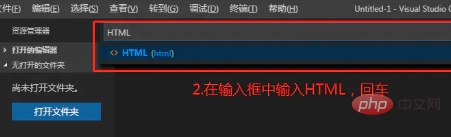
新建的檔案Untitled-1是純文字格式的,需改為HTML格式。

2、快速產生標準的html程式碼
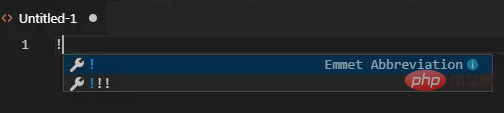
(1)在第一行輸入!
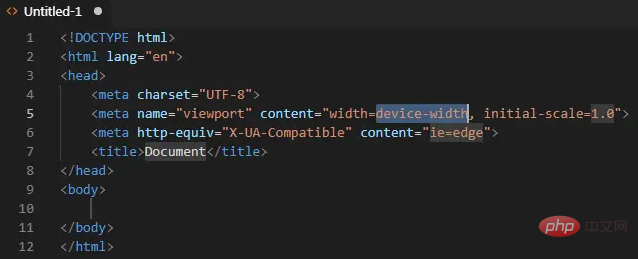
(2)按Tab鍵或選擇程式碼提示中的!


3、在瀏覽器中檢視HTML頁面
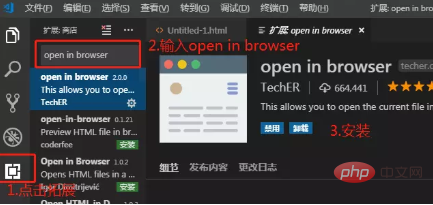
Visual Studio Code預設是在VScode的控制台下查看html頁面,這對於我們調試和查看效果十分不方便。所以這裡我們要安裝一下擴充插件,在瀏覽器中查看html頁面。

安裝完成後,選擇你要在瀏覽器開啟的HTML頁面,按下快速鍵Alt B 就可以在預設瀏覽器下開啟你寫的頁面了。
相關推薦:vscode教學
#以上是用vscode怎麼寫網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




