微信小程式如何載入npm包
本文介紹如何在微信小程式開發中使用npm中套件的功能,大大提高微信小程式的開發效率,希望對學習微信小程式開發的朋友有幫助!

微信小程式如何載入npm套件
微信小程式在發布之初沒有對npm 的支援功能,這也是目前很多前端開發人員在熟悉了npm 生態環境後,對微信小程式詬病的地方。
微信小程式在 2.2.1 版本後增加了對 npm 套件載入的支持,使得小程式支援使用 npm 安裝第三方套件。
微信小程式的功能更新最近更新的也非常給力,如之前給大家介紹的 微信小程式開發平台新功能「雲端開發」快速上手體驗 。
推薦學習:小程式開發
在小程式中載入npm 套件
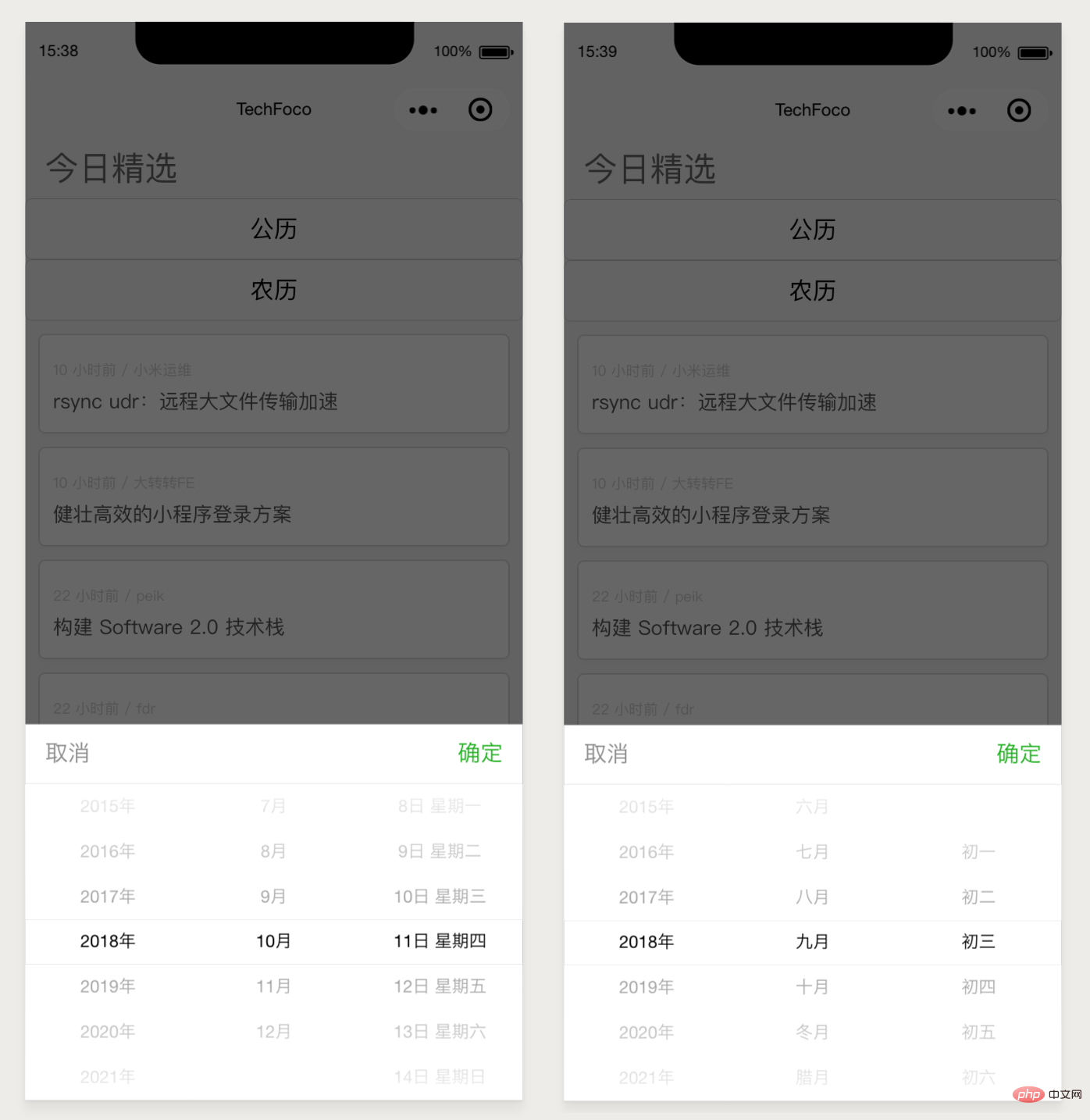
微信小程式關於npm 套件的載入使用官方文件在這裡,此實戰部分我們透過載入一個npm 的第三方函式庫miniprogram-datepicker ,此類函式庫用於實現公曆與農曆的日期選擇功能,而微信小程式官方的元件只能簡單地選擇一個公曆時間。

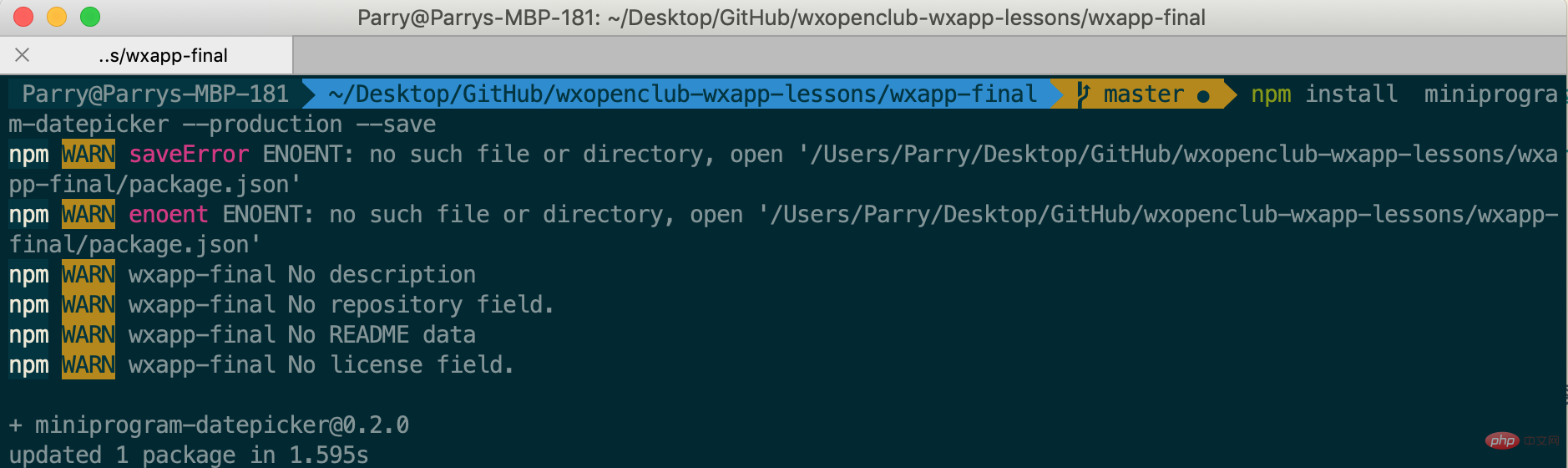
在終端機中定位到微信小程式的專案資料夾,透過 npm 的安裝指令安裝。

這裡請務必使用 –production 選項,可以減少安裝一些業務無關的 npm 包,從而減少整個小程式包的大小。
構建npm 套件
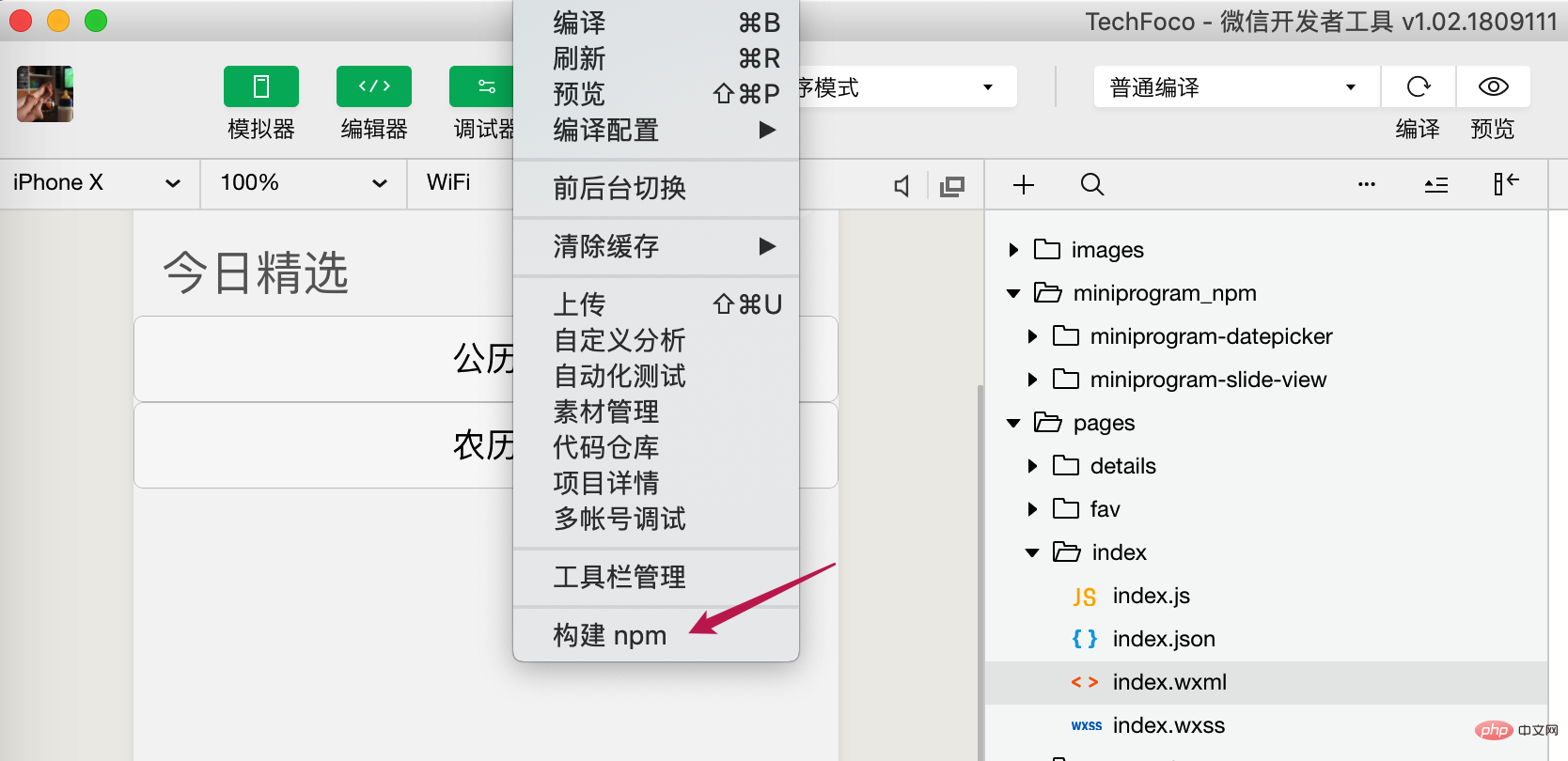
在微信小程式開發工具的「工具」選單下點擊「構建npm」命令,進行npm 套件的構建,此構建可以將npm 套件建構成在小程式中可載入使用的套件。
為了幫助大家更好的理解發布npm 套件中提到的各種要求,這裡簡單介紹一下原理:
首先node_modules 目錄不會參與編譯、上傳和打包中,所以小程式想要使用npm 套件必須走一遍「建構npm」的過程,在最外層的node_modules 的同級目錄下會產生一個miniprogram_npm 目錄,裡面會存放建置打包後的npm 包,也就是小程式真正使用的npm 包。
建置打包分為兩種:小程式npm 套件會直接拷貝建置檔案產生目錄下的所有檔案到miniprogram_npm 中;其他npm 套件會從入口js 檔案開始走一遍依賴分析和打包流程(類似webpack)。
尋找 npm 套件的過程和 npm 的實作類似,從依賴 npm 套件的檔案所在目錄開始逐層往外找,直到找到可用的 npm 套件或是小程式根目錄為止。

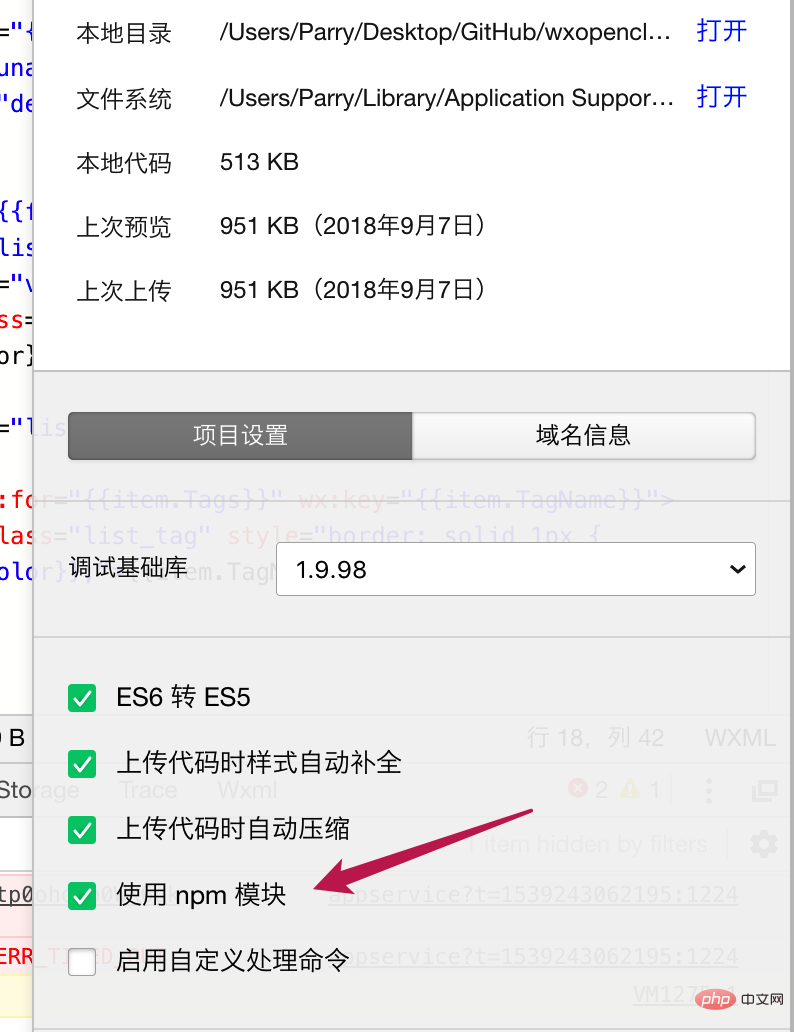
建置完成後也需要確認專案已勾選了「使用 npm 模組」。

在專案中使用第三方模組
在我們先前實戰專案中,在首頁測試下此 npm 模組的載入。
在頁面中佈局完 datepicker 後,儲存並完成專案的編譯後,點擊按鈕即可看到元件的載入情況。

更多微信小程式開發教程,請追蹤PHP中文網!
以上是微信小程式如何載入npm包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








