本篇文章介紹了微信小程式實現點擊回到頂部的效果實現,具有一定的參考價值,希望對學習微信小程式開發的朋友有幫助!

微信小程式實作回到頂部效果
這裡小程式有個元件是可以實現的,那是scroll-view元件,他有許多的屬性,其中我們要利用以下兩個屬性來處理:
scroll-top Number 設定垂直捲軸位置
#bindscroll EventHandle 滾動時觸發,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
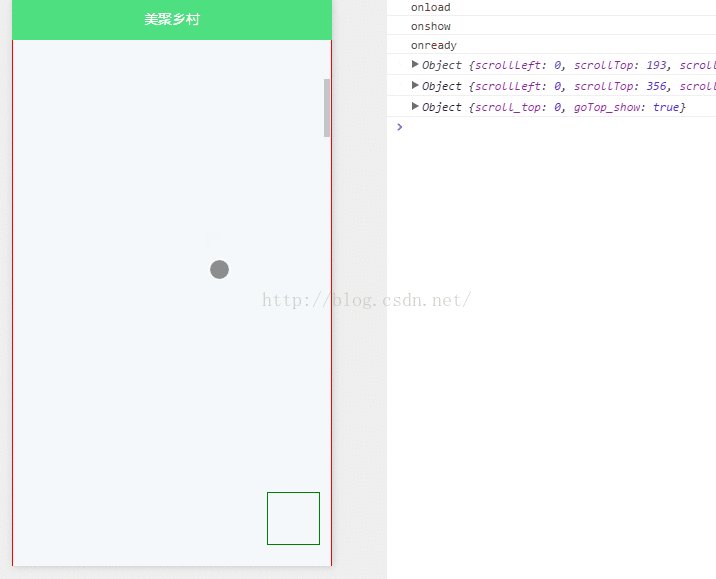
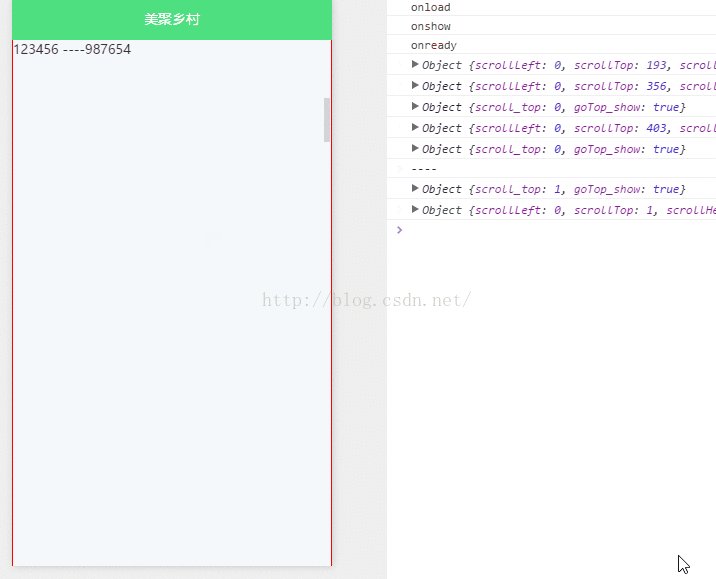
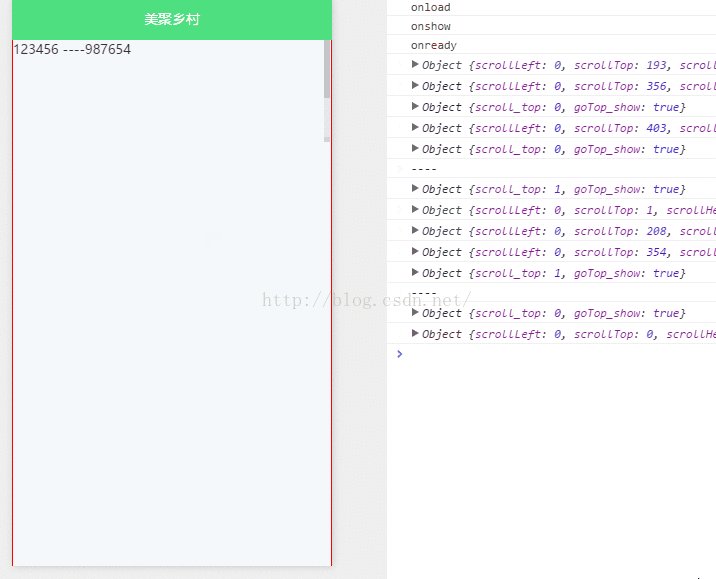
#透過滾動觸發事件,取得距離文件頂端的scrollTop值,當達到某一條件【> ;300】的時候,顯示gotop層,針對這個層寫點擊事件,重新設定scroll-top值,偶然間發現設定scroll-top的一個bug,如果我下次設定的值和本次scroll-top值是一樣的,那麼文檔並不會有任何動作。因此我的做法是在0和1之間切換設置,具體做法如下:
推薦學習:小程式開發教學
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
})最終效果如下:

更多小程式開發教學課程,請關注PHP中文網!
以上是微信小程式實現回到頂部效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



