
如何更改VSCODe的程式碼編輯環境背景? VSCode修改編輯器(程式碼視窗)背景色
VSCode 的背景色是放在主題裡面定義的,所以在vscode的設定中無法修改到編輯器也就是程式碼視窗的背景色,對應想要自訂編輯器背景的同志們來說,可以透過修改主題檔案來實現,操作起來也不複雜:
(推薦教學:vscode教學)
操作
如果你的VSCode使用的是自帶的主題,可以直接到VSCode的安裝目錄下找到:\resources\app\extensions這個目錄,該目錄下以theme-開頭的資料夾表示其是主題資料夾,按照自己目前使用的主題名稱去找到對應的資料夾進去修改即可,在上面給出的參考連結中已有比較詳細的說明。本文主要針對在這個目錄下找不到的目前所使用主題的資料夾如何修改背景色。
如果找不到你目前所使用的主題的檔案有可能和我一樣是使用的綠色版(解壓縮版)的VSCode,當然安裝版如果找不到也可以按這個方法試一試。
步驟
我所使用的主題是Brackets Light Pro:

在你的使用者目錄下:通常是C:\Users[你的用戶名].vscode\extensions存放你從vscode的插件庫中下載的第三方插件,當然,主題也會在這裡啦,所以找到你這個目錄下包含有你當前主題名稱的資料夾就是等下要修改的主題資料夾了。
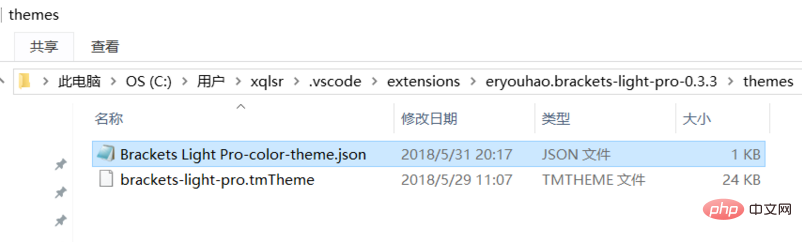
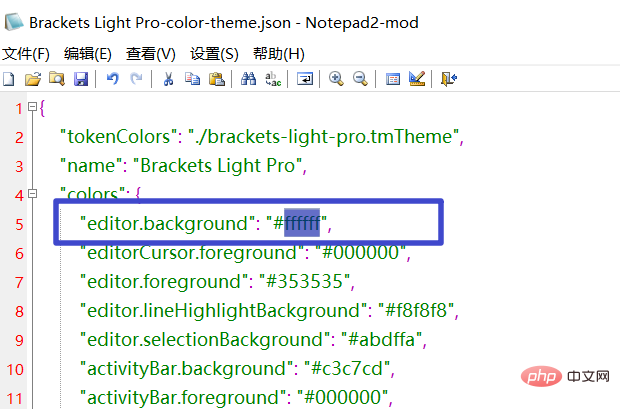
我這裡的資料夾名稱是:eryouhao.brackets-light-pro-0.3.3,進入這個資料夾下面的themes資料夾,找到Brackets Light Pro-color-theme.json這麼一個文件,用記事本打開,修改editor.background對應的值就好了:


#修改完了之後重啟下vscode就可以看到效果了~~~
以上是怎樣更改VSCODe的程式碼編輯環境背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!




