以下由wordpress教學欄位介紹給大家介紹為wordpress編輯器增加中文字體的方法,希望對需要的朋友有幫助!

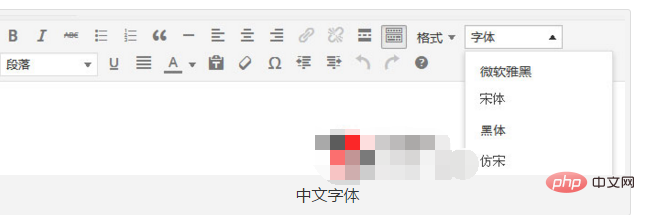
WordPress自帶的TinyMCE編輯器,對於一般的文字編輯已經足夠了,但還是有童鞋希望它功能更多,所以誕生了各種編輯器增強插件,其實不用插件也可以為預設編輯器增加各種功能,下面的方法可以為編輯器增加選擇中文字體功能。
推薦:《wordpress開發手冊》

#將如下程式碼加到目前主題的functions. php 範本檔案中:
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');WordPress預設TinyMCE編輯器並沒有選擇字體功能,所以還需要把下面程式碼也一同加到functions.php 範本檔案中:
function enable_more_buttons($buttons) {
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");適用於WordPress 4.0,之前版本未試。
更多程式相關學習,請關注php中文網程式入門影片教學頻道!
以上是如何為wordpress編輯器增加中文字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!

