本篇文章介紹了css實作文字過長顯示省略號的方法,具有一定的參考價值,希望對學習css的朋友有幫助!

一般css 樣式,當寬度不夠時,可能會出現換行的效果。這樣的效果在某些時候一定是不行的,可以修改 css 樣式來解決這個問題。
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
}
.demo-split-pane {
padding: 10px;
color: red;
}
</style>
</head>
<body>
<p id="app">
<p class="demo-split">
<Split v-model="split">
<p slot="left" class="demo-split-pane">
未使用 clip 自适应宽度 </p>
<p slot="right" class="demo-split-pane">
未使用 ellipsis 自适应宽度 </p>
</Split>
</p>
</p>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() { return {
split: 0.4
}
}
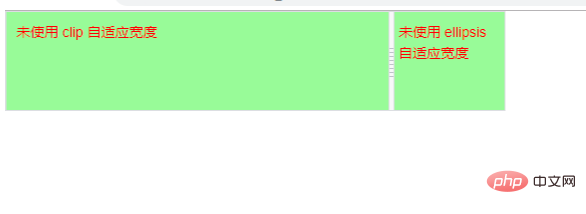
}) </script></html>左側寬度變小,文字換行。
( 推薦學習:CSS教學 )

# 右側寬度變小,文字換行。

2、文字過長顯示省略號或顯示被截取的效果
【通常写法:】<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}</style>【说明:】
text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。
overflow:hidden; 将文本溢出的内容隐藏。
white-space:nowrap; 是禁止文字换行。
width: (可选)可以写固定值,也可以根据宽度自适应显示效果。<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_defined_Width_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
background: bisque;
}
.test_demo_defined_Width_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
background: bisque;
}
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
}
.demo-split-pane {
padding: 10px;
}
</style>
</head>
<body>
<p id="app">
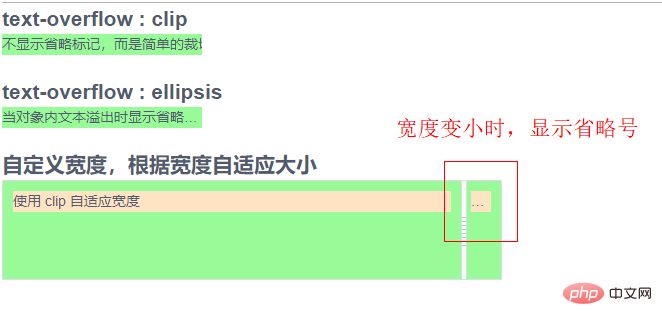
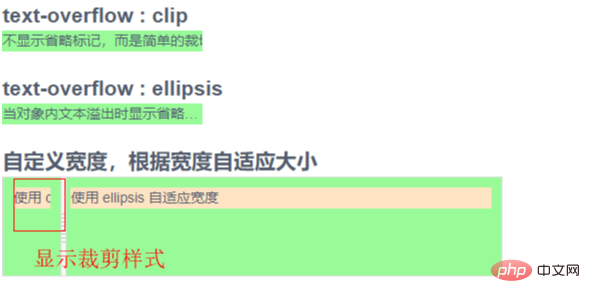
<h2>text-overflow : clip </h2>
<p class="test_demo_clip">
不显示省略标记,而是简单的裁切条 </p>
<br>
<h2>text-overflow : ellipsis </h2>
<p class="test_demo_ellipsis">
当对象内文本溢出时显示省略标记 </p>
<br>
<h2>自定义宽度,根据宽度自适应大小</h2>
<p class="demo-split">
<Split v-model="split">
<p slot="left" class="demo-split-pane">
<p class="test_demo_defined_Width_clip">
使用 clip 自适应宽度 </p>
</p>
<p slot="right" class="demo-split-pane">
<p class="test_demo_defined_Width_ellipsis">
使用 ellipsis 自适应宽度 </p>
</p>
</Split>
</p>
</p>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() { return {
split: 0.4
}
}
}) </script></html>clip 顯示裁切的效果,ellipsis 顯示省略號的效果。


#

以上是css實作文字過長顯示省略號的詳細內容。更多資訊請關注PHP中文網其他相關文章!


