
怎麼在vscode中建立html項目
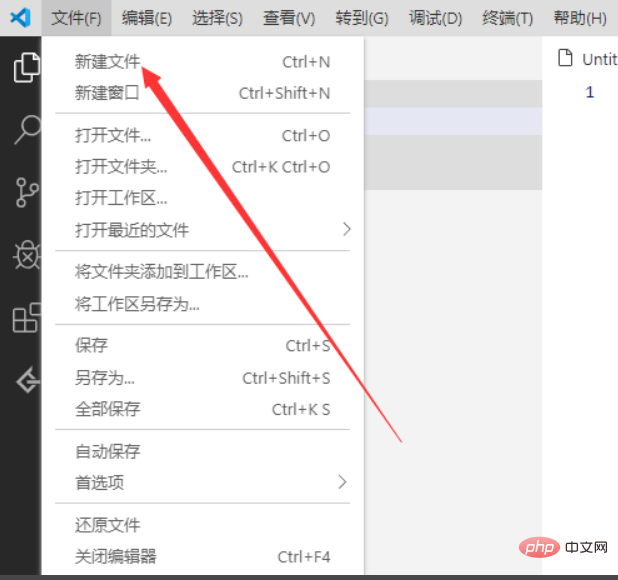
1、先點選左上角的文件,選擇新文件

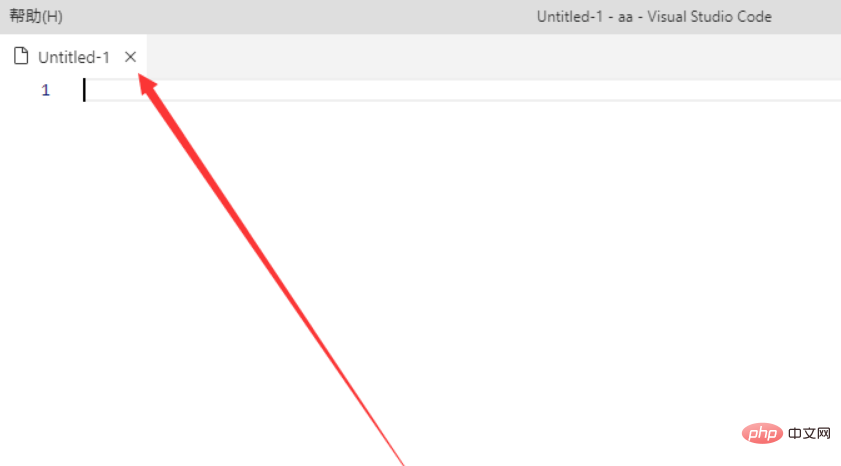
#2、這個時候在工作區會出現一個如下圖所示的檔案

#3、我們點擊底部的純檔案三個字

4、然後會彈出一個介面,這裡選擇檔案類型是HTML

5、然後底部就變成了HTML的類型了

6、最後按儲存鍵就可以儲存一個HTML檔案類型了

7.綜上所述,在VSCode中新建一個HTML文字就點擊底部的檔案類型進行切換,然後在儲存檔案即可
推薦學習:vscode教學
以上是怎樣在vscode中建立html項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

