本文介紹如何建立一個基於node.js的WebSocket伺服器,並在小程式中使用這個提供即時服務的伺服器,希望對學習微信小程式開發的朋友有幫助。

微信小程式如何建立伺服器通訊
#node.js中已經有很多現成的第三方函式庫,用於構建WebSocket服務。我們今天選用一個叫做websocket的函式庫,來建構一個可以提供標準WebSocket介面的node.js服務端程式。先建一個空資料夾,名叫ws-server,然後進入該資料夾,在命令列執行:
npm install websocket
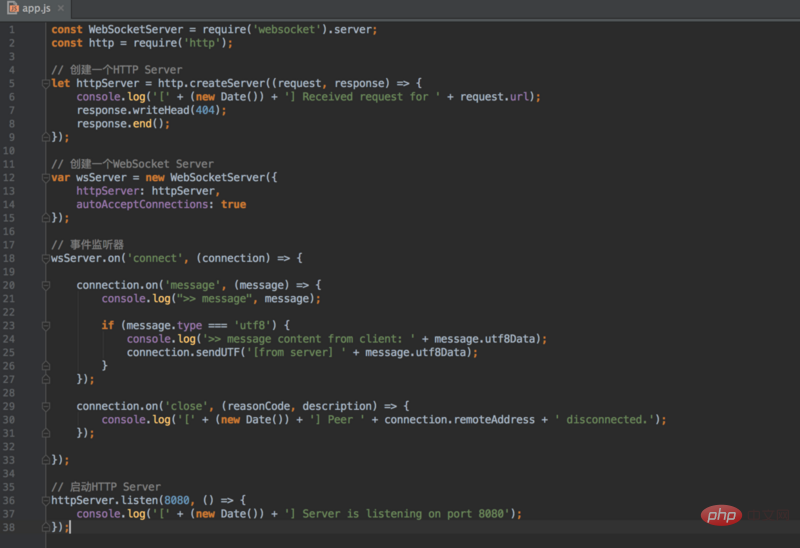
然後在ws-server資料夾下,再新建一個名為app.js的文件,內容如下:

因為WebSocket服務是建立在HTTP之上的,所以我們看到,程式碼中建立了一個http server, 然後建立了一個使用了該http server的WebSocket server,並請http server監聽8080埠對外提供服務。
這個服務端的功能也很簡單,就是收到客戶端發送的訊息並列印出來,然後在接收到的訊息前面加上一個[from server]的前綴後,回傳給客戶端。
推薦學習:《小程式開發》
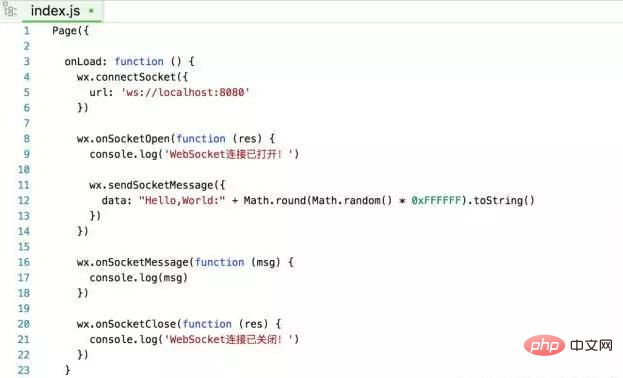
好,我們來實作呼叫該服務的微信小程式碼:

#首先我們需要用wx.connectSocket()方法去連接目標伺服器,因為我們開發環境用的是非安全的http,所以這邊的url參數是ws://打頭的,以後微信的實際在運行環境中,你的服務端必須使用SSL,所以連接url就會是wss://的了。
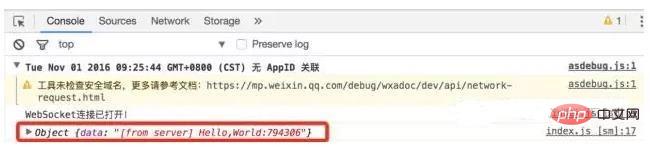
然後需要呼叫wx.onSocketOpen()方法來設定WebSocket連線開啟時的回呼函數。當連線開啟後,就可以開始向服務端發送資料了,我們在這裡使用wx.sendSocketMessage()方法,向服務端發送了一個後面跟隨一個隨機數的Hello,World字串。我們執行一下程序,可以看到,服務端的控制台上會印出這樣的結果:

#說明服務端已經成功接收了客戶端發送的字串訊息。
之後服務端會向客戶端再回饋這個訊息,那客戶端這邊如何接收這個從服務端過來的訊息呢?我們可以在小程式中,使用wx.onSocketMessage()方法,監聽服務端傳送到客戶端的訊息,正如我們上面的範例程式碼所寫的:
wx.onSocketMessage(function (msg) {
console.log(msg)
})我們在小程式的Console上,簡單的列印了從服務端過來的訊息,如下所示:

這樣,一個簡單但完整的客戶端和伺服器端的WebSocket互動就完成了。如果你想關閉這個WebSocket連接,那麼你可以呼叫wx.closeSocket()來進行關閉。
更多微信小程式開發教學課程,請追蹤PHP中文網!
以上是微信小程式如何建立伺服器通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!


