小程式訊息推送設定案例
本文介紹了微信小程式訊息推送能力的設定方法,希望對學習小程式開發的朋友有幫助!

小程式訊息推送設定案例
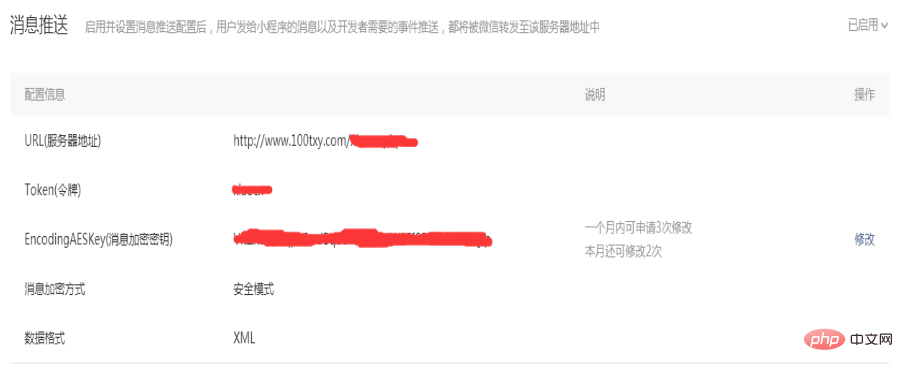
為豐富小程式的服務能力,提高服務質量,微信為小程式提供客服訊息能力,讓小程式使用者可以方便快速地與小程式服務提供者溝通。啟用並設定訊息推送配置後,用戶發給小程式的訊息以及開發者需要的事件推送,都將被微信轉發到該伺服器位址中,下面我就來看下這是怎麼配置的。這是我自己配置的案例效果圖。
推薦學習:小程式開發

#我在自己的伺服器根目錄定義api.php文件,URL填寫的位址為http://www.100txy.com/api.php,檔案api.php具體的程式碼如下
<?php
define("TOKEN","100txy");// 后台填写的token
$wechatObj = new wechatAPI();
$wechatObj->isValid();
class wechatAPI
{
public function isValid()//验证微信接口,如果确认是微信就返回它传来的echostr参数
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()) {
echo $echoStr;
exit;
}
}
private function checkSignature(){ //官方的验证函数
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
};這樣設定後提交就能啟用成功!
更多相關教學課程,請追蹤PHP中文網!
以上是小程式訊息推送設定案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
標題:Linux系統中GDM的工作原理及設定方法在Linux作業系統中,GDM(GNOMEDisplayManager)是一種常見的顯示管理器,用於控制圖形使用者介面(GUI)登入和使用者會話管理。本文將介紹GDM的工作原理和設定方法,以及提供具體的程式碼範例。一、GDM的工作原理GDM是GNOME桌面環境下的顯示管理器,負責啟動X伺服器並提供登入介面,使用者輸
 PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm是一款強大的整合開發環境(IDE),而PyTorch則是深度學習領域備受歡迎的開源架構。在機器學習和深度學習領域,使用PyCharm和PyTorch進行開發可以大大提高開發效率和程式碼品質。本文將詳細介紹如何在PyCharm中安裝設定PyTorch,並附上具體的程式碼範例,幫助讀者更好地利用這兩者的強大功能。第一步:安裝PyCharm和Python
 了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解LinuxBashrc:功能、配置與使用方法在Linux系統中,Bashrc(BourneAgainShellruncommands)是一個非常重要的配置文件,其中包含了系統啟動時自動運行的各種命令和設定。 Bashrc文件通常位於使用者的家目錄下,是一個隱藏文件,它的作用是為使用者自訂設定Bashshell的環境。一、Bashrc的功能設定環境
 win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
Win11系統如何設定工作群組工作群組是一種在區域網路中連接多台電腦的方式,它允許電腦之間共用檔案、印表機和其他資源。在Win11系統中,設定工作群組非常簡單,只需依照下列步驟操作即可。步驟1:開啟「設定」應用程式首先,點擊Win11系統的「開始」按鈕,然後在彈出的選單中選擇「設定」應用程式。你也可以使用快捷鍵“Win+I”開啟“設定”。步驟2:選擇「系統」在「設定」應用程式中,你會看到多個選項。請點選「系統」選項,進入系統設定頁面。步驟3:選擇「關於」在「系統」設定頁面中,你會看到多個子選項。請點
 Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
標題:Linux系統中如何配置和安裝FTPS,需要具體程式碼範例在Linux系統中,FTPS是一種安全的檔案傳輸協議,與FTP相比,FTPS透過TLS/SSL協議對傳輸的資料進行加密,提高了資料傳輸的安全性。在本文中,將介紹如何在Linux系統中設定和安裝FTPS,並提供特定的程式碼範例。步驟一:安裝vsftpd開啟終端,輸入以下指令安裝vsftpd:sudo
 高德地圖訊息推送怎麼關閉_高德地圖訊息推送關閉方法
Apr 01, 2024 pm 03:06 PM
高德地圖訊息推送怎麼關閉_高德地圖訊息推送關閉方法
Apr 01, 2024 pm 03:06 PM
1、開啟手機設置,點選應用,點選應用程式管理。 2、找到並點選進入高德地圖。 3.點選通知管理,關閉允許通知開關即可關閉訊息推播通知。本文以榮耀magic3為例適用於MagicUI5.0系統高德地圖v11.10版本
 CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)是一種用於實現資料冗餘和高可用性的開源解決方案。以下是在CentOS7系統上安裝和設定DRBD的教學:安裝DRBD:開啟終端機並以管理員身分登入CentOS7系統。執行以下命令以安裝DRBD軟體包:sudoyuminstalldrbd配置DRBD:編輯DRBD設定檔(通常位於/etc/drbd.d目錄下),配置DRBD資源的設定。例如,可以定義主節點和備份節點的IP位址、連接埠和設備等。確保主節點和備份節點之間可以透過網
 MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatisGenerator是MyBatis官方提供的程式碼產生工具,可以幫助開發人員快速產生符合資料庫表結構的JavaBean、Mapper介面以及XML映射檔。在使用MyBatisGenerator進行程式碼產生的過程中,配置參數的設定是至關重要的。本文將從配置參數的角度出發,深入探討MyBatisGenerator的






