html基本語法與語意寫法規則詳解

DOCTYPE
DOCTYPE(Document Type)
該宣告位於文件中最前面的位置,在html標籤之前,此標籤告知瀏覽器文件使用哪種HTML或XHTML規範。
DTD(Document Type Definition)
聲明以開始,不區分大小寫,前面沒有任何內容,如果有其他內容(空格除外)會使瀏覽器在IE下開啟怪異模式(quirks mode)渲染網頁。
公共DTD,名稱格式為註冊//組織//類型 標籤//語言,註冊指組織是否由國際標準化組織(ISO)註冊, 表示是,-表示不是。組織即組織名稱,如:W3C。類型一般是 DTD。標籤是指定公開文字描述,即所引用的公開文字的唯一描述性名稱,後面可附帶版本號。
最後語言是DTD語言的ISO 639語言標識符,如:EN表示英文,ZH表示中文。 XHTML 1.0 可宣告三種DTD 類型。分別表示嚴格版本,過渡版本,以及基於框架的HTML文件。
(推薦教學:html入門教學)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
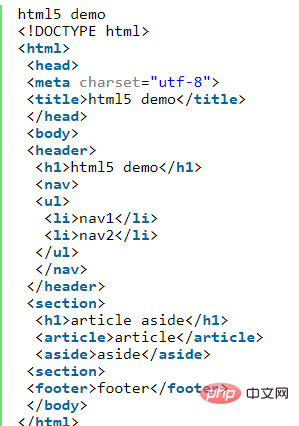
HTML5文件類型
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
#聲明文件使用的字元編碼
html5之前
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
SEO優化
標題
<title>your title</title>
頁面描述
<meta name="description" content="your description">
關鍵字
<meta name="keywords" content="your keywords">
網頁作者
<meta name="author" content="your name">
網頁搜尋引擎索引方式
<meta name="robots" content="index,follow">
follow 追蹤連結並分析目標網頁。這是預設行為,並且可忽略。
index 將網頁編入索引。這是預設行為,並且可忽略。
noodp 不使用 Open Directory Project 來建立內容描述。
noydir 不使用 Yahoo Directory 來建立內容描述。
noarchive 不允許搜尋引擎顯示內容的快取版本。
cache 允許搜尋引擎顯示內容的快取版本。
nocache 不允許搜尋引擎顯示內容的快取版本。
標籤
定義文件的結構,使文件的標記更語意化。

tips
html5標籤更豐富和完善,div標籤似乎沒有什麼用武之地,但是如果只是想在文件中加入一段樣式,這個時候div標籤便派上用場了。
標籤在不同瀏覽器預設樣式會有一些區別,為了一個網頁在不同瀏覽器中看到的效果一樣,通常要先格式化一下標籤的樣式
@charset "utf-8";
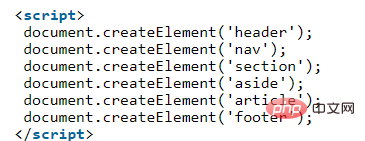
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}如果要在不支援html5的瀏覽器中使用html5標籤,需要加一小段JavaScript程式碼

#標籤可編輯屬性contenteditable
<article contenteditable></article>
更多程式相關內容,請關注php中文網程式入門欄位!
以上是html基本語法與語意寫法規則詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















