本文介紹如何使用微信小程式開發一個簡易的播放器的,具有一定的參考價值,希望對各位學習微信小程式開發的朋友有幫助!

使用微信小程式開發簡易的播放器
本文根據別人例子跟著做一個音樂播放器小程序,留下一個腳印吧。實作以下微信小程式的音樂播放器。

介面做的確實挺醜的,先上wxss檔
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}只是頂一個簡單的按鈕的圓角和間距,顏色這個我還是用primary這個小綠色。
推薦學習:《navicat教學》
以下是index.wxml檔
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
沒辦法,用開發者工具打出來就是這樣的醜格式
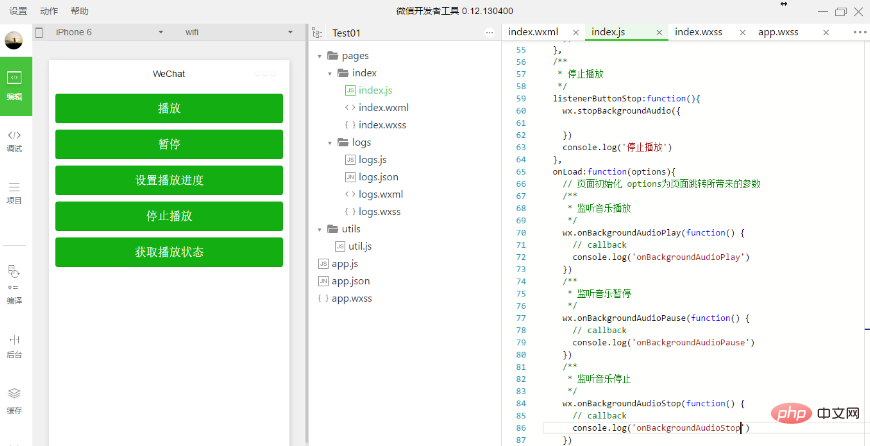
下面是重點index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
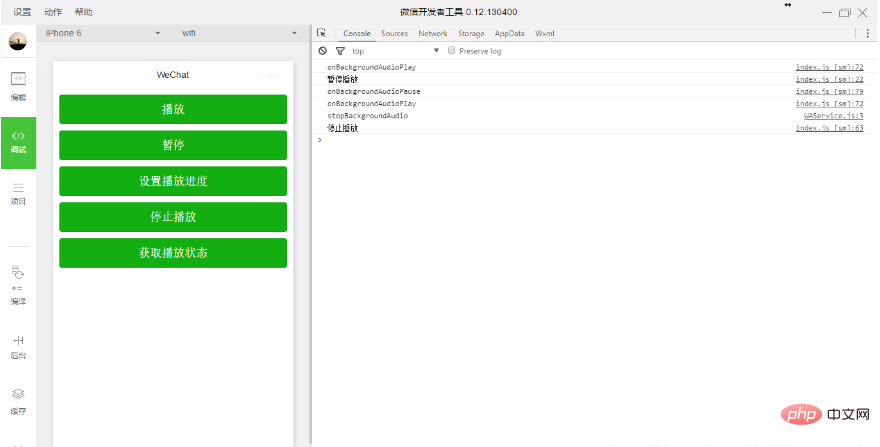
})裡面可以先按照順序來看onLoad函數,裡面定義了三個監聽函數,可以看到console裡面效果如圖

PHP中文網,大量前端影片教學,jQuery影片教學,歡迎學習!
以上是使用微信小程式開發簡易的播放器的詳細內容。更多資訊請關注PHP中文網其他相關文章!


