
slice()方法介紹
slice(),它能基於目前陣列中的一個或多個建立一個新陣列。可以接受一或兩個參數,即要傳回的起始和結束位置。
一個參數:slice()方法傳回從該參數指定位置開始到目前陣列末端的所有項目。
兩個參數:此方法傳回起始和結束位置之間的項目(但不包含結束位置的項)。
slice不會影響原始陣列。
結束位置小於起始位置,傳回空數組。
可以接受負數,用陣列長度加上負數來決定對應位置。
(推薦學習:javascript教學)
實例如下:
var arr = [1, 2, 3, 'a', 'b', 'c', 'd'];
Array.prototype.copySlice =function() {
var newArr = [];
var len = this.length;
var argLen = arguments.length;
if(arguments.length == 1) {//一个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
for(var i = startNum; i < len; i++) {
newArr.push(arr[i]);
}
}
else if(arguments.length == 2) {//两个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
var endNum = arguments[1] > 0 ? arguments[1] : (len + arguments[1]);
if(startNum >= endNum) {//起始索引大于终止索引,返回[]
return newArr;
}
else {
for(var i = startNum; i < endNum; i++) {
newArr.push(arr[i]);
}
}
}
return newArr;
};
console.log(arr.length); // 7
// 一个参数
console.log(arr.copySlice(2)); // [3, "a", "b", "c", "d"]
// 两个参数
console.log(arr.copySlice(3, 6)); //["a", "b", "c"]
console.log(arr); //[1, 2, 3, "a", "b", "c", "d"]
// 接收负数
console.log(arr.copySlice(-2)); // ["c", "d"]
console.log(arr.copySlice(-5, 6)); //[3, "a", "b", "c"]
//结束位置小于起始位置,返回空数组。
console.log(arr.copySlice(-5, -6)); //[]
console.log(arr.copySlice(5, 5)); //[]
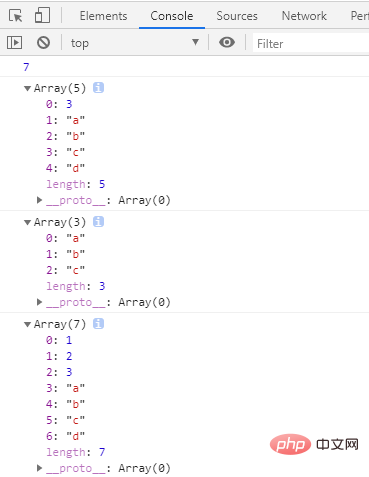
console.log(arr.copySlice(5, )); // ["c", "d"]部分執行結果如圖:

更多程式相關教學,請關注php中文網程式入門欄位!
以上是實例詳解js數組方法slice()的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


