將HTML轉為微信小程式的WXML案例
本篇文章介紹如何將HTML轉換為WXML,具有一定的參考價值,希望對學習微信小程式開發的朋友有幫助!

將HTML轉換成微信小程式的WXML案例
微信小程式開發雖然比較偏向前端開發,但是它們的文法結構又不太一樣。例如,wxml跟html就有本質的不同,就拿a標籤來說吧,wxml是不支援a標籤的,還有就是wxml不相容html,下面小編就針對這個問題來分析一下怎麼才能將html轉換成wxml。具體步驟如下:
1、到https://github.com/icindy/wxParse下載
2.1 在你需要使用的xxx.js檔案中引入WxParse模組
var WxParse = require('../../wxParse/wxParse.js');
2.2 在使用的Wxss中引入WxParse.css,可以在app.wxss,注意是全域的app.wxss
@import "/wxParse/wxParse.wxss";
3、資料綁定
var article = '<div>我是HTML代码</div>';/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */var that = this; WxParse.wxParse('article', 'html', article, that,5);
4、模版引用
//这里data中article为bindName<template is="wxParse" data="{{wxParseData:article.nodes}}"/>下面我依照以上步驟,分析一下我的個人部落格所做的微信小程式案例,這裡以下載板塊為例

我的下載板塊是index,點擊進入的詳情板塊是entry。正是因為我點擊進入詳情的時候,我掉的資料是我html格式,詳情裡面會帶一些p,div,a這樣的標籤,這不是我們需要的效果,所有我需要轉換成小程式所對應的wxml格式。
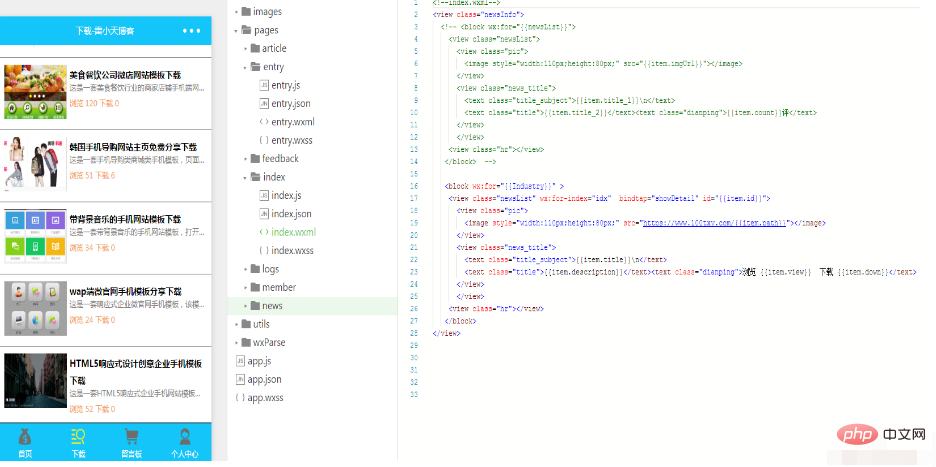
一、我把下載好了的wxParse資料夾放到我的專案中,這裡只需要放wxParse目錄就行了,看圖片會發現是跟pages同級的目錄。
二、我在我需要展現的頁面引入:var WxParse = require('../../wxParse/wxParse.js');因為我不需要樣式所有,全局的wxParse.wxss我就註釋了。

三、這一步是最關鍵也是最重要的一步了,資料綁定。因為我的數據全部是從資料庫取的真實數據,這裡就涉及到從列表點擊到詳情事件加載數據,感興趣的可以看下《微信小程序如何加載數據庫真實數據》。所有我的資料綁定其實就是content內容。
var article = res.data.content;//article是取到的数据 var that = this; WxParse.wxParse('article', 'html', article, that, 5);
四、在我需要的模板中引用剛剛綁定的數據,也就是entry.wxml中
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>最終效果如下所示

更多微信小程式開發教程,請追蹤PHP中文網。
以上是將HTML轉為微信小程式的WXML案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













