
標籤
# 標籤定義圖像映射中的區域(註:圖像映射指得是帶有可點擊區域的圖像)。
area 元素總是嵌套在
(推薦教學:html教學)
附註: 標籤中的usemap 屬性與
標籤中的usemap 屬性與
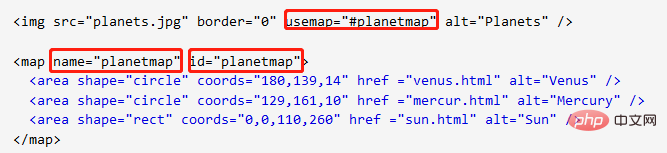
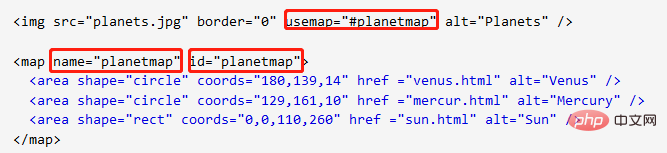
請看下圖:

屬性值:
href : 點選區域跳躍的連結。 alt : 圖片無法正常顯示時提示的訊息。
實例:
1、距形:(左上角頂點座標為(x1,y1),右下角頂點座標為(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>
2 、圓形:(圓心座標為(X1,y1),半徑為r)
<area shape="circle" coords="x1,y1,r" href=url>
3、多邊形:(各頂點座標依序為(x1,y1)、(x2,y2)、(x3, y3) ......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
更多程式相關內容,請關注php中文網程式設計入門欄位!
以上是關於html中area標籤的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



